
This section is informative.
SMIL 2.1 Layout provides four classes of changes to SMIL 2.0 layout. First, the SMIL 2.0 HierarchicalLayout module has been replaced by the SubRegionLayout, AlignmentLayout, and OverrideLayout modules; this allows differentiated features to be implemented in profiles without necessarily requiring support for all of the functionality in the HierarchicalLayout module. Second, several new elements and attributes have been added to SMIL 2.1 Layout to express common layout functions in an authoring-efficient manner; these functions include the short-cut notations for media positioning now available in the AlignmentLayout module and support for background image tiling in the BackgroundTilingLayout. Third, new support for simple audio positioning has been added that allows audio placement to be supported by those players that allow audio 2-D imaging. Fourth, a more consistent definition of the default behavior and default values used by the backgroundColor, fit, regAlign, regPoint, soundAlign, and mediaAlign attributes has been specified that allows the expected behavior to be achieved when using validating parsers.
This section is informative.
This section defines the SMIL 2.1 Layout Modules, which contain elements and attributes that allow positioning of media elements on visual and audio rendering surfaces and to control of audio volume. Since these elements and attributes are defined in modules, designers of other markup languages can choose the appropriate level of functionality to be included in their languages. Language designers incorporating other SMIL modules may include all, some or none of the modules described in this section.
This section is normative.
SMIL 2.1 Layout functionality is partitioned across the following seven modules:
The SMIL 2.0 HierarchicalLayout module has been deprecated and is not longer part of SMIL 2.1 Layout.
This section is informative.
The SMIL 2.1 layout architecture allows support for multiple layout models within a presentation. Media layout may be described using the SMIL layout syntax described in this chapter or by using another layout mechanism, such as CSS2 syntax [CSS2]. Other layout types are possible as well.
Support for multiple layout models is implementation profile dependent. A given profile may support multiple layout models simultaneously (with selection performed using the SMIL switch element), or it may dictate that only a single layout model is supported (such as the use of CSS2 layout within the XHTML+SMIL candidate profile[XHTMLplusSMIL].
The remainder of this chapter will focus solely on the use of SMIL 2.1 layout semantics.
This section is informative.
The functionality in this module is essentially identical to the layout functionality in [SMIL20], which in turn was essentially identical to the layout functionality of [SMIL10]. The only exceptions are that SMIL 2.1 BasicLayout defines a new meetBest value for the fit attribute which limits the amount of scaling applied to a media object to 100% (that is, only downward scaling is allowed), and it defines revised default behavior and default values for the backgroundColor and fit attributes.
This section is informative.
SMIL 2.1 BasicLayout module includes a layout model for organizing media elements into regions on the visual rendering surface. The layout element is used in the document head to declare a set of regions on which media elements are rendered. Media elements declare which region they are to be rendered into with the region attribute.
Each region has a set of CSS2 compatible properties such as top, left, height, width, and backgroundColor. These properties can be declared using a syntax defined by the type attribute of the layout element. In this way, media layout can be described using the either SMIL basic layout syntax or CSS2 syntax (note that these are not functionally identical). Other layout types are possible as well.
For example, to describe a region with the id "r" at location 15,20 that is 100 pixels wide by 50 pixels tall using the SMIL BasicLayout module:
<layout>
<region id="r" top="15px" left="20px" width="100px" height="50px"/>
</layout>
To display a media element in the region declared above, specify the region's id as the region attribute of the media element:
<ref region="r" src="http://..." />
This section is normative.
This section defines the elements and attributes that make up the functionality in the SMIL BasicLayout module.
The layout element defines a collection of rendering regions that determine how the elements in the document's body are positioned on an abstract rendering surface (either visual or acoustic).
The layout element must appear before any of the declared layout is used in the document. If present, the layout element must appear in the head section of the document. SMIL-defined default layout values can be assigned to all renderable elements by selecting the empty layout element <layout></layout>. If a document contains no layout element, no SMIL-defined default values are assigned and the positioning of the body elements is totally implementation-dependent.
If the type attribute of the layout element has the value "text/smil-basic-layout", it may contain the following elements:
Profiles incorporating the BasicLayout module may define additional elements that are allowed as children of the layout element. If the type attribute of the layout element has a value other than "text/smil-basic-layout", the element contains character data.
The region element controls the position, size and scaling of media object elements that are placed within it rendering space.
The position of a region, as specified by its top, bottom, left, and right attributes, is always relative to the parent geometry, which is defined by the parent element. For the SMIL BasicLayout module, all region elements must have as their immediate parent a layout element, and the region position is defined relative to the root window declared in the sibling root-layout element. The root-layout element is considered to be the logical parent of all region elements in SMIL BasicLayout. The intrinsic size of a region is equal to the size of the logical parent's geometry.
When region sizes, as specified by width and height attributes are declared relative with the "%" notation, the size of a region is relative to the size of the parent geometry. Sizes declared as absolute pixel values maintain those absolute values.
Conflicts between the region size and position attributes width, height, bottom, left, right, and top are resolved according to the rules for placeholder elements as detailed below. The default values of region position and size attributes is specified as auto. This attribute value has the same meaning here that it does in [CSS2], when there is no distinction drawn between replaced and non-replaced element.
A placeholder element is one which has no intrinsic width or height, but does have a bounding-box which has a width and height. SMIL BasicLayout regions are placeholder elements. Placeholder elements are clipped to the bounding box.
The governing equation for the horizontal dimension is:
bbw (bounding-box-width) = left + width + right
Given that each of these three parameters can have either a value of "auto" or a defined value not "auto", then there are 8 possibilities:
Attribute values |
Result before clipping to the bounding box |
||||
| left | width | right | left | width | right |
| auto | auto | auto | 0 | bbw | 0 |
| auto | auto | defined | 0 | bbw - right | right |
| auto | defined | auto | 0 | width | bbw - width |
| auto | defined | defined | bbw - right - width | width | right |
| defined | auto | auto | left | bbw - left | 0 |
| defined | auto | defined | left | bbw - right - left | right |
| defined | defined | auto | left | width | bbw - left - width |
| defined | defined | defined | left | width | bbw - left - width |
The vertical attributes height, bottom, and top are resolved similarly. The governing equation for the vertical dimension is:
bbh (bounding-box-height) = top + height + bottom
Given that each of these three parameters can have either a value of "auto" or a defined value not "auto", then there are 8 possibilities:
Attribute values |
Result before clipping to the bounding box |
||||
| top | height | bottom | top | height | bottom |
| auto | auto | auto | 0 | bbh | 0 |
| auto | auto | defined | 0 | bbh - bottom | bottom |
| auto | defined | auto | 0 | height | bbh - height |
| auto | defined | defined | bbh - bottom - height | height | bottom |
| defined | auto | auto | top | bbh - top | 0 |
| defined | auto | defined | top | bbh - bottom - top | bottom |
| defined | defined | auto | top | height | bbh - top - height |
| defined | defined | defined | top | height | bbh - top - height |
The region element can have the following visual attributes:
The default value of fit is hidden.
Note that the fit attribute applies to visual media once it has an intrinsic two-dimensional size, such as images and video. It does not apply to visual media that is rendered and adapted to varying circumstances, such as the visual display of HTML, until its two-dimensional spatial dimensions have been determined, such as after an HTML page has been laid out to specific size.
A profile integrating the SMIL 2.1 BasicLayout module must provide a means of declaring an XML identifier on region elements.
In the following example fragment, the position of a text element is set to a 5 pixel distance from the top border of the rendering window:
<smil xmlns="...">
<head>
...
<layout>
...
<region id="a" top="5" />
...
</layout>
</head>
<body>
...
<text region="a" src="text.html" dur="10s" />
...
</body>
</smil>
The root-layout element determines the value of the layout properties of the root element, which in turn determines the size of the window in which the SMIL presentation is rendered.
If more than one root-layout element is parsed within a single layout element, this is an error, and the document should not be displayed. This does not include root-layout elements skipped by the user agent (e.g. because the enclosing layout element was skipped due to an unrecognized type or because a test attribute evaluated to false).
The semantics of the root-layout element are as in SMIL 1.0: the attributes of the root-layout element determine the size of the top level presentation window, and the declared sibling regions are arranged within this top level window. If either the height or width of the root-layout element is not specified, the value of the attribute is implementation-dependent.
The root-layout element is an empty element. This element supports the SMIL 1.0 syntax where the root-layout element is an empty sibling of the top level region elements.
The following example extends the fragment above with a specification of the root-layout element:
<smil xmlns="...">
<head>
<layout>
<root-layout width="320" height="480" />
<region id="a" top="5" />
</layout>
</head>
<body>
<text region="a" src="text.html" dur="10s" />
</body>
</smil>
Note that the root-layout element is placed at a peer-level within the layout section. SMIL Layout also supports a nested containment model using the topLayout element defined in the MultiWindowLayout module.
The region attribute is added to the ref element (and its synonyms). The target of this attribute will be one or more regions with a regionName declared that matches the value of this attribute, or a single region element with a region attribute that matches this value. For processing rules, see the section Implementation details.
This section is normative.
SMIL 2.1 BasicLayout module is consistent with the visual rendering model defined in CSS2, it reuses the formatting properties defined by the CSS2 specification, and newly introduces the fit attribute [CSS2]. The reader is expected to be familiar with the concepts and terms defined in CSS2.
SMIL 2.1 layout regions influence the propagation of user interface events (such as a mouse click, or hyperlink activation) to underlying visible elements. When the location of an event corresponds to the background of a region rather than the media that is displayed in that region, a region background color of transparent allows user interface events to pass through to elements lower in the display stacking order. Conversely, regions with non-transparent background colors will capture user interface events, not allowing the event to pass through to elements lower in the display stacking order. This behavior is separate from that of a language profile's ability to make use of user interface events captured by region elements.
An element that does not refer to a valid region element will display in the default region. If not otherwise specified by the profile, the default region is defined as filling and aligned to the upper-left corner of the presentation window. This default region takes on default values for all other region attributes.
The region attribute is applied to an element in order to specify which rendering region is assigned to the element. The attribute refers to the abstract rendering region (either visual or acoustic) defined within the layout section of the document. The referenced abstract rendering region is determined by applying the following rules, in order:
If this process selects no rendering surface defined in the layout section, the values of the formatting properties of this element are defined by the default layout values, which is described in the section on integration requirements for this module.
A profile integrating the SMIL 2.1 BasicLayout module must define the content models for the layout element if any elements beyond those specified here are to be allowed as children.
A profile integrating the SMIL 2.1 BasicLayout module must provide a means of declaring an XML identifier on region elements if the profile intends on referring to region elements by XML identifier. This value is used as the argument value to the region attribute. This is not required if the profile will only use the regionName method of referring to a region element.
A profile integrating the SMIL 2.1 BasicLayout module must specify which elements have a region attribute and any inheritance of the attribute.
If not otherwise defined by the profile, the default values of the layout attributes listed in the SMIL 2.1 layout modules will apply to presented elements not otherwise specifying layout semantics.
This section is normative.
See the full DTD for the SMIL Layout modules.
This section is informative.
The functionality in this module is identical to the layout functionality in the [SMIL20] SMIL 2.0 AudioLayout module. The SMIL 2.1 text contains minor editorial changes.
This section is informative.
In SMIL 2.1 AudioLayout, one attribute is supported that allows the sound intensity of an audio object to be specified via the soundLevel attribute.
The following region defines an audio sound level that is set to 50% of its normal recorded value:
<layout>
...
<region id="a" soundLevel="50%"/>
...
</layout>
When used in conjuction with SMIL 2.1 Animation (and if supported by the profile), the value of the attribute may be varied over time.
This section is normative.
SMIL 2.1 AudioLayout module supports control of aural media volumes via a new property on the region element, soundLevel. Multimedia assigned to a region with an explicit soundLevel attribute will have its audio rendered at the given relative sound intensity.
This section is normative.
This section defines the soundLevel attribute that makes up the SMIL 2.1 AudioLayout module.
The region element defined in the BasicLayout module is extended with the addition of the soundLevel attribute.
The region element can have the following aural attribute:
Valid values are non-negative CSS2 percentage values. Percentage values are interpreted relative to the recorded volume of the media. The percentages are interpreted as a ratio of output to input signal level, and is defined in terms of dB:
dB change in signal level = 20
log10(percentage-value / 100)
A setting of '0%' plays the media silently. A value of '100%' will play the media at its recorded volume (0 dB). Similarly, a value of '200%' will play the media nearly twice as loud (6 dB) as its recorded volume (subject to hardware limitations). The default value is '100%'. The absolute sound level of media perceived is further subject to system volume settings, which cannot be controlled with this attribute.
This section is normative.
The functionality in this module builds on top of the functionality in the BasicLayout module, which is a required prerequisite for inclusion of the AudioLayout module.
This section is normative.
See the full DTD for the SMIL Layout modules.
This section is informative.
The functionality in this module is identical to the layout functionality in the [SMIL20] SMIL 2.0 MultiWindowLayout module. The SMIL 2.1 text contains minor editorial changes to descriptions and examples.
This section is informative.
This section defines the functionality in the SMIL 2.1 MultiWindowLayout module. This level contains elements and attributes providing for creation and control of multiple top level windows on the rendering device.
In the architecture of the SMIL 2.1 BasicLayout module, each presentation is rendered into a single root window of a specific size/shape. The root window contains all of the regions used to manage the rendering of specific media objects and is defined by a peer-level root-layout element.
The SMIL 2.1 Layout specification extends the root container level with the notion of a top-level rendering window, called a topLayout window. A SMIL 2.1 layout section may support one or more topLayout windows. The assignment of the regions to individual top level windows allows independent placement and resizing of each top-level window, if supported by the including profile and implementation. The initial placement of the top level windows on the display device and any available means of relocating the top level windows is implementation-dependent.
The top-level windows function as rendering containers only, that is, they do not carry temporal significance. In other words, each window does not define a separate timeline or any other time-container properties. There is still a single master timeline for the SMIL presentation, no matter how many top-level windows have been created. This is important to allow synchronization between media displayed in separate top-level windows.
The display of top level windows can be controlled automatically by the player, or manually by the user of the application. If a window is closed (by the user) while any of the elements displayed in that window are active, there is no effect on the timeline (if any) of those elements. However, a player may choose not to decode content as a performance improvement. The means provided to a user to close top level windows is implementation-dependent.
For SMIL 1.0 compatibility, the root-layout element will continue to support SMIL 1.0 layout semantics. The new topLayout element will support the extension semantics and the improved, nested syntax.
Note also that any one region may belong to at most one top-level (or root-level) window. Regions not declared as children of a topLayout element belong to the root-layout window. If no root-layout element has been declared, the region is assigned to an additional window according to the semantics in the BasicLayout module.
This section is normative.
This section defines the elements and attributes that make up the SMIL 2.1 MultiWindowLayout module.
The topLayout element determines the size of the a window in which the SMIL presentation is rendered, as well as serving as a top level window in which to place child region elements.
Multiple topLayout elements may appear within a single layout element, each declaring an independent top-level window.
Each instance of a topLayout element determines the size of a separate top-level presentation window, and the descendant regions are arranged within this top-level window and relative to the coordinate system of this window.
This module also provides control over when topLayout windows open and close in a presentation. Note that the precise mapping of topLayout windows on to the host environment is implementation-dependent. It is expected that implementations will "pop up" independent desktop windows if they can, but other means of supporting multiple topLayouts, such as by using frames, are allowed. When automatically opening and closing windows, applications should try to comply with the WAI User Agent Guidelines [UAAG] and allow the user to choose whether to be warned that windows are being opened and closed, and give a method for disabling automatic opening and closing of windows.
The topLayout element may contain any number of region elements, or be empty.
The following example provides a restatement of the root-layout example:
<smil xmlns="...">
<head>
<layout>
<topLayout width="320" height="480" />
<region id="a" top="5" />
</topLayout/>
</layout>
</head>
<body>
<text region="a" src="text.html" dur="10s" />
</body>
</smil>
Multiple instances of the topLayout element may occur within a single layout element:
<layout>
<topLayout id="WinV" title="Video" width="320" height="240"/>
<region id="pictures" title="pictures" height="100%" fit="meet"/>
</topLayout>
<topLayout id="WinC" title="Captions" width="320" height="60">
<region id="captions" title="caption text" top="90%" fit="meet"/>
</topLayout>
</layout>
In this example, two top-level windows are defined ("WinV" and "WinC"), and two regions are defined with one region ("pictures") assigned to WinV and the other ("captions") to WinC. These windows may be opened and closed independently by the presentation or by a user.
The MultiWindowLayout module does not redefine the BasicLayout layout element. Instead, it simply extends the content model for that element, as described in the following subsection.
The layout element defined in the SMIL BasicLayout module is extended by adding topLayout element to the content model of the layout element if the type attribute of the layout element has the value "text/smil-basic-layout".
This section is normative.
This module includes two events that may be included in the integrating language profile.
This section is normative.
Allowing multiple topLayout elements within a single layout element implies support for multiple top level windows. If an implementation does not support multiple top level windows (because of device or processing restrictions), only content in the first top-level window defined in the layout will be rendered. Non-rendered objects will still participate in all SMIL timing and scheduling operations.
If used together with the root-layout element, any direct peer-level regions to the root-layout will be contained within the extents of the root-layout.
This section is normative.
The functionality in this module builds on top of the functionality in the BasicLayout module, which is a required prerequisite for inclusion of the MultiWindowLayout module.
The language profile must specify the declarative names for binding the topLayoutOpenEvent and topLayoutCloseEvent events described in the MultiWindowLayout Module Events section, as well as the bubbling behavior of the events.
See the full DTD for the SMIL Layout modules.
This section is informative.
The functionality in this module is a subset of the layout functionality in the [SMIL20] HierarchicalLayout module. The SubRegionLayout module for SMIL 2.1 does not introduce any new elements, attributes or attribute values beyond those available in SMIL 2.0. Unlike SMIL 2.0 HierarchicalLayout, SMIL 2.1 SubRegionLayout no longer defines elements and attributes for the registration element or the registration attributes. These are now defined in the AlginmentLayout module. Also unlike SMIL 2.0 HierarchicalLayout, the SMIL 2.1 SubRegionLayout module no longer provides support for an object in a (sub-)region to alter various non-positioning region attributes. This facility is now supported in the OverrideLayout module. Note that all functionality provided by the SMIL 2.0 HierarchicalLayout module is still supported in the SMIL2.1 Layout modules; only the organization of the modules has changed.
This section is informative.
In SMIL 2.1, the SubRegionLayout module defines two mechanisms for defining regions that are logically contained within a parent region (these are SMIL's sub-regions). First, the SubRegionLayout module extends the definition of the region element to allow for the specification of sub-regions within the layout section as hierarchical content of regions. Second, the SubRegionLayout module extends the attributes allowed on (media) object references to allow a dynamic sub-region to be defined in-line by that object instance only. All values given for placement within sub-regions are defined in terms of the parent region's placement attributes. The ability to define sub-regions can be exploited for authoring convenience or when changing the location of a group of related regions using SMIL 2.1 Animation.
In the following fragment, a parent region (CaptionedVideo) is defined that contains two hierarchical sub-regions: image and captions. The placement of the image and caption content is specified as relative to the dimensions of the parent region. This is an example of a statically-defined hierarchy of sub-regions.
<layout>
...
<region id="CaptionedVideo" top="10px" left="20px" width="320" height="300">
<region id="image" title="image content" width="100%" height="240px" fit="meet"/>
<region id="captions" title="caption text" top="240px" height="60px" fit="meet"/>
</region>
...
</layout>
A presentation using the above layout specification could also create a dynamic sub-region that is defined for use by this single object:
<body>
...
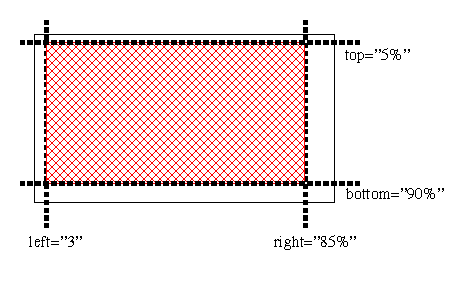
<img id="Title" region="image" top="5%" left="3" bottom="10%" right="15%" src="TitleImage.png"/>
...
</body>
This statement creates a sub-region with the named region "image" with the
given extents. In the example above, the effective boundaries of the
sub-region for the placement of this object are defined by declaring the top,
bottom, left and right edges of the region to the values shown, and then
filling the resulting sub-region with the specified image as directed by the
fit attribute. If the size of the media
object being displayed is smaller than that of the resulting sub-region, the
display will be similar to: 
The use of in-line sub-region placement is intended as a light-weight alternative to defining a large number of single-use regions. Often, the dimensions used for the sub-region will match the dimensions of the media object being placed, but in all cases the values of the fit attribute will govern rendering of the object in the sub-region. The other attributes on the media element that would have been applied to a referenced region are applied to the sub-region instead. Note that the default values for the sub-region attributes are all 'auto', meaning that, by default, a sub-region is created having the same size and position as the parent region.
The use of sub-region positioning leads to authoring convenience and SMIL file compactness, since many separate regions do not need to be defined to handle incidental layout needs. The support for a hierarchy of sub-regions also allows multiple layout objects to be animated in concert by moving the parent region using SMIL 2.1 Animation facilities.
This section is normative.
This section defines extensions to the region and ref elements (and its synonyms) to support sub-region functionality.
This module extends the definition of the region element to include the definition of hierarchical sub-regions.
In the SubRegionLayout module, the region element has no additional attributes beyond that provided in the other included layout modules. However, the semantics of the z-index attribute are extended to support hierarchical sub-regions.
Just as with simple non-hierarchical regions, the stacking order of hierarchical regions may be affected by temporal activation. A region becomes active either when media begins rendering into it, or when one of its child regions becomes active. If two sibling regions have the same z-index, the region most recently made active is in front of the other region.
The SMIL 2.1 SubRegionLayout module extends the region element content model to include region elements.
The SubRegionLayout module extends the ref element to allow a separate, unnamed sub-region to be defined for the media object reference containing the sub-region positioning attributes.
The ref element defined in the MediaObject module and its synonyms are extended to include the following positioning attributes.
Conflicts between the region size attributes bottom, height, left, right, top, and width are resolved according to the rules for placeholder elements described in the section on the region element.
The sub-region positioning attributes will be ignored if they are used on an element without a region attribute (or, if supported, the regionName attribute) that resolves to a region element in the layout section.
This section is normative.
This module does not define any SMIL 2.1 events.
This section is normative.
The position of a region, as specified by its top and left attributes, is always relative to the parent geometry, which is defined by the parent element. For the SMIL 2.1 SubRegionLayout module, all hierarchical region elements must have as their immediate parent a region or topLayout element. The position of the hierarchical region is defined relative to that parent element. The intrinsic size of a region is equal to the size of the parent geometry.
When region sizes, as specified by width and height attributes are declared relative with the "%" notation, the size of the hierarchical region is relative to the size of the parent region. Sizes declared as absolute pixel values are absolute values even when used with a child region.
Note that a (hierarchical) region may be defined in such a way as to extend beyond the limits of its parent. In this case the child region must be clipped to the parent boundaries.
If a z-index attribute is defined on the hierarchical region, it is evaluated as a local index within that of the parent.
If the fit attribute and alignment attributes regPoint and regAlign are relevant to the placement of a particular media object, the interaction is the same as described in the definition of regPoint. If sub-region positioning attributes are used on a media object along with fit or the alignment attributes regPoint and regAlign, these attributes apply to the sub-region. In this case the fit setting on the referenced region element does not apply to the sub-region.
For both sub-region positioning and registration point use (as defined in the module), the value of the z-index attribute on the associated region is used. If media objects overlap spatially, existing rules for resolving z-index conflicts are applied.
Note that placement within the region may be defined in such a way as to extend the media object beyond the limits of the region. In this case the media object must be clipped to the region boundaries.
If two hierarchical regions with the same z-index attribute value overlap, the existing rules for z-index processing defined in the BasicLayout module are applied. Specifically, the rule concerning time priority is maintained, meaning that in the case of a z-index conflict, the media visible in the overlap will be determined by the region that is rendering the media that has most recently begun in time. If the conflicting media began at the same time, then the rule using the textual order of the media elements in the SMIL document is applied.
For example:
<layout>
<root-layout width="640px" height="480px" />
<region id="whole" top="0px" left="0px" width="640px"
height="480px" z-index="5"/>
<region id="right" top="0px" left="320px" width="320px"
height="480px" z-index="4">
<region id="inset" top="140px" left="80" width="160px"
height="200px" z-index="6"/>
<region id="inset2" top="140px" left="80" width="160px"
height="200px" z-index="6"/>
<region id="inset3" top="140px" left="80" width="160px"
height="200px" z-index="7"/>
</region>
</layout>
...
<par>
<img id="A" region="whole" src="imageA.jpg" dur="10s"/>
<img id="B" region="inset" src="imageB.jpg" dur="10s"/>
</par>
<par>
<img id="D" region="inset2" src="imageD.jpg" begin="1s" dur="10s"/>
<img id="C" region="inset" src="imageC.jpg" begin="0s" dur="10s"/>
</par>
<par>
<img id="E" region="inset2" src="imageE.jpg" dur="10s"/>
<img id="F" region="inset3" src="imageF.jpg" dur="10s"/>
</par>
The functionality in this module builds on top of the functionality in the BasicLayout module and the MediaObject module, which are required prerequisites for inclusion of the SubRegionLayout module. If the functionality in this module is to be used with the topLayout construct, the MultiWindowLayout module is a prerequisite.
This section is normative.
See the full DTD for the SMIL Layout modules.
This section is informative.
This is a new module for SMIL 2.1. It contains the alignment functionality from [SMIL20] and adds the mediaAlign attribute to simplify the specification of object alignment and the soundAlign attribute to support audio 2-D placement.
This section is informative.
A registration element is an element defined within this module that is used to define a point within a region and a default object alignment algorithm about that point. The element can be used in a media object element, where it is associated with a region and an optional override alignment algorithm. The placement values within registration elements can be either percentages or pixels.
The use of registration points allows for consistent relative placement across regions. As such, registration points are defined outside of any single region.
For example, the following code describes two registration points (with id values "midPoint" and "topMargin"), one of which is defined as a relative location and one at a fixed pixel location, using the SMIL 2.1 AlignmentLayout syntax:
<layout>
<regPoint id="midPoint" top="50%" left="50%" regAlign="center" />
<regPoint id="topMargin" top="10" left="15" regAlign="topLeft" />
<region id="a" ... />
<region id="b" ... />
</layout>
In this example, the registration point with the id value "midPoint" has a default alignment algorithm that centers the media object about the defined point, while the registration point with the id value "topMargin" has a default alignment algorithm that places the top-left point of the media object at the registration point.
Various media elements could be displayed in the regions using the alignment points as follows:
<ref region="a" src="rtsp://..." dur="2s" regPoint="midPoint" />
<ref region="b" src="http://..." dur="2s"
regPoint="midPoint" regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="topMargin" />
<ref region="b" src="http://..." dur="2s"
regPoint="topMargin" regAlign="center"/>
In the first example, a media object is centered in the middle of region a. In the second example, a media object has its bottom right corner centered in the middle of region b. Similarly, in the third example, a media object has its top left corner placed at a point 10,15 within region a, and in the fourth example, an object is centered around the point 10,15 in region b.
Registration points can be used to coordinate the placement of a set of media objects that do not share the same sizes. (For example, a set of images can be aligned to the center of a region.) They can also be used to coordinate the display of images about a particular point in a region, as in:
<layout>
<regPoint id="middle" top="50%" left="50%" regAlign="center" />
<region id="a" ... />
</layout>
...
<seq>
<ref region="a" src="rtsp://..." dur="2s" regPoint="middle"
regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="bottomLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="topLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle"
regAlign="topRight"/>
</seq>
In this example, four objects are aligned over time to the middle of region. If any media element extends outside the bounds of a region, it will be clipped to the region.
Note that registration points are global within the context of a layout, and are not tied to a particular region, but can be reused across regions. As such, pixel-based offsets should be used with care.
For authoring convenience, SMIL AlignmentLayout module provides several pre-defined region registration points including topLeft, topMid, topRight, midLeft, center, midRight, bottomLeft, bottomMid, and bottomRight.
For example, media objects can be centered in any region like this:
<ref ... regPoint="center" regAlign="center" />
As a further convenience, SMIL AlignmentLayout module provides the mediaAlign attribute, which defines a combination of regAlign and regPoint attributes. For example, media objects can be centered in any region using mediaAlign as follows:
<ref ... mediaAlign="center" />
If the mediaAlign attribute and either (or both) of the regPoint and regAlign attributes are used together, the regPoint and/or regAlign value(s) will override the corresponding effective regPoint/regAlign value(s) defined by the mediaAlign value.
The default value of regAlign for a region is topLeft. If the regAlign attribute is used without a regPoint attribute, the alignment operation is relative to the upper left point of the region containing this object, that is, the behavior is the same as if the regPoint were to be specified as topLeft.
Rules for handling clipping of objects within regions based on the regPoint and regAlign attributes are defined below.
This section is normative.
This section defines the elements and attributes that make up the SMIL 2.1 AlignmentLayout module.
This element extends the content model of the layout element to support the registration point functionality described in this section.
If the type attribute of the layout element has the value "text/smil-basic-layout", it is extended to contain the following elements:
The regPoint element determines the (x, y) coordinates of a point relative to a region upper-left corner for use in aligning elements in the document's body on regions within a visual rendering surface. A regPoint may be defined using absolute (pixel) or relative (percentage) based values. The regPoint functionality is not defined and may not be used for media without intrinsic size.
For the purposes of regPoint functionality, media and regions are defined to be rectangular, with perpendicular sides, with the sides ordered clockwise top, right, bottom, and left. The top side is the edge closest to the point or edge of the display device considered "up".
None.
This module extends the definition of the region element to include the definition of default alignment policies for content in that region.
SMIL 2.1 AlignmentLayout module does not extend the region element content model.
The AlignmentLayout module extends the ref element to allow the positioning of media content within a region based on the an alignment registration point and an alignment policy.
The ref element defined in the MediaObject module is extended to include the regPoint attribute conjunction with the regPoint element. If a regPoint attribute is missing or refers to a non-existent regPoint element the value of the regAlign attributes are applied to the top-left point of the region containing the media object.
SMIL 2.1 AlignmentLayout module does not extend the ref element content model.
This section is normative.
This module does not define any SMIL 2.1 events.
This section is normative.
If an implementation cannot support the soundLevel attribute, it may be ignored. Even when processing is ignored, the attribute must be correctly parsed.
The regPoint element may only appear as an immediate child of a layout element.
If the registration point functionality is used on a media object that also uses sub-region positioning, the registration point applies to the subregion.
For registration point use, the value of the z-index attribute on the associated region is used. If media objects overlap spatially, existing rules for resolving z-index conflicts are applied.
Note that placement within the region may be defined in such a way as to extend the media object beyond the limits of the region. In this case the media object must be clipped to the region boundaries.
The default value of regAlign for a region is topLeft. If the regAlign attribute is used without a regPoint attribute, the alignment operation is relative to the upper left point of the region containing this object, that is, the behavior is the same as if the regPoint were to be specified as topLeft.
If the registration point or alignment functionality is used on a media object, the interaction between the regPoint attribute value, the regAlign attribute value, and the fit attribute value of the region in which the media object is displayed is as follows:
For example, a wide-screen video can be made to play in "letterbox" mode in a region, whose width-to-height ratio is smaller, by using regPoint ="center" and regAlign="center" and setting the region's fit value to "meet". The result is the video will touch the left and right edges of the region and will be centered vertically with the gaps above and below filled in with the region's background color.
The functionality in this module builds on top of the functionality in the BasicLayout module and the MediaObject module, which are required prerequisites for inclusion of the AlignmentLayout module.
This section is normative.
See the full DTD for the SMIL Layout modules.
This section is informative.
This Layout module is new for SMIL 2.1. It provides functionality that was not supported in previous versions of the SMIL language or its profiles.
This section is informative.
The SMIL 2.1 BackgroundTilingLayout module defines a backgroundImage attribute that allows an image to be placed onto the background of a layout region. It also provides the same capability for the root-layout and any of the topLayout element(s), if supported by the language profile. This module also defines the backgroundRepeat attribute to control tiling of the background image. These facilities are provided as a convenience extension to SMIL's use of a background color in a region. Although similar functionality can be defined by using a combination of the image media object, the z-index attribute and subregions positioning, this would require substantially more authoring effort.
The BackgroundTilingLayout module allows simple convenience tiling support in a manner that is consistent with CSS2 [CSS2]. For more complex background image operations such as support for animated images or non-image background content, users are expected to use the standard media placement and alignment facilities available in SMIL 2.1 Layout.
This section is normative.
This section defines the backgroundImage and backgroundRepeat attributes that make up the SMIL 2.1 BackgroundTilingLayout module.
This module extends the attribute set for the region, root-layout and topLayout elements.
The SMIL 2.1 BackgrondFillLayout module does not extend the content model for elements integrating these attributes.
This section is normative.
This module does not define any SMIL 2.1 events.
This section is normative.
For purposes of establishing an inheritance default value, the root-layout element defined in SMIL 2.1 BasicLayout is considered the root of the background image inheritance tree. In this case, both backgroundImage and backgroundRepeat may be used with the root-layout and region elements.
For profiles implementing the SMIL 2.1 MultiWindowLayout module, each top-level layout element is considered to define a separate root of the background image inheritance tree. In this case, both backgroundImage and backgroundRepeat may be used with any topLayout elements.
The functionality in this module builds on top of the functionality in the BasicLayout module, which is a required prerequisite for inclusion of the BackgroundTilingLayout module. If this functionality is to be applied to multiple top-level windows, the MultiWindowLayout module must be included.
This section is normative.
See the full DTD for the SMIL Layout modules.
This section is informative.
The OverrideLayout module contains attributes which were defined as part of the SMIL 2.0 HierarchicalLayout module for allowing placement values in regions to be overridden by attributes on media object references. While the OverrideLayout module is new, the functionality it describes was also available in SMIL 2.0. The only difference in functionality is that certain attributes from the AlignmentLayout module are also support in the SMIL 2.1 version.
This section is informative.
The SMIL 2.1 OverrideLayout module includes the ability to use the fit, z-index, and backgroundColor attributes on objects displayed in a region in order to declare different behavior from that on the region element.
For languages and profiles integrating the AlignmentLayout module, the ability to specify override behavior for the regAlign, regPoint, mediaAlign, and soundAlign, attributes are defined as part of that module's specification and do not need to be explicitly specified in the OverrideLayout module.
This section is normative.
This module does not define any new elements. It provides extensions to the ref element (and its synonyms).
The fit, z-index, and backgroundColor attributes are added to media object references.
The SMIL 2.1 OverrideLayout module does not extend the content model for the ref element integrating these attributes.
This section is normative.
This module does not define any SMIL 2.1 events.
This section is normative.
The OverrideLayout module allows individual media object references to override the default values for certain attributes. In all cases, the attributes will apply only to the (sub-)region referenced by the media object. Changes will not propagate to child sub-regions or to parent regions.
The functionality in this module builds on top of the functionality in the BasicLayout module, which is a required prerequisite for inclusion of the OverrideLayout module.
This section is normative.
See the full DTD for the SMIL Layout modules.