
With SVG, you can fill (i.e., paint the interior) or stroke (i.e., paint the outline) of shapes and text using one of the following:
SVG uses the general notion of a paint server. Gradients and patterns are just specific types of built-in paint servers. The 'solidColor' element is another built-in paint server, described in Color.
Paint servers are referenced using a URI reference on a 'fill' or 'stroke' property.
Gradients consist of continuously smooth color transitions along a vector from one color to another, possibly followed by additional transitions along the same vector to other colors. SVG provides for two types of gradients, linear gradients and radial gradients.
Once defined, gradients are then referenced using 'fill' or 'stroke' properties on a given graphics element to indicate that the given element shall be filled or stroked with the referenced gradient.
Linear gradients are defined by a
'linearGradient' element.
<!ENTITY % SVG.linearGradient.extra.content "" >
<!ENTITY % SVG.linearGradient.element "INCLUDE" >
<![%SVG.linearGradient.element;[
<!ENTITY % SVG.linearGradient.content
"(( %SVG.Description.class; )*, ( %SVG.stop.qname; | %SVG.animate.qname;
| %SVG.set.qname; | %SVG.animateTransform.qname;
%SVG.linearGradient.extra.content; )*)"
>
<!ELEMENT %SVG.linearGradient.qname; %SVG.linearG\
radient.content; >
<!-- end of SVG.linearGradient.element -->]]>
<!ENTITY % SVG.linearGradient.attlist "INCLUDE" >
< |
View this example as SVG
(SVG-enabled browsers only)
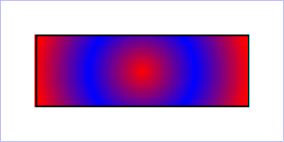
Radial gradients are defined by a
'radialGradient' element.
<!ENTITY % SVG.radialGradient.extra.content "" >
<!ENTITY % SVG.radialGradient.element "INCLUDE" >
<![%SVG.radialGradient.element;[
<!ENTITY % SVG.radialGradient.content
"(( %SVG.Description.class; )*, ( %SVG.stop.qname; | %SVG.animate.qname;
| %SVG.set.qname; | %SVG.animateTransform.qname;
%SVG.radialGradient.extra.content; )*)"
>
<!ELEMENT %SVG.radialGradient.qname; %SVG.radialG\
radient.content; >
<!-- end of SVG.radialGradient.element -->]]>
<!ENTITY % SVG.radialGradient.attlist "INCLUDE" >
< |
View this example as SVG
(SVG-enabled browsers only)
The ramp of colors to use on a gradient is defined by the 'stop' elements that are child elements to either the 'linearGradient' element or the 'radialGradient' element.
<!ENTITY % SVG.stop.extra.content "" >
<!ENTITY % SVG.stop.element "INCLUDE" >
<![%SVG.stop.element;[
<!ENTITY % SVG.stop.content
"( %SVG.animate.qname; | %SVG.set.qname; | %SVG.animateColor.qname;
%SVG.stop.extra.content; )*"
>
<!ELEMENT %SVG.stop.qname; %SVG.stop.content; >
<!-- end of SVG.stop.element -->]]>
<!ENTITY % SVG.stop.attlist "INCLUDE" >
<![%SVG.stop.attlist;[
<!ATTLIST %SVG.stop.qname;
%SVG.Core.attrib;
%SVG.Style.attrib;
%SVG.Color.attrib;
%SVG.Gradient.attrib;
offset %NumberOrPercentage.datatype; #REQUIRED
>
|
Attribute definitions:
The 'stop-color' property indicates what color to use at that gradient stop. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the 'fill' and 'stroke' properties.
| Value: | currentColor | <color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| Initial: | black |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'stop-opacity' property defines the opacity of a given gradient stop.
| Value: | <opacity-value> | inherit |
| Initial: | 1 |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
Some notes on gradients:
<stop offset="0" stop-color="white"/> <stop offset=".2" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>will have approximately the same effect as:
<stop offset="0" stop-color="white"/> <stop offset=".1999999999" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>which is a gradient that goes smoothly from white to red, then abruptly shifts from red to blue, and then goes smoothly from blue to black.
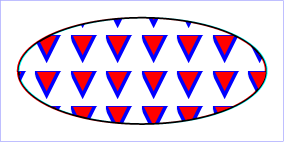
A pattern is used to fill or stroke an object using a pre-defined graphic object which can be replicated ("tiled") at fixed intervals in x and y to cover the areas to be painted. Patterns are defined using a 'pattern' element and then referenced by properties 'fill' and 'stroke' on a given graphics element to indicate that the given element shall be filled or stroked with the referenced pattern.
Attributes x, y, width, height and patternUnits define a reference rectangle somewhere on the infinite canvas. The reference rectangle has its top/left at (x,y) and its bottom/right at (x+width,y+height). The tiling theoretically extends a series of such rectangles to infinity in X and Y (positive and negative), with rectangles starting at (x + m*width, y + n*height) for each possible integer value for m and n.
<!ENTITY % SVG.pattern.extra.content "" >
<!ENTITY % SVG.pattern.element "INCLUDE" >
<![%SVG.pattern.element;[
<!ENTITY % SVG.pattern.content
"( %SVG.Description.class; | %SVG.Animation.class; %SVG.Structure.class;
%SVG.Conditional.class; %SVG.Image.class; %SVG.Style.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.Marker.class;
%SVG.ColorProfile.class; %SVG.Gradient.class; %SVG.Pattern.class;
%SVG.Clip.class; %SVG.Mask.class; %SVG.Filter.class; %SVG.Cursor.class;
%SVG.Hyperlink.class; %SVG.View.class; %SVG.Script.class;
%SVG.Font.class; %SVG.pattern.extra.content; )*"
>
<!ELEMENT %SVG.pattern.qname; %SVG.pattern.content; >
<!-- end of SVG.pattern.element -->]]>
<!ENTITY % SVG.pattern.attlist "INCLUDE" >
< |
View this example as SVG
(SVG-enabled browsers only)
| Elements | Attributes | Content Model |
|---|---|---|
| linearGradient | Core.attrib, XLink.attrib, Paint.attrib, Gradient.attrib, Style.attrib, External.attrib, gradientUnits, gradientTransform, x1, y1, x2, y2, spreadMethod | (Description.class | Animation.class | stop)* |
| radialGradient | Core.attrib, XLink.attrib, Paint.attrib, Gradient.attrib, Style.attrib, External.attrib, gradientUnits, gradientTransform, cx, cy, r, fx, fy, spreadMethod | (Description.class | Animation.class | stop)* |
| stop | Core.attrib, Style.attrib, Paint.attrib, Gradient.attrib, offset | (Description.class | Animation.class)* |
| Elements | Attributes | Content Model |
|---|---|---|
| pattern | Core.attrib,, XLink.attrib, Conditional.attrib, External.attrib, Style.attrib, Presentation.attrib, viewBox, preserveAspectRatio, patternUnits, patternTransform, x, y, width, height | (Description.class | Structure.class | Shape.class | Text.class | Image.class | Hyperlink.class | Script.class | Style.class | Clip.class | Mask.class | Gradient.class | Pattern.class | Filter.class | Cursor.class | Font.class | ColorProfile.class | Animation.class)* |
The following interfaces are defined below: SVGGradientElement, SVGLinearGradientElement, SVGRadialGradientElement, SVGStopElement, SVGPatternElement.
The SVGGradientElement interface is a base interface used by SVGLinearGradientElement and SVGRadialGradientElement.
interface SVGGradientElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
// Spread Method Types
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
readonly attribute SVGAnimatedEnumeration gradientUnits;
readonly attribute SVGAnimatedTransformList gradientTransform;
readonly attribute SVGAnimatedEnumeration spreadMethod;
};
| SVG_SPREADMETHOD_UNKNOWN | The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| SVG_SPREADMETHOD_PAD | Corresponds to value pad. | |
| SVG_SPREADMETHOD_REFLECT | Corresponds to value reflect. | |
| SVG_SPREADMETHOD_REPEAT | Corresponds to value repeat. |
The SVGLinearGradientElement interface corresponds to the 'linearGradient' element.
interface SVGLinearGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
The SVGRadialGradientElement interface corresponds to the 'radialGradient' element.
interface SVGRadialGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
readonly attribute SVGAnimatedLength fx;
readonly attribute SVGAnimatedLength fy;
};
The SVGStopElement interface corresponds to the 'stop' element.
interface SVGStopElement :
SVGElement,
SVGStylable {
readonly attribute SVGAnimatedNumber offset;
};
The SVGPatternElement interface corresponds to the 'pattern' element.
interface SVGPatternElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration patternUnits;
readonly attribute SVGAnimatedEnumeration patternContentUnits;
readonly attribute SVGAnimatedTransformList patternTransform;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};