- Editor for SMIL 3.0
- Dick Bulterman, CWI
- Editors for Earlier Versions of SMIL
- Aaron Cohen, Intel
- Dick Bulterman, Oratrix/CWI
- Erik Hodge, RealNetworks.
This section is normative.
This section defines the SMIL Layout Modules, which contain elements and
attributes that allow positioning of media elements on visual and audio
rendering surfaces and to control of audio volume. Since these elements and
attributes are defined in modules, designers of other markup languages can
choose the appropriate level of functionality to be included in their
languages. Language designers incorporating other SMIL modules may include
all, some or none of the modules described in this section.
SMIL 3.0 Layout functionality is partitioned across the following eight
modules:
- StructureLayout
- The StructureLayout module defines the top-most layout element and
its attribute. This element identifies the layout mechanism used in a
SMIL presentation (if any). All other layout modules are dependent on
this functionality.
- BasicLayout
- The BasicLayout module extends the StructureLayout module and
defines the core SMIL layout elements and their attributes. Using these
attributes, basic positioning may be achieved for simple
presentations.
- AudioLayout
- The AudioLayout module extends the BasicLayout module with a single
attribute to control audio output sound levels.
- MultiWindowLayout
- The MultiWindowLayout module extends the BasicLayout module by defining
an alternative to the root-layout element for defining
the outer containing rendering space for a presentation. This module
also defines functionality for supporting multiple top-level windows
simultaneously.
- SubRegionLayout
- The SubRegionLayout module extends the BasicLayout module by defining a
facility for creating logically nested regions. These regions may be
created statically within the layout element or dynamically on a
media object reference.
- AlignmentLayout
- The AlignmentLayout module extends the BasicLayout module by defining
attributes to position content within a region based on a set of
registration points and alignment algorithms. Several convenience
attribute values are also provided to simply common authoring
cases.
- BackgroundTilingLayout
- The BackgroundTilingLayout module extends the BasicLayout module by
defining a facility to fill a region background with a tiled image
instead of simply a background color.
- OverrideLayout
- The OverrideLayout module extends the SubRegionLayout module by
allowing per-media-object overrides of various layout attribute
values.
The SMIL layout architecture allows support for multiple layout models
within a presentation. Media layout may be described using the SMIL layout
syntax described in this chapter or by using another layout mechanism, such
as CSS2 syntax [CSS2]. Other layout types are possible as well.
Support for multiple layout models is implementation profile dependent. A
given profile may support multiple layout models simultaneously (with
selection performed using the SMIL switch element), or it may dictate that
only a single layout model is supported (such as the use of CSS2 layout
within the XHTML+SMIL candidate profile[XHTMLplusSMIL].
The remainder of this chapter defines the mechanism to identify the layout
model used by a presentation and then describes the features of the SMIL 3.0
smil-basic layout semantics.
This section is normative.
The SMIL StructureLayout module defines the layout element, which is used to indicate
the layout model to be used with a given SMIL document. The layout element is used in the document
head section.
This section defines the elements and attributes that make up the
functionality in the SMIL StructureLayout module.
The layout element
The layout element contains the
elements that define a particular layout model to be used within a SMIL
presentation. If present, the layout
element must appear in the head section
of the document.
If a document contains no layout
element, no SMIL-defined default values are assigned and the positioning of
the body elements is totally implementation-dependent.
SMIL-defined default
layout semantics can be assigned to all renderable elements by selecting
the empty layout element <layout></layout>.
- type
- This attribute specifies which layout language is used in the layout
element. If the user agent does not understand this language, it must
skip the element and all of its content up until the next </layout> tag. The default value of the
type attribute is "text/smil-basic-layout".
This identifier value supports SMIL 3.0 BasicLayout module layout
semantics.
If the type attribute of the
layout element has the value "text/smil-basic-layout", (or if no type attribute is defined) the layout element may contain the elements of
the BasicLayout module, plus any
additional layout modules defined by the profile incorporating these modules.
Profiles incorporating the BasicLayout module may define additional elements
that are allowed as children of the layout element.
If the type attribute of the
layout element has a value other than
"text/smil-basic-layout", the element contains
character data.
This module does not define any SMIL events.
This module provides a wrapper for a particular layout model. A given SMIL
rendering agent may support all, some or none of the layout models defined
for use with SMIL 3.0.
The functionality in this module builds on top of the functionality in the
Structure
module, which is a required prerequisite for inclusion of the StructureLayout
module.
See the full DTD for the SMIL
Layout modules.
This section is normative.
SMIL BasicLayout module defines a layout model for organizing media
elements into regions on the visual rendering surface. The regions are
declared within the layout element in
the document head. Media elements
declare which region they are to be rendered into with the region attribute.
Each region has a set of CSS2 compatible properties such as top, left, height, width, and backgroundColor. These properties
may be declared using a syntax defined by the type attribute of the layout element. In this way, media layout
can be described using the either SMIL basic layout syntax or CSS2 [[CSS2 -
absolute-positioning]] syntax (note that these are not functionally
identical). Other layout types are possible as well.
This section defines the elements and attributes that make up the
functionality in the SMIL BasicLayout module.
The region element
The region element controls the position, size and scaling of media object
elements that are placed within its rendering space.
The position of a region, as specified by its top, bottom, left, and right attributes, is always relative to the
parent geometry, which is defined by the parent element. For the SMIL
BasicLayout module, all region elements must have as their immediate parent a
layout element, and the region position is defined relative to the root
window declared in the sibling root-layout element. The root-layout element is considered to
be the logical parent of all region elements in SMIL BasicLayout. The
intrinsic size of a region is equal to the size of the logical parent's
geometry.
When region sizes, as specified by width and height attributes are declared relative
with the "%" notation, the size of a region is relative to the size of the
parent geometry. Sizes declared as absolute pixel values maintain those
absolute values.
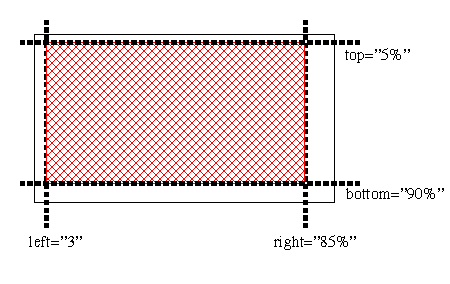
Conflicts between the region size and position attributes width, height, bottom, left, right, and top are resolved according to
the rules for placeholder elements as detailed below. The default values of
region position and size attributes is specified as auto. This attribute value has the same meaning here
that it does in [CSS2], when there is no
distinction drawn between replaced and non-replaced element.
A placeholder element is one which has no intrinsic width or height, but
does have a bounding-box which has a width and height. SMIL BasicLayout
regions are placeholder elements. Placeholder elements are clipped to the
bounding box.
The governing equation for the horizontal dimension is:
bbw (bounding-box-width) = left + width + right
Given that each of these three parameters may have either a value of
"auto" or a defined value not "auto", then there are 8 possibilities:
Attribute
values
|
Result before
clipping to the bounding box
|
| left |
width |
right |
left |
width |
right |
| auto |
auto |
auto |
0 |
bbw |
0 |
| auto |
auto |
defined |
0 |
bbw - right |
right |
| auto |
defined |
auto |
0 |
width |
bbw - width |
| auto |
defined |
defined |
bbw - right - width |
width |
right |
| defined |
auto |
auto |
left |
bbw - left |
0 |
| defined |
auto |
defined |
left |
bbw - right - left |
right |
| defined |
defined |
auto |
left |
width |
bbw - left - width |
| defined |
defined |
defined |
left |
width |
bbw - left - width |
The vertical attributes height,
bottom, and top are resolved similarly.
The governing equation for the vertical dimension is:
bbh (bounding-box-height) = top + height + bottom
Given that each of these three parameters may have either a value of
"auto" or a defined value not "auto", then there are 8 possibilities:
Attribute
values
|
Result before
clipping to the bounding box
|
| top |
height |
bottom |
top |
height |
bottom |
| auto |
auto |
auto |
0 |
bbh |
0 |
| auto |
auto |
defined |
0 |
bbh - bottom |
bottom |
| auto |
defined |
auto |
0 |
height |
bbh - height |
| auto |
defined |
defined |
bbh - bottom - height |
height |
bottom |
| defined |
auto |
auto |
top |
bbh - top |
0 |
| defined |
auto |
defined |
top |
bbh - bottom - top |
bottom |
| defined |
defined |
auto |
top |
height |
bbh - top - height |
| defined |
defined |
defined |
top |
height |
bbh - top - height |
The region element may have the
following visual attributes:
- backgroundColor
- The use and definition of this attribute are identical to the
"background-color" property in the CSS2 specification. Unlike SMIL 1.0,
this module requires support for CSS2 system
colors [CSS2], (Section 18.2).
This attribute specifies the background color used to fill the area of
a region displaying media that is not filled by the media. The display
of the background color when the region is not in use by a media
element is controlled by the showBackground attribute.
The backgroundColor
attribute may take on the CSS value inherit. This means that the background color
will be that of the parent element. If the parent element does not have
an applicable background color property, the default value depends on
the language profile: if the background-color attribute
is supported by the language profile, the default value of backgroundColor is inherited
from background-color.
Otherwise, the default value is transparent. The interaction of this attribute
with backgroundOpacity is
discussed in the Implementation
section.
- background-color
- Deprecated. Equivalent to backgroundColor, which
replaces this attribute. The language profile must define whether or
not the background-color attribute
is supported. The default value of the background-color attribute
is transparent.
- backgroundOpacity
- This attribute defines the opacity of the background of the region.
It accepts a percentage value in the range 0-100% or a number in the
range 0.0-1.0, with 100% or 1.0 meaning fully opaque. If an
implementation cannot support manipulation of the background opacity
value, this attribute is ignored. The default value of this attribute
is 100%. The interaction of this attribute
with backgroundColor
is discussed in the Implementation
section.
- bottom
- The use and definition of this attribute are identical to the
"bottom" property in the CSS2 specification. Attribute values can be
non-negative "percentage" values, and a variation of the "length"
values defined in CSS2. For "length" values, SMIL BasicLayout only
supports pixel units as defined in CSS2. It allows the author to leave
out the "px" unit qualifier in pixel values (the "px" qualifier is
required in CSS2). Conflicts between the region size attributes bottom, left, right, top, width, and height are resolved according to the
rules for absolutely positioned, replaced elements in [CSS2]. The
default value of bottom
attribute is auto.
- fit
- This attribute specifies the behavior if the intrinsic height and
width of a visual media object differ from the values specified by the
height and width attributes in the region element. This attribute does
not have a one-to-one mapping onto a CSS2 property, but may be
simulated in CSS2.
- This attribute may have the following values:
- fill
- Scale the object's height and width independently so that the
content just touches all edges of the box.
- hidden
- Has the following effect:
- If the intrinsic height (width) of the media object element
is smaller than the height (width) defined in the region element, render the
object starting from the top (left) edge and fill up the
remaining height (width) with the background color.
- If the intrinsic height (width) of the media object element
is greater than the height (width) defined in the region element, render the
object starting from the top (left) edge until the height
(width) defined in the region element is reached,
and clip the parts of the object below (right of) the height
(width).
- meet
- Scale the visual media object while preserving its aspect ratio
until its height or width is equal to the value specified by the
height or width attributes, while none of the content is clipped.
The object's left top corner is positioned at the top-left
coordinates of the box, and empty space at the right or bottom is
filled up with the background color.
- meetBest
- The semantic of this value is identical to meet except that the image is not scaled to
greater than 100% in either dimension. This limits degradation of
upwardly-scaled media content.
- scroll
- A scrolling mechanism should be invoked when the element's
rendered contents exceed its bounds.
- slice
- Scale the visual media object while preserving its aspect ratio
so that its height or width are equal to the value specified by
the height and width attributes while some of the content may get
clipped. Depending on the exact situation, either a horizontal or
a vertical slice of the visual media object is displayed.
Overflow width is clipped from the right of the media object.
Overflow height is clipped from the bottom of the media
object.
The default value of fit is hidden.
Note that the fit attribute applies
to visual media once it has an intrinsic two-dimensional size, such as images
and video. It does not apply to visual media that is rendered and adapted to
varying circumstances, such as the visual display of HTML, until its
two-dimensional spatial dimensions have been determined, such as after an
HTML page has been laid out to specific size.
- height
- The use and definition of this attribute are identical to the
"height" property in the CSS2 specification. Attribute values follow
the same restrictions and rules as the values of the bottom attribute. The intrinsic
height of a region is the same as that of the parent geometry. The
default value of the height
attribute is auto.
- left
- The use and definition of this attribute are identical to the "left"
property in the CSS2 specification. Attribute values follow the same
restrictions and rules as the values of the "bottom" attribute. The
default value of the left
attribute is auto.
- regionName
- This attribute assigns a name to this region element that can be referred
to by the region attribute of
media object elements. The regionName attribute is not a
unique identifier; multiple region
elements can share the same regionName attribute value. This
attribute does not have a default value.
- right
- The use and definition of this attribute are identical to the "right"
property in the CSS2 specification. Attribute values follow the same
restrictions and rules as the values of the "bottom" attribute. The
default value of right attribute
is auto.
- showBackground
- This attribute controls whether the backgroundColor of a region
is shown when no media is being rendered to the region:
- If the value of showBackground is always, then the background color will be
shown in the region when no media object is rendering into that
region. If the region is part of a hierarchical
sub-region layout, then any ancestor regions must also either
be active or have a showBackground value of
always for the background color to be
shown.
- If the value of showBackground is whenActive, then the background color will be
not be shown in the region when no media object is rendering into
that region. If the region is part of a hierarchical
sub-region layout, then the background color will also be shown
when any descendent regions are active.
- The default value of showBackground is always.
- top
- The use and definition of this attribute are identical to the "top"
property in the CSS2 specification. Attribute values follow the same
restrictions and rules as the values of the bottom attribute. The default value
of the top attribute is auto.
- width
- The use and definition of this attribute are identical to the "width"
property in the CSS2 specification. Attribute values follow the same
restrictions and rules as the values of the bottom attribute. The intrinsic width
of a region is the same as that of the parent geometry. The default
value of width attribute is
auto.
- z-index
- The use and definition of this attribute are identical to the
"z-index" property in the CSS2 specification, with the following
exception:
- If two boxes generated by elements A and B have the same stack level,
then:
- If the display of an element A starts later than the display of
an element B, the box of A is stacked on top of the box of B
(temporal order).
- Else, if the display of the elements starts at the same time, and
an element A occurs later in the SMIL document text than an element
B, the box of A is stacked on top of the box of B (document tree
order as defined in CSS2).
A profile integrating the SMIL BasicLayout module must provide a means of
declaring an XML identifier on region
elements.
The root-layout element
The root-layout element
determines the value of the layout properties of the root element, which in
turn determines the size of the window in which the SMIL presentation is
rendered.
If more than one root-layout
element is parsed within a single layout element, this is an error, and the
document should not be displayed. This does not include root-layout elements skipped by the
user agent (e.g. because the enclosing layout element was skipped due to an
unrecognized type or because a
test attribute evaluated to false).
The semantics of the root-layout element are as in SMIL
1.0: the attributes of the root-layout element determine the size
of the top level presentation window, and the declared sibling regions are
arranged within this top level window. If either the height or width of the root-layout element is not specified,
the value of the attribute is implementation-dependent.
- backgroundColor
- Defined in backgroundColor under the
region element. Note that the
effective default behavior is transparent,
which implies that, by default, the implementation-dependent window
background will be shown.
- background-color
- Deprecated. Defined in background-color under the
region element.
- backgroundOpacity
- Defined in backgroundOpacity under
the region element.
- height
- Sets the height of the root element. Only length values are allowed.
For "length" values, SMIL BasicLayout only supports pixel units as
defined in CSS2. It allows the author to leave out the "px" unit
qualifier in pixel values (the "px" qualifier is required in CSS2).
- width
- Sets the width of the root element. Only length values are allowed.
For "length" values, SMIL BasicLayout only supports pixel units as
defined in CSS2. It allows the author to leave out the "px" unit
qualifier in pixel values (the "px" qualifier is required in CSS2).
The root-layout element is an
empty element. This element supports the SMIL 1.0 syntax where the root-layout element is an empty
sibling of the top level region
elements.
The region attribute
The region attribute is added to
the ref element (and its synonyms). The
target of this attribute will be one or more regions with a regionName declared that matches the
value of this attribute, or a single region element with a region attribute that matches this value.
For processing rules, see the section Implementation
details.
SMIL BasicLayout module is consistent with the visual rendering model
defined in CSS2, it reuses the formatting properties defined by the CSS2
specification, and newly introduces the fit attribute [CSS2]. The reader is expected
to be familiar with the concepts and terms defined in CSS2.
SMIL layout regions influence the propagation of user interface events
(such as a mouse click, or hyperlink activation) to underlying visible
elements. When the location of an event corresponds to the background of a
region rather than the media that is displayed in that region, a region background color of transparent allows user interface events to pass
through to elements lower in the display stacking order. Conversely, regions
with non-transparent background colors will
capture user interface events, not allowing the event to pass through to
elements lower in the display stacking order. This behavior is separate from
that of a language profile's ability to make use of user interface events
captured by region elements.
An element that does not refer to a valid region element will display in the default
region. If not otherwise specified by the profile, the default region is
defined as filling and aligned to the upper-left corner of the presentation
window. This default region takes on default values for all other region attributes.
The region attribute is applied to
an element in order to specify which rendering region is assigned to the
element. The attribute refers to the abstract rendering region (either visual
or acoustic) defined within the layout section of the document. The
referenced abstract rendering region is determined by applying the following
rules, in order:
- Find all elements in the layout section with regionName attributes that are
assigned the same value as that of the region attribute.
- Remove the elements from this collection that are removed from the
rendered presentation due to the processing of switch elements and test
attributes.
- If any elements remain, the media should be rendered in all of the
referred to regions. If the implementation cannot render the media
simultaneously in multiple regions, then the media should be rendered
using the lexically first remaining element.
- If no elements have a regionName attribute that is
assigned the same value as that of the region attribute, then select the
element in the layout section whose unique identifier is the value of the
region attribute.
If this process selects no rendering surface defined in the layout
section, the values of the formatting properties of this element are defined
by the default layout values, which is described in the section on integration requirements
for this module.
The definition of backgroundOpacity and the value
transparent for backgroundColor are independent.
For example, a combination of backgroundOpacity=100% and
backgroundColor=transparent results in a transparent background.
A profile integrating the SMIL BasicLayout module must define the content
models for the layout element if any
elements beyond those specified here are to be allowed as children.
A profile integrating the SMIL BasicLayout module must provide a means of
declaring an XML identifier on region
elements if the profile intends on referring to region elements by XML identifier. This
value is used as the argument value to the region attribute. This is not required if
the profile will only use the regionName method of referring to a
region element.
A profile integrating the SMIL BasicLayout module must specify which
elements have a region attribute and
any inheritance of the attribute.
If not otherwise defined by the profile, the default values of the layout
attributes listed in the SMIL layout modules will apply to presented elements
not otherwise specifying layout semantics.
The functionality in this module builds on top of the functionality in the
StructureLayout module, which
is a required prerequisite for inclusion of the BasicLayout module.
See the full DTD for the SMIL
Layout modules.
This section is normative.
In SMIL AudioLayout, one attribute is supported that allows the relative
sound intensity of an audio object to be specified via the soundLevel attribute. When used in
conjunction with SMIL 3.0 Animation (and if supported by the profile), the
value of the attribute may be varied over time.
SMIL AudioLayout module supports control of aural media volumes via a
property on the region element, soundLevel. Multimedia assigned to a
region with an explicit soundLevel attribute will have its
audio rendered at the given relative sound intensity. If the profile
integrating this module also include the OverrideLayout module, the
soundLevel attribute may also be placed as modifiers on individual media
references.
This section defines the soundLevel attribute that makes up the
SMIL AudioLayout module.
The region element defined in the
BasicLayout module is extended with
the addition of the soundLevel
attribute.
The region element may have the
following aural attribute:
- soundLevel
- Specifies the relative volume of the audio portion of a media element
assigned to play within the given region. This associates the region element with a sound
reproduction unit. Cascaded regions will accumulate their respective
sound level settings, as will be explained below. Regions that are used
for multiple sources apply their sound level setting to all of them. A
sound source may be reproduced by different units, e.g., through
application of the regionName attribute. In such a
"multiple window" case, a separate soundLevel may be applied to each instance
of the sound source, one per region. Sound level settings are as
percentage values or in decibels (dB). Assigned level changes
accumulate across nested regions by summing values.
Valid values are either non-negative CSS2
percentage values [CSS2], (section 4.3.3) or signed ("+" or "-")
CSS2 numbers [CSS2] (section 4.3.1), immediately followed by the
suffix "dB".
Percentage values are interpreted relative to the recorded volume of
the media. A setting of '0%' plays the media silently. A value of
'100%' will play the media at its recorded volume (0 dB). Similarly, a
value of '200%' will play the media nearly twice as loud (6 dB) as its
recorded volume (subject to hardware limitations). The default value is
'100%'.
Decibel values are interpreted relative to the recorded volume of
the media. The values are interpreted as a ratio of the squares of the
new signal amplitude (a1) and the recorded amplitude (a0), and are
defined in terms of dB:
soundLevel(dB) = 10 log10 (a1*a1 / a0*a0) = 20 log10 (a1 / a0)
A setting of a large negative value effectively plays the media
silently. A value of '-6.0dB' will play the media at approximately half
the amplitude of its recorded signal amplitude, and is equivalent to a
percentage value of 50%. Similarly, a value of '+6dB' will play the
media at approximately twice the amplitude of its recorded signal
amplitude (subject to hardware limitations), and is equivalent to a
percentage notation of 200%. The default value is '+0.0dB', which
specifies no change to the recorded signal amplitude.
The absolute sound level of media perceived is further subject to
system volume settings, which cannot be controlled with this
attribute.
The functionality in this module builds on top of the functionality in the
BasicLayout module, which is a
required prerequisite for inclusion of the AudioLayout module.
See the full DTD for the SMIL
Layout modules.
This section is normative.
This section defines the functionality in the SMIL MultiWindowLayout
module. This level contains elements and attributes providing for creation
and control of multiple top level windows on the rendering device.
In the architecture of the SMIL BasicLayout module, each presentation
is rendered into a single root window of a specific size/shape. The root
window contains all of the regions used to manage the rendering of specific
media objects and is defined by a peer-level root-layout element.
The SMIL Layout specification extends the root container level with the
notion of a top-level rendering window, called a topLayout window. A SMIL layout section may support one or more
topLayout windows. The assignment
of the regions to individual top level windows allows independent placement
and resizing of each top-level window, if supported by the including profile
and implementation. The initial placement of the top level windows on the
display device and any available means of relocating the top level windows is
implementation-dependent.
The top-level windows function as rendering containers only, that is, they
do not carry temporal significance. In other words, each window does not
define a separate timeline or any other time-container properties. There is
still a single master timeline for the SMIL presentation, no matter how many
top-level windows have been created. This is important to allow
synchronization between media displayed in separate top-level windows.
The display of top level windows can be controlled automatically by the
player, or manually by the user of the application. If a window is closed (by
the user) while any of the elements displayed in that window are active,
there is no effect on the timeline (if any) of those elements. However, a
player may choose not to decode content as a performance improvement. The
means provided to a user to close top level windows is
implementation-dependent.
For SMIL 1.0 compatibility, the root-layout element will continue to
support SMIL 1.0 layout semantics. The new topLayout element will support the
extension semantics and the improved, nested syntax.
Note also that any one region may belong to at most one top-level (or
root-level) window. Regions not declared as children of a topLayout element belong to the root-layout window. If no root-layout element has been declared,
the region is assigned to an additional window according to the semantics in
the BasicLayout module.
This section defines the elements and attributes that make up the SMIL
MultiWindowLayout module.
The topLayout element
The topLayout element
determines the size of the a window in which the SMIL presentation is
rendered, as well as serving as a top level window in which to place child
region elements.
Multiple topLayout elements may
appear within a single layout
element, each declaring an independent top-level window.
Each instance of a topLayout
element determines the size of a separate top-level presentation window, and
the descendant regions are arranged within this top-level window and relative
to the coordinate system of this window.
This module also provides control over when topLayout windows open and close in a
presentation. Note that the precise mapping of topLayout windows on to the host
environment is implementation-dependent. It is expected that implementations
will "pop up" independent desktop windows if they can, but other means of
supporting multiple topLayouts, such as by using frames, are allowed. When
automatically opening and closing windows, applications should try to comply
with the WAI User Agent Guidelines [UAAG] and allow the user to choose
whether to be warned that windows are being opened and closed, and give a
method for disabling automatic opening and closing of windows.
- backgroundColor
- Defined in backgroundColor under the
region element. Note that the
effective default behavior is transparent,
which implies that, by default, the implementation-dependent window
background will be shown.
- backgroundOpacity
- Defined in backgroundOpacity under
the region element.
- close
- Specifies when the top level window should be closed. If the value of
close is onRequest, then the top level window should not
be closed automatically by the player and will only close if the user
explicitly closes it via the user interface. If the value of close is whenNotActive, then the top level window should
close automatically when no media is being displayed in any one of the
window's regions. For timed media using the SMIL timing and synchronization modules,
this means when there is no media within its active duration or freeze
period using any region of the topLayout. The default value of
close is onRequest.
- height
- Sets the height of the top-level window. Only length values are
allowed. For "length" values, SMIL MultiWindowLayout only supports
pixel units as defined in CSS2. It allows the author to leave out the
"px" unit qualifier in pixel values (the "px" qualifier is required in
CSS2).
- open
- Specifies when the top level window should be opened. If the value of
open is onStart, then the top level window should be
opened when the presentation begins, and if closed, should not be
reopened automatically during the presentation. If the value of open is whenActive, then, if not already open, the top
level window should be opened when media is displayed in one of the
window's regions. For timed media using the SMIL timing and synchronization modules,
this means when there is any media within its active duration or freeze
period using any region of the topLayout. The default value of
open is onStart.
- width
- Sets the width of the top-level window. Only length values are
allowed. For "length" values, SMIL MultiWindowLayout only supports
pixel units as defined in CSS2. It allows the author to leave out the
"px" unit qualifier in pixel values (the "px" qualifier is required in
CSS2).
The topLayout element may
contain any number of region
elements, or be empty.
The MultiWindowLayout module does not redefine the BasicLayout layout element. Instead, it simply extends
the content model for that element, as described in the following
subsection.
The layout element defined in the
SMIL BasicLayout module is extended by adding topLayout element to the content model
of the layout element if the type attribute of the layout element has the value "text/smil-basic-layout".
This module includes two events that may be included in the integrating
language profile.
- topLayoutOpenEvent
- Raised when a topLayout
window opens. This event is delivered to the associated topLayout element. If a topLayout closes and then reopens
when additional media becomes active in any of its regions, this event
will be raised again, and will be raised every subsequent time it
reopens.
- topLayoutCloseEvent
- Raised when a topLayout
closes for any reason. This event is delivered to the associated topLayout element. If a topLayout reopens when additional
media becomes active in any of its regions, this event will be raised
again if and when the topLayout closes again, and will
be raised every subsequent time it closes.
Allowing multiple topLayout
elements within a single layout
element implies support for multiple top level windows. If an implementation
does not support multiple top level windows (because of device or processing
restrictions), only content in the first top-level window defined in the
layout will be rendered. Non-rendered
objects will still participate in all SMIL timing and scheduling
operations.
If used together with the root-layout element, any direct
peer-level regions to the root-layout will be contained within
the extents of the root-layout.
The functionality in this module builds on top of the functionality in the
BasicLayout module, which is a
required prerequisite for inclusion of the MultiWindowLayout module.
The language profile must specify the declarative names for binding the
topLayoutOpenEvent and topLayoutCloseEvent events described in the MultiWindowLayout
Module Events section, as well as the bubbling behavior of the events.
See the full DTD for the SMIL
Layout modules.
This section is normative.
The SubRegionLayout module defines two mechanisms for defining regions
that are logically contained within a parent region (these are SMIL's
sub-regions). First, the SubRegionLayout module extends the definition
of the region element to allow for the specification of sub-regions within
the layout section as hierarchical content of regions. Second, the
SubRegionLayout module extends the attributes allowed on (media) object
references to allow a dynamic sub-region to be defined in-line by that object
instance only. All values given for placement within sub-regions are defined
in terms of the parent region's placement attributes. The ability to define
sub-regions may be exploited for authoring convenience or when changing the
location of a group of related regions using SMIL Animation.
The use of in-line sub-region placement is intended as a light-weight
alternative to defining a large number of single-use regions. Often, the
dimensions used for the sub-region will match the dimensions of the media
object being placed, but in all cases the values of the fit attribute will govern rendering of the
object in the sub-region. The other attributes on the media element that
would have been applied to a referenced region are applied to the sub-region
instead. Note that the default values for the sub-region attributes are all
'auto', meaning that, by default, a sub-region is created having the same
size and position as the parent region.
The use of sub-region positioning leads to authoring convenience and SMIL
file compactness, since many separate regions do not need to be defined to
handle incidental layout needs. The support for a hierarchy of sub-regions
also allows multiple layout objects to be animated in concert by moving the
parent region using SMIL Animation facilities.
This section defines extensions to the region and ref elements (and its synonyms) to support
sub-region functionality.
This module extends the definition of the region element to include the definition of
hierarchical sub-regions.
In the SubRegionLayout module, the region element has no additional attributes
beyond that provided in the other included layout modules. However, the
semantics of the z-index attribute
are extended to support hierarchical sub-regions.
- z-index
- This attribute is defined as in the BasicLayout module with
extensions presented here.
- The z-index attribute
defines the level of the region within the parent region stacking
context. Elements assigned to higher level regions are rendered in
front of lower level regions within the same parent region. Child
regions are always placed in front of their parent region. This results
in a two stage sorting of region visibility: first by parent-child
containment, and then by z-index among
siblings.
Just as with simple non-hierarchical
regions, the stacking order of hierarchical regions may be affected
by temporal activation. A region becomes active either when media
begins rendering into it, or when one of its child regions becomes
active. If two sibling regions have the same z-index, the region most
recently made active is in front of the other region.
The SMIL SubRegionLayout module extends the region element content model to include
region elements.
The SubRegionLayout module extends the ref element to allow a separate, unnamed
sub-region to be defined for the media object reference containing the
sub-region positioning attributes.
The ref element defined in the MediaObject module and its synonyms are
extended to include the following positioning attributes.
- top
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the top edge of the
sub-region relative to the top of the region. The "px" unit qualifier
in pixel values may be omitted. The default value of top is auto.
- bottom
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the bottom edge of the
sub-region relative to the bottom of the region. The "px" unit
qualifier in pixel values may be omitted. The default value of bottom
is auto.
- height
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the bottom edge of the
sub-region relative to the top side of the sub-region. The "px" unit
qualifier in pixel values may be omitted. The default value of height
is auto.
- left
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the left edge of the
sub-region relative to the left of the region. The "px" unit qualifier
in pixel values may be omitted. The default value of left is auto.
- right
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the right edge of the
sub-region relative to the right side of the region. The "px" unit
qualifier in pixel values may be omitted. The default value of right is
auto.
- width
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the right edge of the
sub-region relative to the left side of the sub-region. The "px" unit
qualifier in pixel values may be omitted. The default value of width is
auto.
Conflicts between the region size attributes bottom,height, left, right, top, and width are resolved
according to the rules for placeholder elements described in the section on
the region element.
The sub-region positioning attributes will be ignored if they are used on
an element without a region attribute
(or, if supported, the regionName
attribute) that resolves to a region
element in the layout section.
This module does not define any SMIL events.
The position of a region, as specified by its top and left attributes, is always relative to the
parent geometry, which is defined by the parent element. For the SMIL
SubRegionLayout module, all hierarchical region elements must have as their
immediate parent a region or topLayout element. The position of the
hierarchical region is defined relative to that parent element. The intrinsic
size of a region is equal to the size of the parent geometry.
When region sizes, as specified by width and height attributes are declared relative
with the "%" notation, the size of the hierarchical region is relative to the
size of the parent region. Sizes declared as absolute pixel values are
absolute values even when used with a child region.
Note that a (hierarchical) region may be defined in such a way as to
extend beyond the limits of its parent. In this case the child region must be
clipped to the parent boundaries.
If a z-index attribute is defined
on the hierarchical region, it is evaluated as a local index within that of
the parent.
If the fit attribute and alignment
attributes regPoint and regAlign are relevant to the placement
of a particular media object, the interaction is the same as described in the
definition of regPoint. If
sub-region positioning attributes are used on a media object along with fit or the alignment attributes regPoint and regAlign, these attributes apply to the
sub-region. In this case the fit setting
on the referenced region element does not apply to the sub-region.
For both sub-region positioning and registration point use (as defined in
the module), the value of the
z-index attribute on the associated
region is used. If media objects overlap spatially, existing rules for
resolving z-index conflicts are applied.
Note that placement within the region may be defined in such a way as to
extend the media object beyond the limits of the region. In this case the
media object must be clipped to the region boundaries.
If two hierarchical regions with the same z-index attribute value overlap,
the existing rules for z-index
processing defined in the BasicLayout module are applied.
Specifically, the rule concerning time priority is maintained, meaning that
in the case of a z-index conflict, the media visible in the overlap will be
determined by the region that is rendering the media that has most recently
begun in time. If the conflicting media began at the same time, then the rule
using the textual order of the media elements in the SMIL document is
applied.
The functionality in this module builds on top of the functionality in the
BasicLayout module and the
MediaObject module, which are required prerequisites for inclusion of the
SubRegionLayout module. If the functionality in this module is to be used
with the topLayout construct, the
MultiWindowLayout module is a
prerequisite.
See the full DTD for the
SMIL Layout modules.
This section is normative.
A registration element is an element defined within this module that is
used to define a point within a region and a default object alignment
algorithm about that point. The element may be used in a media object
element, where it is associated with a region and an optional override
alignment algorithm. The placement values within registration elements can be
either percentages or pixels.
The use of registration points allows for consistent relative placement
across regions. As such, registration points are defined outside of any
single region.
Registration points may be used to coordinate the placement of a set of
media objects that do not share the same sizes. (For example, a set of images
may be aligned to the center of a region.) They can also be used to
coordinate the display of images about a particular point in a region.
For authoring convenience, SMIL AlignmentLayout module provides several
pre-defined region registration points including topLeft, topMid, topRight, midLeft, center, midRight, bottomLeft, bottomMid, and
bottomRight.
As a further convenience, SMIL AlignmentLayout module provides the mediaAlign attribute, which defines a
combination of regAlign and regPoint attributes. For example, media
objects may be centered in any region using mediaAlign as follows:
<ref ... mediaAlign="center" />
If the mediaAlign attribute
and either (or both) of the regPoint and regAlign attributes are used together,
the regPoint and/or regAlign value(s) will override the
corresponding effective regPoint/regAlign value(s) defined by the mediaAlign value.
The default value of regAlign
for a region is topLeft. If the regAlign attribute is used without a
regPoint attribute, the alignment
operation is relative to the upper left point of the region containing this
object, that is, the behavior is the same as if the regPoint were to be specified as topLeft.
Rules for handling clipping of objects within regions based on the regPoint and regAlign attributes are defined below.
This section is informative.
An example is given in the following code of two registration points (with
id values "midPoint" and "topMargin"), one of which is defined as a relative
location and one at a fixed pixel location, using the SMIL AlignmentLayout
syntax:
<layout>
<regPoint xml:id="midPoint" top="50%" left="50%" regAlign="center" />
<regPoint xml:id="topMargin" top="10" left="15" regAlign="topLeft" />
<region xml:id="a" ... />
<region xml:id="b" ... />
</layout>
In this example, the registration point with the id value "midPoint" has a
default alignment algorithm that centers the media object about the defined
point, while the registration point with the id value "topMargin" has a
default alignment algorithm that places the top-left point of the media
object at the registration point.
Various media elements could be displayed in the regions using the
alignment points as follows:
<ref region="a" src="rtsp://..." dur="2s" regPoint="midPoint" />
<ref region="b" src="http://..." dur="2s"
regPoint="midPoint" regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="topMargin" />
<ref region="b" src="http://..." dur="2s"
regPoint="topMargin" regAlign="center"/>
In the first example, a media object is centered in the middle of
regiona. In the second example, a media object has its bottom right
corner centered in the middle of region b. Similarly, in the third
example, a media object has its top left corner placed at a point 10,15
within region a, and in the fourth example, an object is centered
around the point 10,15 in region b.
The following example illustrates how images may be aligned at a
particular point in a region:
<layout>
<regPoint xml:id="middle" top="50%" left="50%" regAlign="center" />
<region xml:id="a" ... />
</layout>
...
<seq>
<ref region="a" src="rtsp://..." dur="2s" regPoint="middle"
regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="bottomLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="topLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="topRight"/>
</seq>
In this example, four objects are aligned over time to the middle of
region. If any media element extends outside the bounds of a region, it will
be clipped to the region.
In the following example, media objects may be centered in any region
using pre-defined registration and alignment points:
<ref ... regPoint="center" regAlign="center" />
Note that registration points are global within the context of a layout,
and are not tied to a particular region, but can be reused across regions. As
such, pixel-based offsets should be used with care.
This section defines the elements and attributes that make up the SMIL
AlignmentLayout module.
This element extends the content model of the layout element to support the registration
point functionality described in this section.
If the type attribute of the layout element has the value "text/smil-basic-layout", it is extended to contain the
following elements:
- region
- root-layout
- regPoint
The regPoint element
The regPoint element determines
the (x, y) coordinates of a point relative to a region upper-left corner for
use in aligning elements in the document's body on regions within a visual
rendering surface. A regPoint may
be defined using absolute (pixel) or relative (percentage) based values. The
regPoint functionality is not
defined and may not be used for media without intrinsic size.
For the purposes of regPoint
functionality, media and regions are defined to be rectangular, with
perpendicular sides, with the sides ordered clockwise top, right, bottom, and
left. The top side is the edge closest to the point or edge of the display
device considered "up".
- top
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the registration point
relative to the top of the region. The "px" unit qualifier in pixel
values may be omitted. The default value of top is auto.
- bottom
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the registration point
relative to the bottom of the region. The "px" unit qualifier in pixel
values may be omitted. The default value of bottom is auto.
- left
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the registration point
relative to the left location of the region. The "px" unit qualifier in
pixel values may be omitted. The default value of left is auto.
- right
- This value uniquely identifies the position or the distance (using
CSS2 pixel or non-negative percentage values) of the registration point
relative to the right location of the region. The "px" unit qualifier
in pixel values may be omitted. The default value of right is auto.
- regAlign
- This attribute specifies the default alignment algorithm which is
associated with a regPoint
relative to the media object. The value of topLeft is the default. The following values are
allowed:
- topLeft
- Align the top-left corner of the object with the registration
point.
- topMid
- Align the top-middle point of the object with the registration
point. The top-middle is the point offset width/2 to the right of
the object top-left corner.
- topRight
- Align the top-right corner of the object with the registration
point.
- midLeft
- Align the middle-left point of the object with the registration
point. The middle-left is the point offset height/2 down from the
object top-left corner.
- center
- Align the center of the object with the registration point.
- midRight
- Align the middle-right point of the object with the
registration point. The middle-right is the point offset height/2
down from the object top-right corner.
- bottomLeft
- Align the bottom-left corner of the object with the
registration point.
- bottomMid
- Align the bottom-middle point of the object with the
registration point. The bottom-middle is the point offset width/2
right from the object bottom-left corner.
- bottomRight
- Align the bottom-right corner of the object with the
registration point.
None.
This module extends the definition of the region element to include the definition of
default alignment policies for content in that region.
- regPoint
- This attribute is identical to the regPoint attribute on media objects
defined below, except that it defines a default alignment point for all
media objects placed in the region. The default value for this
attribute when used on the region element is topLeft.
- regAlign
- This attribute is identical to the regAlign attribute on media objects
defined below, except that it defines a default alignment policy for
all media objects placed in the region. The default value for this
attribute when used on the region element is topLeft.
- mediaAlign
- This attribute is identical to the mediaAlign attribute on media
objects defined below, except that it defines a default combination
registration point/alignment policy for all media objects placed in the
region. The default value for this attribute when used on the region element is undefined; the
default behavior of this attribute is the behavior resulting from the
application of the regPoint
and regAlign attributes.
(Note that this defines an effective default behavior of topLeft.)
- soundAlign
- This attribute is identical to the soundAlign attribute on media
objects defined below, except that it defines a default 2D placement of
the audio portion of a media element assigned to play within the given
region. The default value for
this attribute when used on the region element is both.
SMIL AlignmentLayout module does not extend the region element content model.
The AlignmentLayout module extends the ref element to allow the positioning of
media content within a region based on the an alignment registration point
and an alignment policy.
The ref element defined in the
MediaObject module is extended to include the mediaAlign and regPoint attributes, both in conjunction with the
regPoint element. If a regPoint attribute is missing or refers
to a non-existent regPoint element
the value of the regAlign
attributes are applied to the top-left point of the region containing the
media object.
- regPoint
- This value uniquely identifies the registration point to be used for
the placement of the object. The value should be an XML identifier of a
regPoint element.
- The following values are predefined registration points that do not
have to be declared as regPoint elements before they are
used:
- topLeft
- Same as using top="0%" left="0%" on the element without the
regPoint attribute.
- topMid
- Same as using top="0%" left="50%" on the element without the
regPoint attribute.
- topRight
- Same as using top="0%" left="100%" on the element without the
regPoint attribute.
- midLeft
- Same as using top="50%" left="0%" on the element without the
regPoint attribute.
- center
- Same as using top="50%" left="50%" on the element without the
regPoint attribute.
- midRight
- Same as using top="50%" left="100%" on the element without the
regPoint attribute.
- bottomLeft
- Same as using top="100%" left="0%" on the element without the
regPoint attribute.
- bottomMid
- Same as using top="100%" left="50%" on the element without the
regPoint attribute.
- bottomRight
- Same as using top="100%" left="100%" on the element without the
regPoint attribute.
- Note that the predefined registration points have the same meaning
relative to the region as the regAlign attribute values have
relative to the media. The default value is inherited from the regPoint value defined for the
associated region. This implies
a default behavior of topLeft.
- regAlign
- This value uniquely identifies the registration algorithm to be used
for the regPoint defined for
the object, and overrides any regAlign attribute on the
referenced regPoint element.
Permissible values are those defined under the regAlign attribute for the regPoint element. If used without
an explicit regPoint
attribute, the value is relative to the top left point of the region
used by the associated media object. The default value is inherited
from the regAlign value
defined for the associated region. This implies a default
behavior of topLeft.
- mediaAlign
- This value uniquely identifies a short-hand notation for combining
set combinations of regAlign
and regPoint attributes.
Valid values are:
- topLeft
- Same as using the regPoint ="topLeft" and regAlign="topLeft"
attributes.
- topMid
- Same as using the regPoint ="topMid" and regAlign="topMid"
attributes.
- topRight
- Same as using the regPoint ="topRight" and
regAlign="topRight"
attributes.
- midLeft
- Same as using the regPoint ="midLeft" and regAlign="midLeft"
attributes.
- center
- Same as using the regPoint ="center" and regAlign="center"
attributes.
- midRight
- Same as using the regPoint ="midRight" and
regAlign="midRight"
attributes.
- bottomLeft
- Same as using the regPoint ="bottomLeft" and
regAlign="bottomLeft"
attributes.
- bottomMid
- Same as using the regPoint ="bottomMid" and
regAlign="bottomMid"
attributes.
- bottomRight
- Same as using the regPoint ="bottomRight" and
regAlign="bottomRight"
attributes.
If specified together with either (or both) of the regPoint and/or regAlign attributes, the effect
values of the respective positioning attribute(s) specified by mediaAlign will be overridden by
the values given for regPoint
and/or regAlign. This attribute does not have a default
value; the default behavior is inherited from the effective values of
the regPoint and regAlign attributes.
- soundAlign
- Specifies the coarse 2D placement of the audio portion of a media
element assigned to play within the given region. The default value is
inherited from the region. The
following values are allowed:
- both
- Place the audio on both channels. If stereo or other
dual-channel audio is used, the audio will be reproduced on both
channels, implementation permitting.
- left
- Place the audio on the left channel only. If stereo audio is
used, only the left source audio will be reproduced on the left
audio channel, implementation permitting.
- right
- Place the audio on the right channel only. If stereo audio is
used, only the right source audio will be reproduced on the right
audio channel, implementation permitting.
SMIL AlignmentLayout module does not extend the ref element content model.
This module does not define any SMIL events.
If an implementation cannot support the soundLevel attribute, it may be
ignored. Even when processing is ignored, the attribute must be correctly
parsed.
The regPoint element may only
appear as an immediate child of a layout element.
If the registration point functionality is used on a media object that
also uses sub-region
positioning, the registration point applies to the subregion.
For registration point use, the value of the z-index attribute on the associated region
is used. If media objects overlap spatially, existing rules for resolving
z-index conflicts are applied.
Note that placement within the region may be defined in such a way as to
extend the media object beyond the limits of the region. In this case the
media object must be clipped to the region boundaries.
The default value of regAlign
for a region is topLeft. If the regAlign attribute is used without a
regPoint attribute, the alignment
operation is relative to the upper left point of the region containing this
object, that is, the behavior is the same as if the regPoint were to be specified as topLeft.
If the registration point or alignment functionality is used on a media
object, the interaction between the regPoint attribute value, the regAlign attribute value, and the fit attribute value of the region in which the
media object is displayed is as follows:
- fill fit value:
- This depends on the value of the regAlign attribute. (Note: in all
cases, the media must maintain proper alignment over the regPoint):
- topLeft regAlign value:
- Scale the object's height and width independently so that the
content just touches the bottom and right edges of the box.
- topMid regAlign value:
- Scale the object's height and width independently so that the
content just touches the bottom edge of the box, and the nearest
(to the regPoint) of
the left or right edges of the box.
- topRight regAlign value:
- Scale the object's height and width independently so that the
content just touches the bottom and left edges of the box.
- midLeft regAlign value:
- Scale the object's height and width independently so that the
content just touches the nearest (to the regPoint) of the top or
bottom edges of the box, and touches the right edge of the
box.
- center regAlign value:
- Scale the object's height and width independently so that the
content just touches the nearest (to the regPoint) of the top or
bottom edges of the box, and touches the nearest (to the regPoint) of the left or
right edges of the box.
- midRight regAlign value:
- Scale the object's height and width independently so that the
content just touches the nearest (to the regPoint) of the top or
bottom edges of the box, and touches the left edge of the
box.
- bottomLeft regAlign value:
- Scale the object's height and width independently so that the
content just touches the top and right edges of the box.
- bottomMid regAlign value:
- Scale the object's height and width independently so that the
content just touches the top edge of the box, and the nearest (to
the regPoint) of the
left or right edges of the box.
- bottomRight regAlign value:
- Scale the object's height and width independently so that the
content just touches the top and left edges of the box.
- hidden fit value:
- Align the media over the given regPoint per the regAlign attribute. If the media so
positioned extends past the bounds of the region, clip the excess
media. If the media so positioned doesn't meet the bounds of the
region, fill the remaining space with the background color of the
region.
- meet fit value:
- This depends on the value of the regAlign attribute. Any part of the
region that is not covered by the media is then filled with the
region's background color. (Note: in all cases, the media must maintain
proper alignment over the regPoint):
- topLeft regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
right or bottom edge of the box while none of the content is
clipped.
- topMid regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches at
least one of the left, right, or bottom edges while none of the
content is clipped.
- topRight regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
left or bottom edge of the box while none of the content is
clipped.
- midLeft regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches at
least one of the top, right, or bottom edges while none of the
content is clipped.
- center regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches at
least one of the top, left, right, or bottom edges while none of
the content is clipped.
- midRight regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches at
least one of the top, left, or bottom edges while none of the
content is clipped.
- bottomLeft regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top or right edge of the box while none of the content is
clipped.
- bottomMid regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches at
least one of the top, left, or right edges while none of the
content is clipped.
- bottomRight regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top or left edge of the box while none of the content is
clipped.
- meetBest fit value:
- This interaction with the regAlign and regPoint attributes is identical
that that of the meet fit value, with the
exception that the size of the related media object is never scaled
above 100%.
- scroll fit value:
- Align the media over the given regPoint per the regAlign attribute. If any part of
the media extends beyond the bounds of the region, a scrolling
mechanism should be invoked that allows viewing of the media that is
clipped beyond the bounds of the region.
- slice fit value:
- This depends on the value of the regAlign attribute. (Note: in all
cases, the media must maintain proper alignment over the regPoint):
- topLeft regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
right or bottom edge of the box, whichever requires the largest
scale factor. Any content that extends beyond the bounds of the
region is clipped.
- topMid regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
left, right, or bottom edge of the box, whichever requires the
largest scale factor. Any content that extends beyond the bounds
of the region is clipped. Clipping will occur on up to two sides
of the region.
- topRight regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
left or bottom edge of the box, whichever requires the largest
scale factor. Any content that extends beyond the bounds of the
region is clipped.
- midLeft regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top, right, or bottom edge of the box, whichever requires the
largest scale factor. Any content that extends beyond the bounds
of the region is clipped. Clipping will occur on up to two sides
of the region.
- center regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top, left, right, or bottom edge of the box, whichever requires
the largest scale factor. Any content that extends beyond the
bounds of the region is clipped. Clipping will occur on up to
three sides of the region.
- midRight regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top, left, or bottom edge of the box, whichever requires the
largest scale factor. Any content that extends beyond the bounds
of the region is clipped. Clipping will occur on up to two sides
of the region.
- bottomLeft regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top or right edge of the box, whichever requires the largest
scale factor. Any content that extends beyond the bounds of the
region is clipped.
- bottomMidregAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top, left, or right edge of the box, whichever requires the
largest scale factor. Any content that extends beyond the bounds
of the region is clipped. Clipping will occur on up to two sides
of the region.
- bottomRight regAlign value:
- Scale the visual media object's height and width while
maintaining its aspect ratio so that the content just touches the
top or left edge of the box, whichever requires the largest scale
factor. Any content that extends beyond the bounds of the region
is clipped.
For example, a wide-screen video may be made to play in "letterbox" mode
in a region, whose width-to-height ratio is smaller, by using regPoint ="center" and regAlign="center" and setting the region's fit value to "meet". The result is the video will touch the left and
right edges of the region and will be centered vertically with the gaps above
and below filled in with the region's background color.
The functionality in this module builds on top of the functionality in the
BasicLayout module and the
MediaObject module, which are required prerequisites for inclusion of the
AlignmentLayout module.
See the full DTD for the SMIL
Layout modules.
This section is normative.
The SMIL BackgroundTilingLayout module defines a backgroundImage attribute that
allows an image to be placed onto the background of a layout region. It also provides the same
capability for the root-layout
and any of the topLayout
element(s), if supported by the language profile. This module also defines
the backgroundRepeat
attribute to control tiling of the background image. These facilities are
provided as a convenience extension to SMIL's use of a background color in a
region. Although similar functionality can be defined by using a combination
of the image media object, the z-index attribute and subregions positioning, this would
require substantially more authoring effort.
The BackgroundTilingLayout module allows simple convenience tiling support
in a manner that is consistent with CSS2 [CSS2]. For more complex
background image operations such as support for animated images or non-image
background content, users are expected to use the standard media placement
and alignment facilities available in SMIL Layout.
The opacity of the background images, whether or not tiled, is defined by
the value of the backgroundOpacity attribute.
If a backgroundImage is
defined along with a backgroundColor
attribute, the background color will be used to color any part of the background left
exposed after processing the background image.
When used with the showBackground attribute.
the background image behaves as if it were a simple background color.
This section defines the backgroundImage and backgroundRepeat attributes that
make up the SMIL BackgroundTilingLayout module.
This module extends the attribute set for the region, root-layout and topLayout elements.
- backgroundImage
- This attribute may be used to specify an image that may be placed as
the background of a region.
- In SMIL Layout, the image is treated as a single image frame; any
behavior that is specified in the image (such as animations or multiple
frames) will be ignored. The legal values for this attribute are:
- <uri>
- This value consists of a URI containing the location of an
image to be used as a background image. If the image is larger
than the background, it will be clipped as if a fit attribute of
hidden was specified. If the image is smaller in either or both
dimensions than the region's dimensions, it will be processed
according to the value of the backgroundRepeat attribute.
- none
- This value indicates that no background image should be
used.
- inherit
- This value indicates that the same background image should be
used as the logical parent of this region.
- The default value is none.
- backgroundRepeat
- This attribute allows a repeat or tiling strategy to be specified for
the background image. The legal values for this attribute are:
- repeat
- This value indicates that the background image should be
repeated horizontally and vertically (that is, it should be
tiled).
- repeatX
- This value indicates that the background image should be
repeated horizontally only.
- repeatY
- This value indicates that the background image should be
repeated vertically only.
- noRepeat
- This value indicates that the background image should not
be repeated.
- inherit
- This value indicates that the same background repeat
policy should be used as in the logical parent of this
region.
- The default value is repeat.
The SMIL BackgroundTilingLayout module does not extend the content model for
elements integrating these attributes.
This module does not define any SMIL events.
For purposes of establishing an inheritance default value, the root-layout
element defined in SMIL BasicLayout
is considered the root of the background image inheritance tree. In this
case, both backgroundImage
and backgroundRepeat may be
used with the root-layout and
region elements.
For profiles implementing the SMIL MultiWindowLayout module, each
top-level layout element is considered to define a separate root of the
background image inheritance tree. In this case, both backgroundImage and backgroundRepeat may be used with
any topLayout elements.
The functionality in this module builds on top of the functionality in the
BasicLayout module, which is a
required prerequisite for inclusion of the BackgroundTilingLayout module. If
this functionality is to be applied to multiple top-level windows, the MultiWindowLayout module must be
included.
See the full DTD for the SMIL
Layout modules.
This section is normative.
The SMIL OverrideLayout module includes the ability to override the
default values of the fit, z-index, backgroundColor and backgroundOpacity attributes on
objects displayed in a (dynamically created) sub-region. This functionality
may only be used in conjunction with sub-region positioning.
For languages and profiles integrating the AlignmentLayout module, the
ability to specify override behavior for the regAlign, regPoint, mediaAlign, and soundAlign, attributes are defined as
part of that module's specification and do not need to be explicitly
specified in the OverrideLayout module.
This module does not define any new elements. It provides extensions to
the ref element (and its synonyms).
The backgroundColor,
backgroundOpacity, fit, soundLevel and z-index attributes are added to media
object references.
- backgroundColor
- This attribute specifies the background color that will be used in a
media reference. The range of legal values are the same as the backgroundColor attribute on
the region element. The default
value for this attribute is transparent.
- backgroundOpacity
- This attribute specifies the background opacity that will be used in
a media reference. The range of legal values are the same as with the backgroundOpacity
attribute under the region
element. The default value for this attribute is 100%.
- soundLevel
- This attribute specifies the background opacity that will be used in
a media reference. The range of legal values are the same as with the soundLevel
attribute under the region
element. The default value for this attribute is 100% (0db).
- fit
- This attribute is used on a media element to override the fit attribute defined in the
corresponding region definition. It takes the same values as the fit attribute on the region element, and has the same
semantics with the exception that the declared fit only applies to the media element
using it, and not to other elements which may use the same parent region. The default value for this
attribute is inherited from the region element.
- z-index
- This attribute is used on a media element to override the z-index attribute defined in the
corresponding region definition. It takes the same values as the z-index attribute on the region element, and has the same
semantics with the exception that the declared z-index only applies to the dynamic
subregion that contains the media element, and not to other elements
which may use the same parent region. The default value for this
attribute is inherited from the region element.
The SMIL OverrideLayout module does not extend the content model for the
ref element integrating these
attributes.
This module does not define any SMIL events.
The OverrideLayout module allows individual media object references to
override the default values for certain attributes. In all cases, the
attributes will apply only to a dynamically created sub-region that is
created by the the activation of the media object reference. Changes will not
propagate to child sub-regions or to parent regions.
The functionality in this module builds on top of the functionality in the
SubRegionLayout module, which
is a required prerequisite for inclusion of the OverrideLayout module.
See the full DTD for the SMIL
Layout modules.