LevelAdjust QML Type
Adjusts color levels in the RGBA color space. More...
| Import Statement: | import QtGraphicalEffects 1.15 |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
- cached : bool
- gamma : variant
- maximumInput : color
- maximumOutput : color
- minimumInput : color
- minimumOutput : color
- source : variant
Detailed Description
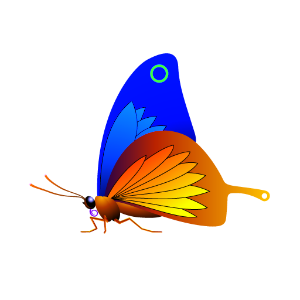
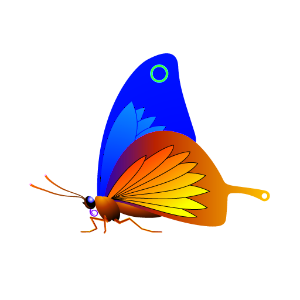
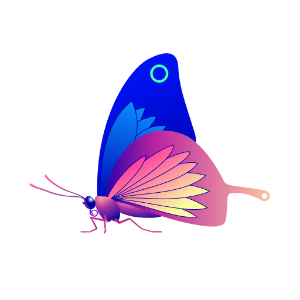
This effect adjusts the source item colors separately for each color channel. Source item contrast can be adjusted and color balance altered.
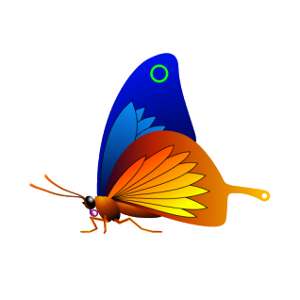
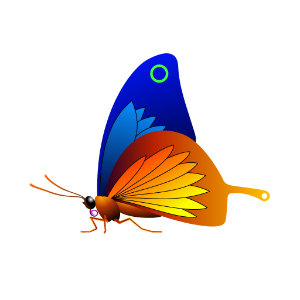
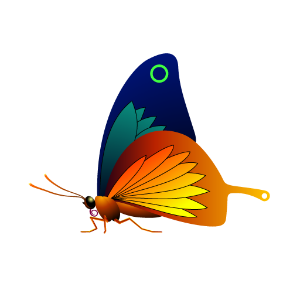
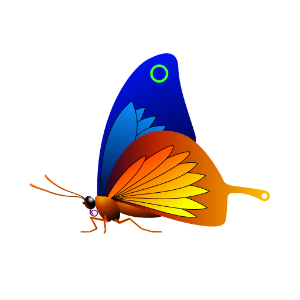
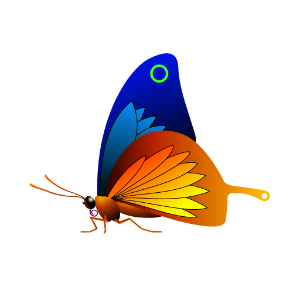
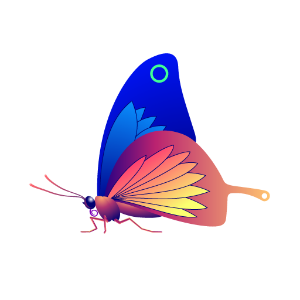
| Source | Effect applied |
|---|---|
|
|
Note: This effect is available when running with OpenGL.
Example
The following example shows how to apply the effect.
import QtQuick 2.12 import QtGraphicalEffects 1.12 Item { width: 300 height: 300 Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } LevelAdjust { anchors.fill: butterfly source: butterfly minimumOutput: "#00ffffff" maximumOutput: "#ff000000" } }
Property Documentation
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
gamma : variant |
This property defines the change factor for how the value of each pixel color channel is altered according to the equation:
result.rgb = pow(original.rgb, 1.0 / gamma.rgb);
Setting the gamma values under QtVector3d(1.0, 1.0, 1.0) makes the image darker, the values above QtVector3d(1.0, 1.0, 1.0) lighten it.
The value ranges from QtVector3d(0.0, 0.0, 0.0) (darkest) to inf (lightest). By default, the property is set to QtVector3d(1.0, 1.0, 1.0) (no change).
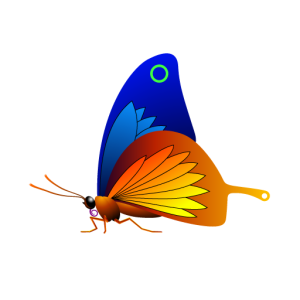
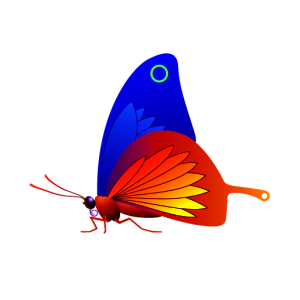
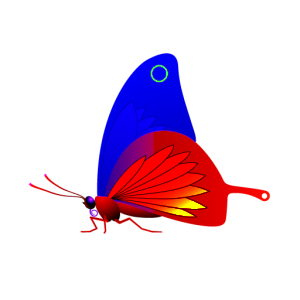
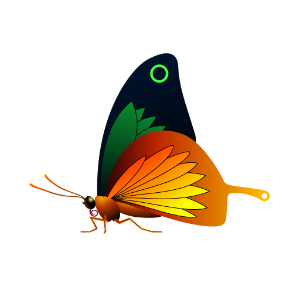
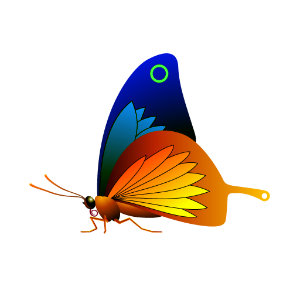
| Output examples with different gamma values | ||
|---|---|---|
|
|
|
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 0.4, 2.0) | gamma: Qt.vector3d(1.0, 0.1, 4.0) |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
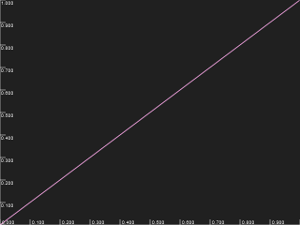
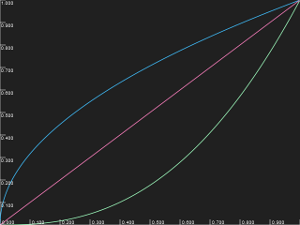
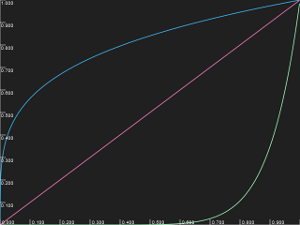
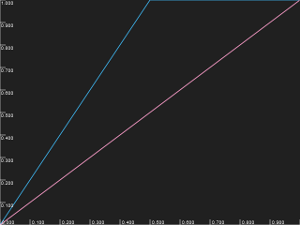
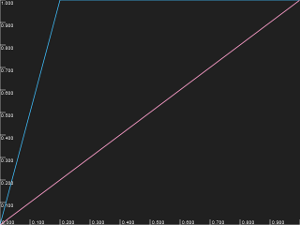
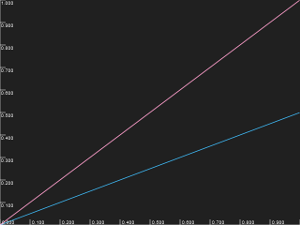
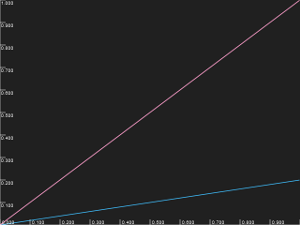
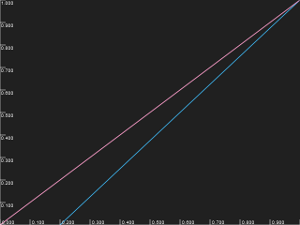
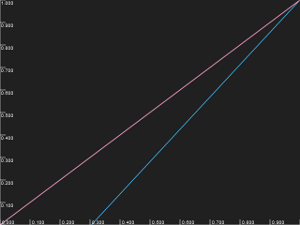
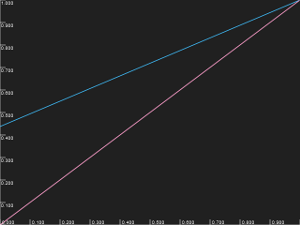
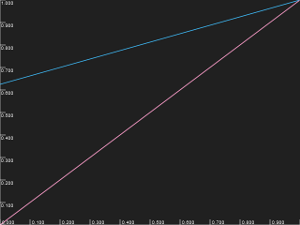
| Pixel color channel luminance curves of the above images. | ||
|---|---|---|
|
|
|
| X-axis: pixel original luminance | ||
| Y-axis: color channel luminance with effect applied |
maximumInput : color |
This property defines the maximum input level for each color channel. It sets the white-point, all pixels having higher value than this property are rendered as white (per color channel). Decreasing the value lightens the light areas.
The value ranges from "#ffffffff" to "#00000000". By default, the property is set to "#ffffffff" (no change).
| Output examples with different maximumInput values | ||
|---|---|---|
|
|
|
| maximumInput: #FFFFFFFF | maximumInput: #FFFFFF80 | maximumInput: #FFFFFF30 |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
| Pixel color channel luminance curves of the above images. | ||
|---|---|---|
|
|
|
| X-axis: pixel original luminance | ||
| Y-axis: color channel luminance with effect applied |
maximumOutput : color |
This property defines the maximum output level for each color channel. Decreasing the value darkens the light areas, reducing the contrast.
The value ranges from "#ffffffff" to "#00000000". By default, the property is set to "#ffffffff" (no change).
| Output examples with different maximumOutput values | ||
|---|---|---|
|
|
|
| maximumOutput: #FFFFFFFF | maximumOutput: #FFFFFF80 | maximumOutput: #FFFFFF30 |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
| Pixel color channel luminance curves of the above images. | ||
|---|---|---|
|
|
|
| X-axis: pixel original luminance | ||
| Y-axis: color channel luminance with effect applied |
minimumInput : color |
This property defines the minimum input level for each color channel. It sets the black-point, all pixels having lower value than this property are rendered as black (per color channel). Increasing the value darkens the dark areas.
The value ranges from "#00000000" to "#ffffffff". By default, the property is set to "#00000000" (no change).
| Output examples with different minimumInput values | ||
|---|---|---|
|
|
|
| minimumInput: #00000000 | minimumInput: #00000040 | minimumInput: #00000070 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
| Pixel color channel luminance curves of the above images. | ||
|---|---|---|
|
|
|
| X-axis: pixel original luminance | ||
| Y-axis: color channel luminance with effect applied |
minimumOutput : color |
This property defines the minimum output level for each color channel. Increasing the value lightens the dark areas, reducing the contrast.
The value ranges from "#00000000" to "#ffffffff". By default, the property is set to "#00000000" (no change).
| Output examples with different minimumOutput values | ||
|---|---|---|
|
|
|
| minimumOutput: #00000000 | minimumOutput: #00000070 | minimumOutput: #000000A0 |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
| Pixel color channel luminance curves of the above images. | ||
|---|---|---|
|
|
|
| X-axis: pixel original luminance | ||
| Y-axis: color channel luminance with effect applied |
source : variant |
This property defines the source item that provides the source pixels for the effect.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.