
Paths represent the outline of a shape which can be filled, stroked, used as a clipping path, or any combination of the three. (See Filling, Stroking and Paint Servers and Clipping, Masking and Compositing.)
A path is described using the concept of a current point. In an analogy with drawing on paper, the current point can be thought of as the location of the pen. The position of the pen can be changed, and the outline of a shape (open or closed) can be traced by dragging the pen in either straight lines or curves.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve using a cubic Bézier), arc (elliptical or circular arc) and closepath (close the current shape by drawing a line to the last moveto) elements. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as "donut holes" in objects.
This chapter describes the syntax, behavior and DOM interfaces for SVG paths. Various implementation notes for SVG paths can be found in 'path' element implementation notes and Elliptical arc implementation notes.
A path is defined in SVG using the 'path' element.
<!ENTITY % SVG.path.extra.content "" >
<!ENTITY % SVG.path.element "INCLUDE" >
<![%SVG.path.element;[
<!ENTITY % SVG.path.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class;
%SVG.path.extra.content; )*)"
>
<!ELEMENT %SVG.path.qname; %SVG.path.content; >
<!-- end of SVG.path.element -->]]>
<!ENTITY % SVG.path.attlist "INCLUDE" >
< |
View this example as SVG
(SVG-enabled browsers only)
Path data can contain newline characters and thus can be broken up into multiple lines to improve readability. Because of line length limitations with certain related tools, it is recommended that SVG generators split long path data strings across multiple lines, with each line not exceeding 255 characters. Also note that newline characters are only allowed at certain places within path data.
The syntax of path data is concise in order to allow for minimal file size and efficient downloads, since many SVG files will be dominated by their path data. Some of the ways that SVG attempts to minimize the size of path data are as follows:
The path data syntax is a prefix notation (i.e., commands followed by parameters). The only allowable decimal point is a Unicode [UNICODE] FULL STOP (".") character (also referred to in Unicode as PERIOD, dot and decimal point) and no other delimiter characters are allowed. (For example, the following is an invalid numeric value in a path data stream: "13,000.56". Instead, say: "13000.56".)
For the relative versions of the commands, all coordinate values are relative to the current point at the start of the command.
In the tables below, the following notation is used:
The following sections list the commands.
The "moveto" commands (M or m) establish a new current point. The effect is as if the "pen" were lifted and moved to a new location. A path data segment (if there is one) must begin with a "moveto" command. Subsequent "moveto" commands (i.e., when the "moveto" is not the first command) represent the start of a new subpath:
| Command | Name | Parameters | Description |
|---|---|---|---|
| M (absolute) m (relative) |
moveto | (x y)+ | Start a new sub-path at the given (x,y) coordinate. M (uppercase) indicates that absolute coordinates will follow; m (lowercase) indicates that relative coordinates will follow. If a relative moveto (m) appears as the first element of the path, then it is treated as a pair of absolute coordinates. If a moveto is followed by multiple pairs of coordinates, the subsequent pairs are treated as implicit lineto commands. |
The "closepath" (Z or z) ends the current subpath and causes an automatic straight line to be drawn from the current point to the initial point of the current subpath. If a "closepath" is followed immediately by a "moveto", then the "moveto" identifies the start point of the next subpath. If a "closepath" is followed immediately by any other command, then the next subpath starts at the same initial point as the current subpath.
When a subpath ends in a "closepath," it differs in behavior from what happens when "manually" closing a subpath via a "lineto" command in how 'stroke-linejoin' and 'stroke-linecap' are implemented. With "closepath", the end of the final segment of the subpath is "joined" with the start of the initial segment of the subpath using the current value of 'stroke-linejoin'. If you instead "manually" close the subpath via a "lineto" command, the start of the first segment and the end of the last segment are not joined but instead are each capped using the current value of 'stroke-linecap'. At the end of the command, the new current point is set to the initial point of the current subpath.
| Command | Name | Parameters | Description |
|---|---|---|---|
| Z or z |
closepath | (none) | Close the current subpath by drawing a straight line from the current point to current subpath's initial point. |
The various "lineto" commands draw straight lines from the current point to a new point:
| Command | Name | Parameters | Description |
|---|---|---|---|
| L (absolute) l (relative) |
lineto | (x y)+ | Draw a line from the current point to the given (x,y) coordinate which becomes the new current point. L (uppercase) indicates that absolute coordinates will follow; l (lowercase) indicates that relative coordinates will follow. A number of coordinates pairs may be specified to draw a polyline. At the end of the command, the new current point is set to the final set of coordinates provided. |
| H (absolute) h (relative) |
horizontal lineto | x+ | Draws a horizontal line from the current point (cpx, cpy) to (x, cpy). H (uppercase) indicates that absolute coordinates will follow; h (lowercase) indicates that relative coordinates will follow. Multiple x values can be provided (although usually this doesn't make sense). At the end of the command, the new current point becomes (x, cpy) for the final value of x. |
| V (absolute) v (relative) |
vertical lineto | y+ | Draws a vertical line from the current point (cpx, cpy) to (cpx, y). V (uppercase) indicates that absolute coordinates will follow; v (lowercase) indicates that relative coordinates will follow. Multiple y values can be provided (although usually this doesn't make sense). At the end of the command, the new current point becomes (cpx, y) for the final value of y. |
These three groups of commands draw curves:
The cubic Bézier commands are as follows:
| Command | Name | Parameters | Description |
|---|---|---|---|
| C (absolute) c (relative) |
curveto | (x1 y1 x2 y2 x y)+ | Draws a cubic Bézier curve from the current point to (x,y) using (x1,y1) as the control point at the beginning of the curve and (x2,y2) as the control point at the end of the curve. C (uppercase) indicates that absolute coordinates will follow; c (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
| S (absolute) s (relative) |
shorthand/smooth curveto | (x2 y2 x y)+ | Draws a cubic Bézier curve from the current point to (x,y). The first control point is assumed to be the reflection of the second control point on the previous command relative to the current point. (If there is no previous command or if the previous command was not an C, c, S or s, assume the first control point is coincident with the current point.) (x2,y2) is the second control point (i.e., the control point at the end of the curve). S (uppercase) indicates that absolute coordinates will follow; s (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
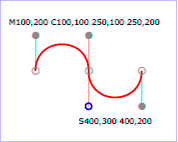
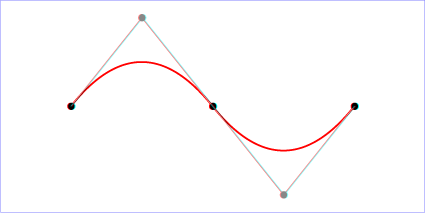
Example cubic01 shows some simple uses of cubic Bézier commands within a path. The example uses an internal CSS style sheet to assign styling properties. Note that the control point for the "S" command is computed automatically as the reflection of the control point for the previous "C" command relative to the start point of the "S" command.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="4cm" viewBox="0 0 500 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example cubic01- cubic Bézier commands in path data</title>
<desc>Picture showing a simple example of path data
using both a "C" and an "S" command,
along with annotations showing the control points
and end points</desc>
<style type="text/css"><![CDATA[
.Border { fill:none; stroke:blue; stroke-width:1 }
.Connect { fill:none; stroke:#888888; stroke-width:2 }
.SamplePath { fill:none; stroke:red; stroke-width:5 }
.EndPoint { fill:none; stroke:#888888; stroke-width:2 }
.CtlPoint { fill:#888888; stroke:none }
.AutoCtlPoint { fill:none; stroke:blue; stroke-width:4 }
.Label { font-size:22; font-family:Verdana }
]]></style>
<rect class="Border" x="1" y="1" width="498" height="398" />
<polyline class="Connect" points="100,200 100,100" />
<polyline class="Connect" points="250,100 250,200" />
<polyline class="Connect" points="250,200 250,300" />
<polyline class="Connect" points="400,300 400,200" />
<path class="SamplePath" d="M100,200 C100,100 250,100 250,200
S400,300 400,200" />
<circle class="EndPoint" cx="100" cy="200" r="10" />
<circle class="EndPoint" cx="250" cy="200" r="10" />
<circle class="EndPoint" cx="400" cy="200" r="10" />
<circle class="CtlPoint" cx="100" cy="100" r="10" />
<circle class="CtlPoint" cx="250" cy="100" r="10" />
<circle class="CtlPoint" cx="400" cy="300" r="10" />
<circle class="AutoCtlPoint" cx="250" cy="300" r="9" />
<text class="Label" x="25" y="70">M100,200 C100,100 250,100 250,200</text>
<text class="Label" x="325" y="350"
style="text-anchor:middle">S400,300 400,200</text>
</svg>
 |
View
this example as SVG (SVG- and CSS-enabled browsers
only)
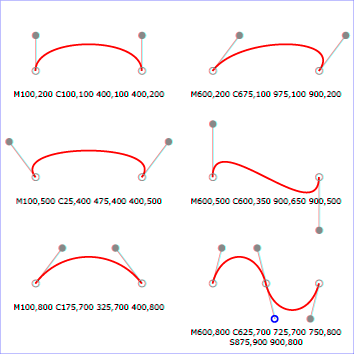
The following picture shows some how cubic Bézier curves change their shape depending on the position of the control points. The first five examples illustrate a single cubic Bézier path segment. The example at the lower right shows a "C" command followed by an "S" command.

View
this example as SVG (SVG-enabled browsers only)
The quadratic Bézier commands are as follows:
| Command | Name | Parameters | Description |
|---|---|---|---|
| Q (absolute) q (relative) |
quadratic Bézier curveto | (x1 y1 x y)+ | Draws a quadratic Bézier curve from the current point to (x,y) using (x1,y1) as the control point. Q (uppercase) indicates that absolute coordinates will follow; q (lowercase) indicates that relative coordinates will follow. Multiple sets of coordinates may be specified to draw a polybézier. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
| T (absolute) t (relative) |
Shorthand/smooth quadratic Bézier curveto | (x y)+ | Draws a quadratic Bézier curve from the current point to (x,y). The control point is assumed to be the reflection of the control point on the previous command relative to the current point. (If there is no previous command or if the previous command was not a Q, q, T or t, assume the control point is coincident with the current point.) T (uppercase) indicates that absolute coordinates will follow; t (lowercase) indicates that relative coordinates will follow. At the end of the command, the new current point becomes the final (x,y) coordinate pair used in the polybézier. |
Example quad01 shows some simple uses of quadratic Bézier commands within a path. Note that the control point for the "T" command is computed automatically as the reflection of the control point for the previous "Q" command relative to the start point of the "T" command.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="6cm" viewBox="0 0 1200 600"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example quad01 - quadratic Bezier commands in path data</title>
<desc>Picture showing a "Q" a "T" command,
along with annotations showing the control points
and end points</desc>
<rect x="1" y="1" width="1198" height="598"
fill="none" stroke="blue" stroke-width="1" />
<path d="M200,300 Q400,50 600,300 T1000,300"
fill="none" stroke="red" stroke-width="5" />
<!-- End points -->
<g fill="black" >
<circle cx="200" cy="300" r="10"/>
<circle cx="600" cy="300" r="10"/>
<circle cx="1000" cy="300" r="10"/>
</g>
<!-- Control points and lines from end points to control points -->
<g fill="#888888" >
<circle cx="400" cy="50" r="10"/>
<circle cx="800" cy="550" r="10"/>
</g>
<path d="M200,300 L400,50 L600,300
L800,550 L1000,300"
fill="none" stroke="#888888" stroke-width="2" />
</svg>
 |
View
this example as SVG (SVG-enabled browsers only)
The elliptical arc commands are as follows:
| Command | Name | Parameters | Description |
|---|---|---|---|
| A (absolute) a (relative) |
elliptical arc | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ | Draws an elliptical arc from the current point to (x, y). The size and orientation of the ellipse are defined by two radii (rx, ry) and an x-axis-rotation, which indicates how the ellipse as a whole is rotated relative to the current coordinate system. The center (cx, cy) of the ellipse is calculated automatically to satisfy the constraints imposed by the other parameters. large-arc-flag and sweep-flag contribute to the automatic calculations and help determine how the arc is drawn. |
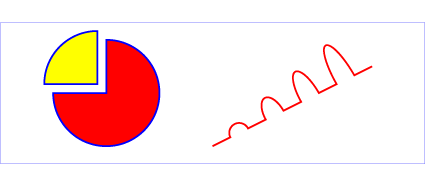
Example arcs01 shows some simple uses of arc commands within a path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="5.25cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example arcs01 - arc commands in path data</title>
<desc>Picture of a pie chart with two pie wedges and
a picture of a line with arc blips</desc>
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="1" />
<path d="M300,200 h-150 a150,150 0 1,0 150,-150 z"
fill="red" stroke="blue" stroke-width="5" />
<path d="M275,175 v-150 a150,150 0 0,0 -150,150 z"
fill="yellow" stroke="blue" stroke-width="5" />
<path d="M600,350 l 50,-25
a25,25 -30 0,1 50,-25 l 50,-25
a25,50 -30 0,1 50,-25 l 50,-25
a25,75 -30 0,1 50,-25 l 50,-25
a25,100 -30 0,1 50,-25 l 50,-25"
fill="none" stroke="red" stroke-width="5" />
</svg>
 |
View
this example as SVG (SVG-enabled browsers only)
The elliptical arc command draws a section of an ellipse which meets the following constraints:
The following illustrates the four combinations of large-arc-flag and sweep-flag and the four different arcs that will be drawn based on the values of these flags. For each case, the following path data command was used:
<path d="M 125,75 a100,50 0 ?,? 100,50"
style="fill:none; stroke:red; stroke-width:6"/>
where "?,?" is replaced by "0,0" "0,1" "1,0" and "1,1" to generate the four possible cases.

View
this example as SVG (SVG-enabled browsers only)
Refer to Elliptical arc implementation notes for detailed implementation notes for the path data elliptical arc commands.
The following notation is used in the Backus-Naur Form (BNF) description of the grammar for path data:
The following is the BNF for SVG paths.
svg-path:
wsp* moveto-drawto-command-groups? wsp*
moveto-drawto-command-groups:
moveto-drawto-command-group
| moveto-drawto-command-group wsp* moveto-drawto-command-groups
moveto-drawto-command-group:
moveto wsp* drawto-commands?
drawto-commands:
drawto-command
| drawto-command wsp* drawto-commands
drawto-command:
closepath
| lineto
| horizontal-lineto
| vertical-lineto
| curveto
| smooth-curveto
| quadratic-bezier-curveto
| smooth-quadratic-bezier-curveto
| elliptical-arc
moveto:
( "M" | "m" ) wsp* moveto-argument-sequence
moveto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? lineto-argument-sequence
closepath:
("Z" | "z")
lineto:
( "L" | "l" ) wsp* lineto-argument-sequence
lineto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? lineto-argument-sequence
horizontal-lineto:
( "H" | "h" ) wsp* horizontal-lineto-argument-sequence
horizontal-lineto-argument-sequence:
coordinate
| coordinate comma-wsp? horizontal-lineto-argument-sequence
vertical-lineto:
( "V" | "v" ) wsp* vertical-lineto-argument-sequence
vertical-lineto-argument-sequence:
coordinate
| coordinate comma-wsp? vertical-lineto-argument-sequence
curveto:
( "C" | "c" ) wsp* curveto-argument-sequence
curveto-argument-sequence:
curveto-argument
| curveto-argument comma-wsp? curveto-argument-sequence
curveto-argument:
coordinate-pair comma-wsp? coordinate-pair comma-wsp? coordinate-pair
smooth-curveto:
( "S" | "s" ) wsp* smooth-curveto-argument-sequence
smooth-curveto-argument-sequence:
smooth-curveto-argument
| smooth-curveto-argument comma-wsp? smooth-curveto-argument-sequence
smooth-curveto-argument:
coordinate-pair comma-wsp? coordinate-pair
quadratic-bezier-curveto:
( "Q" | "q" ) wsp* quadratic-bezier-curveto-argument-sequence
quadratic-bezier-curveto-argument-sequence:
quadratic-bezier-curveto-argument
| quadratic-bezier-curveto-argument comma-wsp?
quadratic-bezier-curveto-argument-sequence
quadratic-bezier-curveto-argument:
coordinate-pair comma-wsp? coordinate-pair
smooth-quadratic-bezier-curveto:
( "T" | "t" ) wsp* smooth-quadratic-bezier-curveto-argument-sequence
smooth-quadratic-bezier-curveto-argument-sequence:
coordinate-pair
| coordinate-pair comma-wsp? smooth-quadratic-bezier-curveto-argument-sequence
elliptical-arc:
( "A" | "a" ) wsp* elliptical-arc-argument-sequence
elliptical-arc-argument-sequence:
elliptical-arc-argument
| elliptical-arc-argument comma-wsp? elliptical-arc-argument-sequence
elliptical-arc-argument:
nonnegative-number comma-wsp? nonnegative-number comma-wsp?
number comma-wsp flag comma-wsp flag comma-wsp coordinate-pair
coordinate-pair:
coordinate comma-wsp? coordinate
coordinate:
number
nonnegative-number:
integer-constant
| floating-point-constant
number:
sign? integer-constant
| sign? floating-point-constant
flag:
"0" | "1"
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)
The processing of the BNF must consume as much of a given BNF production as possible, stopping at the point when a character is encountered which no longer satisfies the production. Thus, in the string "M 100-200", the first coordinate for the "moveto" consumes the characters "100" and stops upon encountering the minus sign because the minus sign cannot follow a digit in the production of a "coordinate". The result is that the first coordinate will be "100" and the second coordinate will be "-200".
Similarly, for the string "M 0.6.5", the first coordinate of the "moveto" consumes the characters "0.6" and stops upon encountering the second decimal point because the production of a "coordinate" only allows one decimal point. The result is that the first coordinate will be "0.6" and the second coordinate will be ".5".
Note that the BNF allows the path 'd' attribute to be empty. This is not an error, instead it disables rendering of the path.
Various operations, including text on a path and motion animation and various stroke operations, require that the user agent compute the distance along the geometry of a graphics element, such as a 'path'.
Exact mathematics exist for computing distance along a path, but the formulas are highly complex and require substantial computation. It is recommended that authoring products and user agents employ algorithms that produce as precise results as possible; however, to accommodate implementation differences and to help distance calculations produce results that approximate author intent, the pathLength attribute can be used to provide the author's computation of the total length of the path so that the user agent can scale distance-along-a-path computations by the ratio of pathLength to the user agent's own computed value for total path length.
A "moveto" operation within a 'path' element is defined to have
zero length. Only the various "lineto", "curveto" and "arcto"
commands contribute to path length calculations.
The following interfaces are defined below: SVGPathSeg, SVGPathSegClosePath, SVGPathSegMovetoAbs, SVGPathSegMovetoRel, SVGPathSegLinetoAbs, SVGPathSegLinetoRel, SVGPathSegCurvetoCubicAbs, SVGPathSegCurvetoCubicRel, SVGPathSegCurvetoQuadraticAbs, SVGPathSegCurvetoQuadraticRel, SVGPathSegArcAbs, SVGPathSegArcRel, SVGPathSegLinetoHorizontalAbs, SVGPathSegLinetoHorizontalRel, SVGPathSegLinetoVerticalAbs, SVGPathSegLinetoVerticalRel, SVGPathSegCurvetoCubicSmoothAbs, SVGPathSegCurvetoCubicSmoothRel, SVGPathSegCurvetoQuadraticSmoothAbs, SVGPathSegCurvetoQuadraticSmoothRel, SVGPathSegList, SVGAnimatedPathData, SVGPathElement.
The SVGPathSeg interface is a base interface that corresponds to a single command within a path data specification.
interface SVGPathSeg {
// Path Segment Types
const unsigned short PATHSEG_UNKNOWN = 0;
const unsigned short PATHSEG_CLOSEPATH = 1;
const unsigned short PATHSEG_MOVETO_ABS = 2;
const unsigned short PATHSEG_MOVETO_REL = 3;
const unsigned short PATHSEG_LINETO_ABS = 4;
const unsigned short PATHSEG_LINETO_REL = 5;
const unsigned short PATHSEG_CURVETO_CUBIC_ABS = 6;
const unsigned short PATHSEG_CURVETO_CUBIC_REL = 7;
const unsigned short PATHSEG_CURVETO_QUADRATIC_ABS = 8;
const unsigned short PATHSEG_CURVETO_QUADRATIC_REL = 9;
const unsigned short PATHSEG_ARC_ABS = 10;
const unsigned short PATHSEG_ARC_REL = 11;
const unsigned short PATHSEG_LINETO_HORIZONTAL_ABS = 12;
const unsigned short PATHSEG_LINETO_HORIZONTAL_REL = 13;
const unsigned short PATHSEG_LINETO_VERTICAL_ABS = 14;
const unsigned short PATHSEG_LINETO_VERTICAL_REL = 15;
const unsigned short PATHSEG_CURVETO_CUBIC_SMOOTH_ABS = 16;
const unsigned short PATHSEG_CURVETO_CUBIC_SMOOTH_REL = 17;
const unsigned short PATHSEG_CURVETO_QUADRATIC_SMOOTH_ABS = 18;
const unsigned short PATHSEG_CURVETO_QUADRATIC_SMOOTH_REL = 19;
readonly attribute unsigned short pathSegType;
readonly attribute DOMString pathSegTypeAsLetter;
};
| PATHSEG_UNKNOWN | The unit type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| PATHSEG_CLOSEPATH | Corresponds to a "closepath" (z) path data command. | |
| PATHSEG_MOVETO_ABS | Corresponds to an "absolute moveto" (M) path data command. | |
| PATHSEG_MOVETO_REL | Corresponds to a "relative moveto" (m) path data command. | |
| PATHSEG_LINETO_ABS | Corresponds to an "absolute lineto" (L) path data command. | |
| PATHSEG_LINETO_REL | Corresponds to a "relative lineto" (l) path data command. | |
| PATHSEG_CURVETO_CUBIC_ABS | Corresponds to an "absolute cubic Bézier curveto" (C) path data command. | |
| PATHSEG_CURVETO_CUBIC_REL | Corresponds to a "relative cubic Bézier curveto" (c) path data command. | |
| PATHSEG_CURVETO_QUADRATIC_ABS | Corresponds to an "absolute quadratic Bézier curveto" (Q) path data command. | |
| PATHSEG_CURVETO_QUADRATIC_REL | Corresponds to a "relative quadratic Bézier curveto" (q) path data command. | |
| PATHSEG_ARC_ABS | Corresponds to an "absolute arcto" (A) path data command. | |
| PATHSEG_ARC_REL | Corresponds to a "relative arcto" (a) path data command. | |
| PATHSEG_LINETO_HORIZONTAL_ABS | Corresponds to an "absolute horizontal lineto" (H) path data command. | |
| PATHSEG_LINETO_HORIZONTAL_REL | Corresponds to a "relative horizontal lineto" (h) path data command. | |
| PATHSEG_LINETO_VERTICAL_ABS | Corresponds to an "absolute vertical lineto" (V) path data command. | |
| PATHSEG_LINETO_VERTICAL_REL | Corresponds to a "relative vertical lineto" (v) path data command. | |
| PATHSEG_CURVETO_CUBIC_SMOOTH_ABS | Corresponds to an "absolute smooth cubic curveto" (S) path data command. | |
| PATHSEG_CURVETO_CUBIC_SMOOTH_REL | Corresponds to a "relative smooth cubic curveto" (s) path data command. | |
| PATHSEG_CURVETO_QUADRATIC_SMOOTH_ABS | Corresponds to an "absolute smooth quadratic curveto" (T) path data command. | |
| PATHSEG_CURVETO_QUADRATIC_SMOOTH_REL | Corresponds to a "relative smooth quadratic curveto" (t) path data command. |
The SVGPathSegClosePath interface corresponds to a "closepath" (z) path data command.
interface SVGPathSegClosePath : SVGPathSeg {};
The SVGPathSegMovetoAbs interface corresponds to an "absolute moveto" (M) path data command.
interface SVGPathSegMovetoAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegMovetoRel interface corresponds to an "relative moveto" (m) path data command.
interface SVGPathSegMovetoRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegLinetoAbs interface corresponds to an "absolute lineto" (L) path data command.
interface SVGPathSegLinetoAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegLinetoRel interface corresponds to an "relative lineto" (l) path data command.
interface SVGPathSegLinetoRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoCubicAbs interface corresponds to an "absolute cubic Bézier curveto" (C) path data command.
interface SVGPathSegCurvetoCubicAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoCubicRel interface corresponds to a "relative cubic Bézier curveto" (c) path data command.
interface SVGPathSegCurvetoCubicRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoQuadraticAbs interface corresponds to an "absolute quadratic Bézier curveto" (Q) path data command.
interface SVGPathSegCurvetoQuadraticAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoQuadraticRel interface corresponds to a "relative quadratic Bézier curveto" (q) path data command.
interface SVGPathSegCurvetoQuadraticRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x1;
// raises DOMException on setting
attribute float y1;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegArcAbs interface corresponds to an "absolute arcto" (A) path data command.
interface SVGPathSegArcAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float r1;
// raises DOMException on setting
attribute float r2;
// raises DOMException on setting
attribute float angle;
// raises DOMException on setting
attribute boolean largeArcFlag;
// raises DOMException on setting
attribute boolean sweepFlag;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegArcRel interface corresponds to a "relative arcto" (a) path data command.
interface SVGPathSegArcRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float r1;
// raises DOMException on setting
attribute float r2;
// raises DOMException on setting
attribute float angle;
// raises DOMException on setting
attribute boolean largeArcFlag;
// raises DOMException on setting
attribute boolean sweepFlag;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegLinetoHorizontalAbs interface corresponds to an "absolute horizontal lineto" (H) path data command.
interface SVGPathSegLinetoHorizontalAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegLinetoHorizontalRel interface corresponds to a "relative horizontal lineto" (h) path data command.
interface SVGPathSegLinetoHorizontalRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegLinetoVerticalAbs interface corresponds to an "absolute vertical lineto" (V) path data command.
interface SVGPathSegLinetoVerticalAbs : SVGPathSeg {
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegLinetoVerticalRel interface corresponds to a "relative vertical lineto" (v) path data command.
interface SVGPathSegLinetoVerticalRel : SVGPathSeg {
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoCubicSmoothAbs interface corresponds to an "absolute smooth cubic curveto" (S) path data command.
interface SVGPathSegCurvetoCubicSmoothAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoCubicSmoothRel interface corresponds to a "relative smooth cubic curveto" (s) path data command.
interface SVGPathSegCurvetoCubicSmoothRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
attribute float x2;
// raises DOMException on setting
attribute float y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoQuadraticSmoothAbs interface corresponds to an "absolute smooth quadratic curveto" (T) path data command.
interface SVGPathSegCurvetoQuadraticSmoothAbs : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
The SVGPathSegCurvetoQuadraticSmoothRel interface corresponds to a "relative smooth quadratic curveto" (t) path data command.
interface SVGPathSegCurvetoQuadraticSmoothRel : SVGPathSeg {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised on an
attempt to change the value of a readonly
attribute.
|
This interface defines a list of SVGPathSeg objects.
SVGPathSegList has the same attributes and methods as other SVGxxxList interfaces. Implementers may consider using a single base class to implement the various SVGxxxList interfaces.
interface SVGPathSegList {
readonly attribute unsigned long numberOfItems;
void clear ( )
raises( DOMException );
SVGPathSeg initialize ( in SVGPathSeg newItem )
raises( DOMException, SVGException );
SVGPathSeg getItem ( in unsigned long index )
raises( DOMException );
SVGPathSeg insertItemBefore ( in SVGPathSeg newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGPathSeg replaceItem ( in SVGPathSeg newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGPathSeg removeItem ( in unsigned long index )
raises( DOMException );
SVGPathSeg appendItem ( in SVGPathSeg newItem )
raises( DOMException, SVGException );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when
the list cannot be modified.
|
| in SVGPathSeg newItem | The item which should become the only member of the list. |
| SVGPathSeg | The item being inserted into the list. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when
the list cannot be modified.
|
|
| SVGException |
SVG_WRONG_TYPE_ERR: Raised if parameter
newItem is the wrong type of object for the
given list.
|
| in unsigned long index | The index of the item from the list which is to be returned. The first item is number 0. |
| SVGPathSeg | The selected item. |
| DOMException |
INDEX_SIZE_ERR: Raised if the index number
is negative or greater than or equal to
numberOfItems.
|
| in SVGPathSeg newItem | The item which is to be inserted into the list. | |
| in unsigned long index | The index of the item before which the new
item is to be inserted. The first item is
number 0. If the index is equal to 0, then the new item is inserted at the front of the list. If the index is greater than or equal to numberOfItems, then the new item is appended to the end of the list. |
| SVGPathSeg | The inserted item. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when
the list cannot be modified.
|
|
| SVGException |
SVG_WRONG_TYPE_ERR: Raised if parameter
newItem is the wrong type of object for the
given list.
|
| in SVGPathSeg newItem | The item which is to be inserted into the list. | |
| in unsigned long index | The index of the item which is to be replaced. The first item is number 0. |
| SVGPathSeg | The inserted item. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when
the list cannot be modified.
INDEX_SIZE_ERR: Raised if the index number
is negative or greater than or equal to
numberOfItems.
|
|
| SVGException |
SVG_WRONG_TYPE_ERR: Raised if parameter
newItem is the wrong type of object for the
given list.
|
| in unsigned long index | The index of the item which is to be removed. The first item is number 0. |
| SVGPathSeg | The removed item. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when
the list cannot be modified.
INDEX_SIZE_ERR: Raised if the index number
is negative or greater than or equal to
numberOfItems.
|
| in SVGPathSeg newItem | The item which is to be inserted into the list. The first item is number 0. |
| SVGPathSeg | The inserted item. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when
the list cannot be modified.
|
|
| SVGException |
SVG_WRONG_TYPE_ERR: Raised if parameter
newItem is the wrong type of object for the
given list.
|
The SVGAnimatedPathData interface supports elements which have a 'd' attribute which holds SVG path data, and supports the ability to animate that attribute.
The SVGAnimatedPathData interface provides two lists to access and modify the base (i.e., static) contents of the d attribute:
and two lists to access the current animated values of the d attribute:
Each of the two lists are always kept synchronized. Modifications to one list will immediately cause the corresponding list to be modified. Modifications to normalizedPathSegList might cause entries in pathSegList to be broken into a set of normalized path segments.
Additionally, the 'd' attribute on the 'path' element accessed via the XML DOM (e.g., using the getAttribute() method call) will reflect any changes made to pathSegList or normalizedPathSegList.
interface SVGAnimatedPathData {
readonly attribute SVGPathSegList pathSegList;
readonly attribute SVGPathSegList normalizedPathSegList;
readonly attribute SVGPathSegList animatedPathSegList;
readonly attribute SVGPathSegList animatedNormalizedPathSegList;
};
Provides access to the base (i.e., static) contents of the d attribute in a form which matches one-for-one with SVG's syntax. Thus, if the d attribute has an "absolute moveto (M)" and an "absolute arcto (A)" command, then pathSegList will have two entries: a SVG_PATHSEG_MOVETO_ABS and a SVG_PATHSEG_ARC_ABS.
Provides access to the base (i.e., static) contents of the d attribute in a form where all path data commands are expressed in terms of the following subset of SVGPathSeg types: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C) and SVG_PATHSEG_CLOSEPATH (z). Thus, if the d attribute has an "absolute moveto (M)" and an "absolute arcto (A)" command, then pathSegList will have one SVG_PATHSEG_MOVETO_ABS entry followed by a series of SVG_PATHSEG_LINETO_ABS entries which approximate the arc. This alternate representation is available to provide a simpler interface to developers who would benefit from a more limited set of commands.
The only valid SVGPathSeg types are SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C) and SVG_PATHSEG_CLOSEPATH (z).
Provides access to the current animated contents of the d attribute in a form which matches one-for-one with SVG's syntax. If the given attribute or property is being animated, contains the current animated value of the attribute or property, and both the object itself and its contents are readonly. If the given attribute or property is not currently being animated, contains the same value as 'pathSegList'.
Provides access to the current animated contents of the d attribute in a form where all path data commands are expressed in terms of the following subset of SVGPathSeg types: SVG_PATHSEG_MOVETO_ABS (M), SVG_PATHSEG_LINETO_ABS (L), SVG_PATHSEG_CURVETO_CUBIC_ABS (C) and SVG_PATHSEG_CLOSEPATH (z). If the given attribute or property is being animated, contains the current animated value of the attribute or property, and both the object itself and its contents are readonly. If the given attribute or property is not currently being animated, contains the same value as 'normalizedPathSegList'.
The SVGPathElement interface corresponds to the 'path' element.
interface SVGPathElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget,
SVGAnimatedPathData {
readonly attribute SVGAnimatedNumber pathLength;
float getTotalLength ( );
SVGPoint getPointAtLength ( in float distance );
unsigned long getPathSegAtLength ( in float distance );
SVGPathSegClosePath createSVGPathSegClosePath ( );
SVGPathSegMovetoAbs createSVGPathSegMovetoAbs ( in float x, in float y );
SVGPathSegMovetoRel createSVGPathSegMovetoRel ( in float x, in float y );
SVGPathSegLinetoAbs createSVGPathSegLinetoAbs ( in float x, in float y );
SVGPathSegLinetoRel createSVGPathSegLinetoRel ( in float x, in float y );
SVGPathSegCurvetoCubicAbs createSVGPathSegCurvetoCubicAbs ( in float x, in float y, in float x1, in float y1, in float x2, in float y2 );
SVGPathSegCurvetoCubicRel createSVGPathSegCurvetoCubicRel ( in float x, in float y, in float x1, in float y1, in float x2, in float y2 );
SVGPathSegCurvetoQuadraticAbs createSVGPathSegCurvetoQuadraticAbs ( in float x, in float y, in float x1, in float y1 );
SVGPathSegCurvetoQuadraticRel createSVGPathSegCurvetoQuadraticRel ( in float x, in float y, in float x1, in float y1 );
SVGPathSegArcAbs createSVGPathSegArcAbs ( in float x, in float y, in float r1, in float r2, in float angle, in boolean largeArcFlag, in boolean sweepFlag );
SVGPathSegArcRel createSVGPathSegArcRel ( in float x, in float y, in float r1, in float r2, in float angle, in boolean largeArcFlag, in boolean sweepFlag );
SVGPathSegLinetoHorizontalAbs createSVGPathSegLinetoHorizontalAbs ( in float x );
SVGPathSegLinetoHorizontalRel createSVGPathSegLinetoHorizontalRel ( in float x );
SVGPathSegLinetoVerticalAbs createSVGPathSegLinetoVerticalAbs ( in float y );
SVGPathSegLinetoVerticalRel createSVGPathSegLinetoVerticalRel ( in float y );
SVGPathSegCurvetoCubicSmoothAbs createSVGPathSegCurvetoCubicSmoothAbs ( in float x, in float y, in float x2, in float y2 );
SVGPathSegCurvetoCubicSmoothRel createSVGPathSegCurvetoCubicSmoothRel ( in float x, in float y, in float x2, in float y2 );
SVGPathSegCurvetoQuadraticSmoothAbs createSVGPathSegCurvetoQuadraticSmoothAbs ( in float x, in float y );
SVGPathSegCurvetoQuadraticSmoothRel createSVGPathSegCurvetoQuadraticSmoothRel ( in float x, in float y );
};
| float | The total length of the path. |
distance units along the path, utilizing
the user agent's distance-along-a-path algorithm.
| in float distance | The distance along the path, relative to the start of the path, as a distance in the current user coordinate system. |
| SVGPoint | The returned point in user space. |
distance units along the path, utilizing
the user agent's distance-along-a-path algorithm.
| in float distance | The distance along the path, relative to the start of the path, as a distance in the current user coordinate system. |
| unsigned long | The index of the path segment, where the first path segment is number 0. |
| SVGPathSegClosePath | A stand-alone, parentless SVGPathSegClosePath object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. |
| SVGPathSegMovetoAbs | A stand-alone, parentless SVGPathSegMovetoAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. |
| SVGPathSegMovetoRel | A stand-alone, parentless SVGPathSegMovetoRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. |
| SVGPathSegLinetoAbs | A stand-alone, parentless SVGPathSegLinetoAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. |
| SVGPathSegLinetoRel | A stand-alone, parentless SVGPathSegLinetoRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. | |
| in float x1 | The absolute X coordinate for the first control point. | |
| in float y1 | The absolute Y coordinate for the first control point. | |
| in float x2 | The absolute X coordinate for the second control point. | |
| in float y2 | The absolute Y coordinate for the second control point. |
| SVGPathSegCurvetoCubicAbs | A stand-alone, parentless SVGPathSegCurvetoCubicAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. | |
| in float x1 | The relative X coordinate for the first control point. | |
| in float y1 | The relative Y coordinate for the first control point. | |
| in float x2 | The relative X coordinate for the second control point. | |
| in float y2 | The relative Y coordinate for the second control point. |
| SVGPathSegCurvetoCubicRel | A stand-alone, parentless SVGPathSegCurvetoCubicRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. | |
| in float x1 | The absolute X coordinate for the control point. | |
| in float y1 | The absolute Y coordinate for the control point. |
| SVGPathSegCurvetoQuadraticAbs | A stand-alone, parentless SVGPathSegCurvetoQuadraticAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. | |
| in float x1 | The relative X coordinate for the control point. | |
| in float y1 | The relative Y coordinate for the control point. |
| SVGPathSegCurvetoQuadraticRel | A stand-alone, parentless SVGPathSegCurvetoQuadraticRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. | |
| in float r1 | The x-axis radius for the ellipse (i.e., r1). | |
| in float r2 | The y-axis radius for the ellipse (i.e., r2). | |
| in float angle | The rotation angle in degrees for the ellipse's x-axis relative to the x-axis of the user coordinate system. | |
| in boolean largeArcFlag | The value for the large-arc-flag parameter. | |
| in boolean sweepFlag | The value for the sweep-flag parameter. |
| SVGPathSegArcAbs | A stand-alone, parentless SVGPathSegArcAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. | |
| in float r1 | The x-axis radius for the ellipse (i.e., r1). | |
| in float r2 | The y-axis radius for the ellipse (i.e., r2). | |
| in float angle | The rotation angle in degrees for the ellipse's x-axis relative to the x-axis of the user coordinate system. | |
| in boolean largeArcFlag | The value for the large-arc-flag parameter. | |
| in boolean sweepFlag | The value for the sweep-flag parameter. |
| SVGPathSegArcRel | A stand-alone, parentless SVGPathSegArcRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. |
| SVGPathSegLinetoHorizontalAbs | A stand-alone, parentless SVGPathSegLinetoHorizontalAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. |
| SVGPathSegLinetoHorizontalRel | A stand-alone, parentless SVGPathSegLinetoHorizontalRel object. |
| in float y | The absolute Y coordinate for the end point of this path segment. |
| SVGPathSegLinetoVerticalAbs | A stand-alone, parentless SVGPathSegLinetoVerticalAbs object. |
| in float y | The relative Y coordinate for the end point of this path segment. |
| SVGPathSegLinetoVerticalRel | A stand-alone, parentless SVGPathSegLinetoVerticalRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. | |
| in float x2 | The absolute X coordinate for the second control point. | |
| in float y2 | The absolute Y coordinate for the second control point. |
| SVGPathSegCurvetoCubicSmoothAbs | A stand-alone, parentless SVGPathSegCurvetoCubicSmoothAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. | |
| in float x2 | The relative X coordinate for the second control point. | |
| in float y2 | The relative Y coordinate for the second control point. |
| SVGPathSegCurvetoCubicSmoothRel | A stand-alone, parentless SVGPathSegCurvetoCubicSmoothRel object. |
| in float x | The absolute X coordinate for the end point of this path segment. | |
| in float y | The absolute Y coordinate for the end point of this path segment. |
| SVGPathSegCurvetoQuadraticSmoothAbs | A stand-alone, parentless SVGPathSegCurvetoQuadraticSmoothAbs object. |
| in float x | The relative X coordinate for the end point of this path segment. | |
| in float y | The relative Y coordinate for the end point of this path segment. |
| SVGPathSegCurvetoQuadraticSmoothRel | A stand-alone, parentless SVGPathSegCurvetoQuadraticSmoothRel object. |