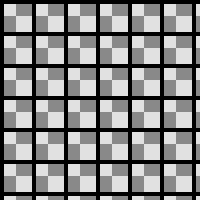
Grid

Grid renderer
Width
Horizontal width of cells pixels
name: x
type: int
default: 32
minimum: 1
maximum: +inf
ui-minimum: 1
ui-maximum: 128
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
unit:pixel-distance
axis:x
Height
Vertical width of cells pixels
name: y
type: int
default: 32
minimum: 1
maximum: +inf
ui-minimum: 1
ui-maximum: 128
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
unit:pixel-distance
axis:y
Offset X
Horizontal offset (from origin) for start of grid
name: x-offset
type: int
default: 0
minimum: -inf
maximum: +inf
ui-minimum: -64
ui-maximum: 64
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
unit:pixel-coordinate
axis:x
Offset Y
Vertical offset (from origin) for start of grid
name: y-offset
type: int
default: 0
minimum: -inf
maximum: +inf
ui-minimum: -64
ui-maximum: 64
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
unit:pixel-coordinate
axis:y
Line width
Width of grid lines in pixels
name: line-width
type: int
default: 4
minimum: 0
maximum: +inf
ui-minimum: 0
ui-maximum: 16
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 5
unit:pixel-distance
axis:x
Line height
Height of grid lines in pixels
name: line-height
type: int
default: 4
minimum: 0
maximum: +inf
ui-minimum: 0
ui-maximum: 16
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 5
unit:pixel-distance
axis:y
Color
Color of the grid lines
name: line-color
type: color
default: rgb(0.000, 0.000, 0.000)
role:color-primary
pads: output
parent-class: GeglOperationPointRender
categories: render
position-dependent: true
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.