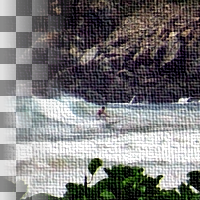
Texturize Canvas

Textures the image as if it were an artist's canvas.
Direction
Position of the light source which lightens the canvas: Top-right, Top-left, Bottom-left or Bottom-right
name: direction
type: enum
Depth
Apparent depth of the rendered canvas effect; from 1 (very flat) to 50 (very deep)
name: depth
type: int
default: 4
minimum: 1
maximum: 50
ui-minimum: 1
ui-maximum: 50
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 5
pads: input output
parent-class: GeglOperationPointFilter
categories: artistic
OpenCL
position-dependent: true
license: GPL3+
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.