
SVG supports the following clipping/masking features:
One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG supports only simple alpha blending compositing (see Simple Alpha Compositing).
Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb - Element color value Ea - Element alpha value Cr, Cg, Cb - Canvas color value (before blending) Ca - Canvas alpha value (before blending) Cr', Cg', Cb' - Canvas color value (after blending) Ca' - Canvas alpha value (after blending) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
When an 'svg' element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The 'overflow' and 'clip' properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
| Value: | visible | hidden | scroll | auto | inherit |
| Initial: | see prose |
| Applies to: | elements which establish a new viewport, 'pattern' elements and 'marker' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'overflow' property has the same parameter values and has the same meaning as defined in [CSS2-overflow]; however, the following additional points apply:
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport and each 'pattern' and 'marker' element.
For related information, see Clip to viewport vs. clip to viewBox.
| Value: | <shape> | auto | inherit |
| Initial: | auto |
| Applies to: | elements which establish a new viewport, 'pattern' elements and 'marker' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'clip' property has the same parameter values as defined in [CSS2-clip]. Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of "auto" defines a clipping path along the bounds of the viewport created by the given element.
It is important to note that initial values for the 'overflow' and 'clip' properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes viewBox and preserveAspectRatio attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the viewBox instead of the viewport (or reference rectangle, in the case of 'marker' and 'pattern' elements), particularly when preserveAspectRatio specifies uniform scaling and the aspect ratio of the viewBox does not match the aspect ratio of the viewport.
To set the initial clipping path to the bounds of the viewBox, set the bounds of 'clip' property to the same
rectangle as specified on the viewBox attribute. (Note that the
parameters do not match. 'clip' takes values <top>,
<right>,<bottom> and <left>, whereas viewBox takes values
<min-x>, <min-y>, <width> and
<height>.)
A clipping path is defined with a 'clipPath' element. A clipping path is used/referenced using the 'clip-path' property.
A 'clipPath' element can contain 'path' elements, 'text' elements, basic shapes (such as 'circle') or a 'use' element. If a 'use' element is a child of a 'clipPath' element, it must directly reference 'path', 'text' or basic shape elements. Indirect references are an error (see Error processing).
The raw geometry of each child element exclusive of rendering properties such as 'fill', 'stroke', 'stroke-width' within a 'clipPath' conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. When the 'clipPath' element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the 'clipPath'.
It is an error if the 'clip-path' property references a non-existent object or if the referenced object is not a 'clipPath' element (see Error processing).
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its 'clip-path' property (if any) with any clipping paths on its ancestors, as specified by the 'clip-path' property on the ancestor elements, or by the 'overflow' property on ancestor elements which establish a new viewport. Also, see the discussion of the initial clipping path.)
A couple of notes:
<!ENTITY % SVG.clipPath.extra.content "" >
<!ENTITY % SVG.clipPath.element "INCLUDE" >
<![%SVG.clipPath.element;[
<!ENTITY % SVG.clipPath.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; %SVG.Use.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.clipPath.extra.content; )*)"
>
<!ELEMENT %SVG.clipPath.qname; %SVG.clipPath.content; >
<!-- end of SVG.clipPath.element -->]]>
<!ENTITY % SVG.clipPath.attlist "INCLUDE" >
< |
View
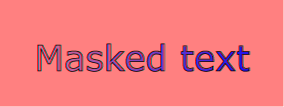
this example as SVG (SVG-enabled browsers only)
<!ENTITY % SVG.mask.extra.content "" >
<!ENTITY % SVG.mask.element "INCLUDE" >
<![%SVG.mask.element;[
<!ENTITY % SVG.mask.content
"( %SVG.Description.class; | %SVG.Animation.class; %SVG.Structure.class;
%SVG.Conditional.class; %SVG.Image.class; %SVG.Style.class;
%SVG.Shape.class; %SVG.Text.class; %SVG.Marker.class;
%SVG.ColorProfile.class; %SVG.Gradient.class; %SVG.Pattern.class;
%SVG.Clip.class; %SVG.Mask.class; %SVG.Filter.class; %SVG.Cursor.class;
%SVG.Hyperlink.class; %SVG.View.class; %SVG.Script.class;
%SVG.Font.class; %SVG.mask.extra.content; )*"
>
<!ELEMENT %SVG.mask.qname; %SVG.mask.content; >
<!-- end of SVG.mask.element -->]]>
<!ENTITY % SVG.mask.attlist "INCLUDE" >
< |
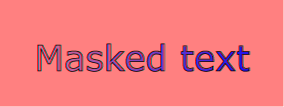
View this example as SVG
(SVG-enabled browsers only)
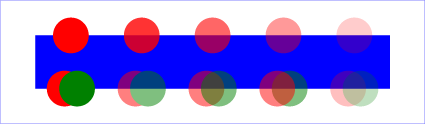
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five 'g' elements, each of which contains overlapping red and green circles, as follows:
| Elements | Attributes | Content Model |
|---|---|---|
| clipPath | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Paint.attrib, Font.attrib, TextContent.attrib, Text.attrib, Opacity.attrib, Graphics.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, transform, clipPathUnits | (Description.class | GraphicsElements | Text.class | Use.class | Animation.class)* |
| Elements | Attributes | Content Model |
|---|---|---|
| clipPath | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Paint.attrib, Font.attrib, TextContent.attrib, Text.attrib, Opacity.attrib, Graphics.attrib, Filter.attrib, Mask.attrib, GraphicalEvents.attrib, Clip.attrib, transform, clipPathUnits | (Description.class* | GraphicsElements | Text.class | Use.class | Animation.class*) |
| Elements | Attributes | Content Model |
|---|---|---|
| mask | Core.attrib, Conditional.attrib, External.attrib, Style.attrib, Presentation.attrib, maskUnits, maskContentUnits, x, y, width, height | (Description.class | Structure.class | GraphicsElements | Text.class | Image.class | Script.class | Style.class | Marker.class | Clip.class | Mask.class | Gradient.class | Pattern.class | Filter.class | Cursor.class | Font.class | ColorProfile.class | Animation.class)* |
The following interfaces are defined below: SVGClipPathElement, SVGMaskElement.
The SVGClipPathElement interface corresponds to the 'clipPath' element.
interface SVGClipPathElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration clipPathUnits;
};
The SVGMaskElement interface corresponds to the 'mask' element.
interface SVGMaskElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration maskUnits;
readonly attribute SVGAnimatedEnumeration maskContentUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};