ComboBox QML Type
Combined button and popup list for selecting options. More...
| Import Statement: | import QtQuick.Controls 2.15 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
- acceptableInput : bool
- count : int
- currentIndex : int
- currentText : string
- currentValue : string
- delegate : Component
- displayText : string
- down : bool
- editText : string
- editable : bool
- flat : bool
- highlightedIndex : int
- implicitIndicatorHeight : real
- implicitIndicatorWidth : real
- indicator : Item
- inputMethodComposing : bool
- inputMethodHints : flags
- model : model
- popup : Popup
- pressed : bool
- selectTextByMouse : bool
- textRole : string
- validator : Validator
- valueRole : string
Signals
- void accepted()
- void activated(int index)
- void highlighted(int index)
Methods
- void decrementCurrentIndex()
- int find(string text, enumeration flags)
- void incrementCurrentIndex()
- int indexOfValue(object value)
- void selectAll()
- string textAt(int index)
Detailed Description

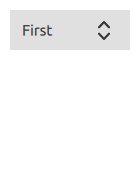
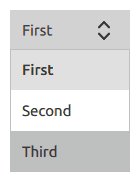
ComboBox is a combined button and popup list. It provides a means of presenting a list of options to the user in a way that takes up the minimum amount of screen space.
ComboBox is populated with a data model. The data model is commonly a JavaScript array, a ListModel or an integer, but other types of data models are also supported.
ComboBox {
model: ["First", "Second", "Third"]
}
Editable ComboBox
ComboBox can be made editable. An editable combo box auto-completes its text based on what is available in the model.
The following example demonstrates appending content to an editable combo box by reacting to the accepted signal.
ComboBox { editable: true model: ListModel { id: model ListElement { text: "Banana" } ListElement { text: "Apple" } ListElement { text: "Coconut" } } onAccepted: { if (find(editText) === -1) model.append({text: editText}) } }
ComboBox Model Roles
ComboBox is able to visualize standard data models that provide the modelData role:
- models that have only one role
- models that do not have named roles (JavaScript array, integer)
When using models that have multiple named roles, ComboBox must be configured to use a specific text role for its display text and delegate instances. If you want to use a role of the model item that corresponds to the text role, set valueRole. The currentValue property and indexOfValue() method can then be used to get information about those values.
For example:
ApplicationWindow { width: 640 height: 480 visible: true // Used as an example of a backend - this would usually be // e.g. a C++ type exposed to QML. QtObject { id: backend property int modifier } ComboBox { textRole: "text" valueRole: "value" // When an item is selected, update the backend. onActivated: backend.modifier = currentValue // Set the initial currentIndex to the value stored in the backend. Component.onCompleted: currentIndex = indexOfValue(backend.modifier) model: [ { value: Qt.NoModifier, text: qsTr("No modifier") }, { value: Qt.ShiftModifier, text: qsTr("Shift") }, { value: Qt.ControlModifier, text: qsTr("Control") } ] } }
Note: If ComboBox is assigned a data model that has multiple named roles, but textRole is not defined, ComboBox is unable to visualize it and throws a ReferenceError: modelData is not defined.
See also Customizing ComboBox, Input Controls, and Focus Management in Qt Quick Controls.
Property Documentation
[read-only] acceptableInput : bool |
This property holds whether the combo box contains acceptable text in the editable text field.
If a validator has been set, the value is true only if the current text is acceptable to the validator as a final string (not as an intermediate string).
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
[read-only] count : int |
This property holds the number of items in the combo box.
currentIndex : int |
This property holds the index of the current item in the combo box.
The default value is -1 when count is 0, and 0 otherwise.
See also activated(), currentText, and highlightedIndex.
[read-only] currentText : string |
This property holds the text of the current item in the combo box.
See also currentIndex, displayText, textRole, and editText.
[read-only] currentValue : string |
This property holds the value of the current item in the combo box.
For an example of how to use this property, see ComboBox Model Roles.
This property was introduced in QtQuick.Controls 2.14 (Qt 5.14).
See also currentIndex, currentText, and valueRole.
delegate : Component |
This property holds a delegate that presents an item in the combo box popup.
It is recommended to use ItemDelegate (or any other AbstractButton derivatives) as the delegate. This ensures that the interaction works as expected, and the popup will automatically close when appropriate. When other types are used as the delegate, the popup must be closed manually. For example, if MouseArea is used:
delegate: Rectangle {
// ...
MouseArea {
// ...
onClicked: comboBox.popup.close()
}
}
See also ItemDelegate and Customizing ComboBox.
displayText : string |
This property holds the text that is displayed on the combo box button.
By default, the display text presents the current selection. That is, it follows the text of the current item. However, the default display text can be overridden with a custom value.
ComboBox {
currentIndex: 1
displayText: "Size: " + currentText
model: ["S", "M", "L"]
}
See also currentText and textRole.
down : bool |
This property holds whether the combo box button is visually down.
Unless explicitly set, this property is true when either pressed or popup.visible is true. To return to the default value, set this property to undefined.
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
editText : string |
This property holds the text in the text field of an editable combo box.
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
See also editable, currentText, and displayText.
editable : bool |
This property holds whether the combo box is editable.
The default value is false.
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
See also validator.
flat : bool |
This property holds whether the combo box button is flat.
A flat combo box button does not draw a background unless it is interacted with. In comparison to normal combo boxes, flat combo boxes provide looks that make them stand out less from the rest of the UI. For instance, when placing a combo box into a tool bar, it may be desirable to make the combo box flat so it matches better with the flat looks of tool buttons.
The default value is false.
This property was introduced in QtQuick.Controls 2.1 (Qt 5.8).
[read-only] highlightedIndex : int |
This property holds the index of the highlighted item in the combo box popup list.
When a highlighted item is activated, the popup is closed, currentIndex is set to highlightedIndex, and the value of this property is reset to -1, as there is no longer a highlighted item.
See also highlighted() and currentIndex.
[read-only] implicitIndicatorHeight : real |
This property holds the implicit indicator height.
The value is equal to indicator ? indicator.implicitHeight : 0.
This is typically used, together with implicitContentHeight and implicitBackgroundHeight, to calculate the implicitHeight.
This property was introduced in QtQuick.Controls 2.5 (Qt 5.12).
See also implicitIndicatorWidth.
[read-only] implicitIndicatorWidth : real |
This property holds the implicit indicator width.
The value is equal to indicator ? indicator.implicitWidth : 0.
This is typically used, together with implicitContentWidth and implicitBackgroundWidth, to calculate the implicitWidth.
This property was introduced in QtQuick.Controls 2.5 (Qt 5.12).
See also implicitIndicatorHeight.
indicator : Item |
This property holds the drop indicator item.
See also Customizing ComboBox.
[read-only] inputMethodComposing : bool |
This property holds whether an editable combo box has partial text input from an input method.
While it is composing, an input method may rely on mouse or key events from the combo box to edit or commit the partial text. This property can be used to determine when to disable event handlers that may interfere with the correct operation of an input method.
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
Provides hints to the input method about the expected content of the combo box and how it should operate.
The default value is Qt.ImhNoPredictiveText.
The value is a bit-wise combination of flags or Qt.ImhNone if no hints are set.
Flags that alter behavior are:
- Qt.ImhHiddenText - Characters should be hidden, as is typically used when entering passwords.
- Qt.ImhSensitiveData - Typed text should not be stored by the active input method in any persistent storage like predictive user dictionary.
- Qt.ImhNoAutoUppercase - The input method should not try to automatically switch to upper case when a sentence ends.
- Qt.ImhPreferNumbers - Numbers are preferred (but not required).
- Qt.ImhPreferUppercase - Upper case letters are preferred (but not required).
- Qt.ImhPreferLowercase - Lower case letters are preferred (but not required).
- Qt.ImhNoPredictiveText - Do not use predictive text (i.e. dictionary lookup) while typing.
- Qt.ImhDate - The text editor functions as a date field.
- Qt.ImhTime - The text editor functions as a time field.
Flags that restrict input (exclusive flags) are:
- Qt.ImhDigitsOnly - Only digits are allowed.
- Qt.ImhFormattedNumbersOnly - Only number input is allowed. This includes decimal point and minus sign.
- Qt.ImhUppercaseOnly - Only upper case letter input is allowed.
- Qt.ImhLowercaseOnly - Only lower case letter input is allowed.
- Qt.ImhDialableCharactersOnly - Only characters suitable for phone dialing are allowed.
- Qt.ImhEmailCharactersOnly - Only characters suitable for email addresses are allowed.
- Qt.ImhUrlCharactersOnly - Only characters suitable for URLs are allowed.
Masks:
- Qt.ImhExclusiveInputMask - This mask yields nonzero if any of the exclusive flags are used.
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
This property holds the model providing data for the combo box.
ComboBox {
textRole: "key"
model: ListModel {
ListElement { key: "First"; value: 123 }
ListElement { key: "Second"; value: 456 }
ListElement { key: "Third"; value: 789 }
}
}
See also textRole and Data Models.
popup : Popup |
This property holds the popup.
The popup can be opened or closed manually, if necessary:
onSpecialEvent: comboBox.popup.close()
See also Customizing ComboBox.
pressed : bool |
This property holds whether the combo box button is physically pressed. A button can be pressed by either touch or key events.
See also down.
selectTextByMouse : bool |
This property holds whether the text field for an editable ComboBox can be selected with the mouse.
The default value is false.
This property was introduced in QtQuick.Controls 2.15 (Qt 5.15).
textRole : string |
This property holds the model role used for populating the combo box.
When the model has multiple roles, textRole can be set to determine which role should be displayed.
See also model, currentText, displayText, and ComboBox Model Roles.
This property holds an input text validator for an editable combo box.
When a validator is set, the text field will only accept input which leaves the text property in an intermediate state. The accepted signal will only be emitted if the text is in an acceptable state when the Return or Enter key is pressed.
The currently supported validators are IntValidator, DoubleValidator, and RegExpValidator. An example of using validators is shown below, which allows input of integers between 0 and 10 into the text field:
ComboBox {
model: 10
editable: true
validator: IntValidator {
top: 9
bottom: 0
}
}
This property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
See also acceptableInput, accepted, and editable.
valueRole : string |
This property holds the model role used for storing the value associated with each item in the model.
For an example of how to use this property, see ComboBox Model Roles.
This property was introduced in QtQuick.Controls 2.14 (Qt 5.14).
See also model and currentValue.
Signal Documentation
This signal is emitted when the Return or Enter key is pressed on an editable combo box.
You can handle this signal in order to add the newly entered item to the model, for example:
ComboBox { editable: true model: ListModel { id: model ListElement { text: "Banana" } ListElement { text: "Apple" } ListElement { text: "Coconut" } } onAccepted: { if (find(editText) === -1) model.append({text: editText}) } }
Before the signal is emitted, a check is done to see if the string exists in the model. If it does, currentIndex will be set to its index, and currentText to the string itself.
After the signal has been emitted, and if the first check failed (that is, the item did not exist), another check will be done to see if the item was added by the signal handler. If it was, the currentIndex and currentText are updated accordingly. Otherwise, they will be set to -1 and "", respectively.
Note: If there is a validator set on the combo box, the signal will only be emitted if the input is in an acceptable state.
Note: The corresponding handler is onAccepted.
This signal was introduced in QtQuick.Controls 2.2 (Qt 5.9).
void activated(int index) |
This signal is emitted when the item at index is activated by the user.
An item is activated when it is selected while the popup is open, causing the popup to close (and currentIndex to change), or while the popup is closed and the combo box is navigated via keyboard, causing the currentIndex to change. The currentIndex property is set to index.
Note: The corresponding handler is onActivated.
See also currentIndex.
void highlighted(int index) |
This signal is emitted when the item at index in the popup list is highlighted by the user.
The highlighted signal is only emitted when the popup is open and an item is highlighted, but not necessarily activated.
Note: The corresponding handler is onHighlighted.
See also highlightedIndex.
Method Documentation
Decrements the current index of the combo box, or the highlighted index if the popup list is visible.
See also currentIndex and highlightedIndex.
int find(string text, enumeration flags) |
Returns the index of the specified text, or -1 if no match is found.
The way the search is performed is defined by the specified match flags. By default, combo box performs case sensitive exact matching (Qt.MatchExactly). All other match types are case-insensitive unless the Qt.MatchCaseSensitive flag is also specified.
| Constant | Description |
|---|---|
Qt.MatchExactly | The search term matches exactly (default). |
Qt.MatchRegExp | The search term matches as a regular expression. |
Qt.MatchWildcard | The search term matches using wildcards. |
Qt.MatchFixedString | The search term matches as a fixed string. |
Qt.MatchStartsWith | The search term matches the start of the item. |
Qt.MatchEndsWidth | The search term matches the end of the item. |
Qt.MatchContains | The search term is contained in the item. |
Qt.MatchCaseSensitive | The search is case sensitive. |
See also textRole.
Increments the current index of the combo box, or the highlighted index if the popup list is visible.
See also currentIndex and highlightedIndex.
int indexOfValue(object value) |
Returns the index of the specified value, or -1 if no match is found.
For an example of how to use this method, see ComboBox Model Roles.
This method was introduced in QtQuick.Controls 2.14 (Qt 5.14).
See also find(), currentValue, currentIndex, and valueRole.
Selects all the text in the editable text field of the combo box.
This method was introduced in QtQuick.Controls 2.2 (Qt 5.9).
See also editText.
Returns the text for the specified index, or an empty string if the index is out of bounds.
See also textRole.