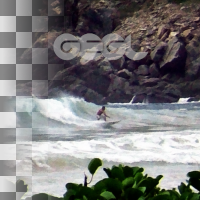
Layer

A layer in the traditional sense
Operation
Composite operation to use
name: composite-op
type: string
default: gegl:over
Opacity
name: opacity
type: double
default: 1.00
minimum: 0.00
maximum: 1.00
ui-minimum: 0.00
ui-maximum: 1.00
ui-gamma: 1.00
ui-step-small: 0.00
ui-step-big: 0.10
ui-digits: 3
X
Horizontal position in pixels
name: x
type: double
default: 0.00
minimum: -inf
maximum: +inf
ui-minimum: -inf
ui-maximum: +inf
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
unit:pixel-coordinate
axis:x
Y
Vertical position in pixels
name: y
type: double
default: 0.00
minimum: -inf
maximum: +inf
ui-minimum: -inf
ui-maximum: +inf
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
unit:pixel-coordinate
axis:y
Scale
Scale 1:1 size
name: scale
type: double
default: 1.00
minimum: -inf
maximum: +inf
ui-minimum: -inf
ui-maximum: +inf
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
Source
Source image file path (png, jpg, raw, svg, bmp, tif, ...)
name: src
type: filepath
default:
pads: aux input output
parent-class: GeglOperationMeta
categories: meta
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.