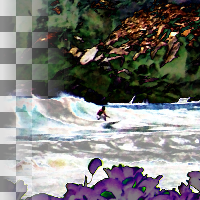
Alien Map

Heavily distort images colors by applying trigonometric functions to map color values.
Color model
What color model used for the transformation
name: color-model
type: enum
Component 1 frequency
name: cpn-1-frequency
type: double
default: 1.00
minimum: 0.00
maximum: 20.00
ui-minimum: 0.00
ui-maximum: 20.00
ui-gamma: 1.00
ui-step-small: 0.01
ui-step-big: 1.00
ui-digits: 3
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
sensitive:! cpn-1-keep
rgb-label:Red frequency
hsl-label:Hue frequency
Component 2 frequency
name: cpn-2-frequency
type: double
default: 1.00
minimum: 0.00
maximum: 20.00
ui-minimum: 0.00
ui-maximum: 20.00
ui-gamma: 1.00
ui-step-small: 0.01
ui-step-big: 1.00
ui-digits: 3
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
sensitive:! cpn-2-keep
rgb-label:Green frequency
hsl-label:Saturation frequency
Component 3 frequency
name: cpn-3-frequency
type: double
default: 1.00
minimum: 0.00
maximum: 20.00
ui-minimum: 0.00
ui-maximum: 20.00
ui-gamma: 1.00
ui-step-small: 0.01
ui-step-big: 1.00
ui-digits: 3
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
sensitive:! cpn-3-keep
rgb-label:Blue frequency
hsl-label:Lightness frequency
Component 1 phase shift
name: cpn-1-phaseshift
type: double
default: 0.00
minimum: 0.00
maximum: 360.00
ui-minimum: 0.00
ui-maximum: 360.00
ui-gamma: 1.00
ui-step-small: 1.00
ui-step-big: 15.00
ui-digits: 2
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
sensitive:! cpn-1-keep
unit:degree
rgb-label:Red phase shift
hsl-label:Hue phase shift
Component 2 phase shift
name: cpn-2-phaseshift
type: double
default: 0.00
minimum: 0.00
maximum: 360.00
ui-minimum: 0.00
ui-maximum: 360.00
ui-gamma: 1.00
ui-step-small: 1.00
ui-step-big: 15.00
ui-digits: 2
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
sensitive:! cpn-2-keep
unit:degree
rgb-label:Green phase shift
hsl-label:Saturation phase shift
Component 3 phase shift
name: cpn-3-phaseshift
type: double
default: 0.00
minimum: 0.00
maximum: 360.00
ui-minimum: 0.00
ui-maximum: 360.00
ui-gamma: 1.00
ui-step-small: 1.00
ui-step-big: 15.00
ui-digits: 2
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
sensitive:! cpn-3-keep
unit:degree
rgb-label:Blue phase shift
hsl-label:Lightness phase shift
Keep component 1
name: cpn-1-keep
type: boolean
default: False
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
rgb-label:Keep red component
hsl-label:Keep hue component
Keep component 2
name: cpn-2-keep
type: boolean
default: False
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
rgb-label:Keep green component
hsl-label:Keep saturation component
Keep component 3
name: cpn-3-keep
type: boolean
default: False
label:[color-model {rgb} : rgb-label, color-model {hsl} : hsl-label]
rgb-label:Keep blue component
hsl-label:Keep lightness component
pads: input output
parent-class: GeglOperationPointFilter
categories: artistic
OpenCL
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.