| 3.5. Gradiente | ||
|---|---|---|

|
3. Strumenti di disegno |  |
Questo strumento riempie l'area selezionata con un gradiente di colore che, per impostazione predefinita, va dal colore di primo piano a quello di sfondo, ma ci sono molte altre opzioni. Per fare un gradiente, fare clic e trascinare il puntatore del mouse nella direzione in cui si desidera che vada il gradiente, poi rilasciare il pulsante quando si è soddisfatti della direzione e della dimensione della sfumatura. La delicatezza delle transizioni di colore dipendono da quanto si è andati lontano nel trascinare il puntatore del mouse. Più corta è la distanza, più ripide saranno le transizioni.
Nelle precedenti versioni di GIMP, si doveva usare l'editor del gradiente per modificare il gradiente. Con GIMP-2.10, questo editor del gradiente esiste ancora, ma ora è possibile modificarlo più facilmente direttamente nell'area di disegno.
Quando si fa clic e si trascina fuori dalla selezione, solo una parte del gradiente apparirà nella selezione.
È impressionante il numero di applicazioni che può svolgere questo strumento, e le possibilità a tutta prima sembrano sopraffare la fantasia di chi si cimenta con esso. Le due più importanti opzioni che si hanno a disposizione sono il gradiente e la forma. Facendo clic sul tasto gradiente nella finestra delle opzioni dello strumento, si porta in primo piano la finestra di selezione dei gradienti, che consente di scegliere tra una grande varietà di gradienti forniti con GIMP; inoltre è possibile creare e salvare gradienti personalizzati. Si veda Sezione 10, «Gradienti» e Sezione 3.5, «Finestra di dialogo gradienti» per ulteriori informazioni.
Per la forma ci sono 11 opzioni: Lineare, Bilineare, Radiale, Quadrangolare, Conica (simmetrica), Conica (asimmetrica), Conformata (angolare), Conformata (sferica), Conformata (curvata), Spiraliforme (orario) e Spiraliforme (antiorario); tutte queste sono descritte in dettaglio più avanti. Le opzioni «conformate» sono le più interessanti: esse, come il nome suggerisce, fanno in modo che il gradiente segua la forma dei limiti della selezione, non importa quanto sia articolata. Al contrario di altre forme i gradienti «conformati» non sono soggetti alla direzione o alla forma della linea che si disegna: per queste come per tutte le altre è necessario fare clic all'interno della selezione e tratteggiare una linea con il mouse, ma la forma «conformata» apparirà la stessa indipendentemente da come si è effettuata l'operazione.
![[Suggerimento]](images/tip.png)
|
Suggerimento |
|---|---|
|
Da provare l'opzione «Differenza» nel menu «Modalità»; ripetendo la stessa operazione (anche a piena opacità) si avrà come risultato la creazione di fantastici e variegati motivi, sempre diversi ad ogni operazione. |
Lo strumento può essere attivato in diversi modi:
From the image-menu: → → .
Facendo clic sull'icona dello strumento  .
.
Facendo clic sulla scorciatoia da tastiera G.
Normalmente, le opzioni degli strumenti vengono mostrate in una finestra agganciata al pannello degli strumenti, appena si attiva lo strumento. Se queste non ci sono, è possibile accedervi dalla barra del menu immagine tramite → → che apre la finestra delle opzioni dello strumento selezionato.
È possibile scegliere tra una grande varietà di motivi di gradienti disponibili tramite il menu a cascata. Il comando crea dei motivi di ombreggiatura transitanti dal colore di primo piano allo sfondo o introducendo altri colori, nella direzione determinata dal disegno di una linea nell'immagine. A tale scopo, la casella di opzione Inverso inverte la direzione del gradiente con l'effetto, per esempio, di scambiare i colori di primo piano e di sfondo.
Dall'altra parte, un pulsante per aprire la finestra di dialogo di modifica dei gradienti.
Perceptual RGB: When this option is chosen, the Blend Color Space is sRGB. This is the default.
Linear RGB: When this option is chosen, the Blend Color Space is linearized sRGB (defined by the sRGB primaries and a linear tone reproduction curve). This results in gradients that resemble the physical behavior of light. This option should be used if the color, as measured with a colorimeter, should change linearly with the distance from the color stops within the gradient.
CIE Lab: When this option is chosen, the Blend Color Space is CIE L*a*b*. This perceptionally uniform color space is used to model human perception of color blending.
GIMP fornisce 11 forme selezionabili dal menu a tendina corrispondente. Segue una descrizione dettagliata.
Comincia con il colore di primo piano nel punto di partenza della linea tracciata con il mouse e cambia linearmente fino al colore di sfondo alla fine della stessa linea.
Procede in tutte e due le direzioni dal punto di inizio per una distanza determinata dalla lunghezza della linea disegnata. È utile, per esempio, per dare l'effetto cilindrico.
Produce un cilindro con il colore di primo piano al centro e di sfondo fuori dal cerchio. Si ottiene l'effetto di una sfera senza illuminazione direzionale.
Figura 14.69. Esempi di sfumature a forma quadrangolare

Quadrangolare

Conformata (angolare)

Conformata (sferica)

Conformata (curvata)
Ci sono quattro forme in qualche modo varianti di un quadrato: Quadrangolare, Conformata (angolare), Conformata (sferica), e Conformata (curvata). Tutte queste mettono il colore di primo piano al centro di un quadrato, il cui centro è all'inizio della riga disegnata, e la cui mezza diagonale è la lunghezza della linea disegnata. Le quattro opzioni forniscono le varietà nel modo in cui sono calcolate; la sperimentazione è il modo migliore per vedere le differenze.
La forma Conico (simmetrica) dà la senzazione di guardare dalla cima di un cono, che appare illuminato con il colore di sfondo dalla direzione determinata dalla linea disegnata.
Conica (asimmetrica) è simile a Conica (simmetrica) eccetto per il fatto che il "cono" sembra avere la cima dove la linea è stata disegnata.
Lo strumento Spirale crea delle spirali la cui ampiezza di ripetizione è determinata dalla lunghezza della linea disegnata.
Nessuna come preimpostazione.

Onda a dente di sega: il motivo a dente di sega viene ottenuto cominciando con il colore di primo piano e passando gradualmente allo sfondo, per poi ricominciare dal primo piano nuovamente.

Onda triangolare: l'onda triangolare parte con il colore di primo piano per passare gradualmente allo sfondo per poi passare altrettanto gradualmente nuovamente al colore di primo piano.

Tronca: le aree prima e dopo i capi vengono troncate.

Il Dithering viene descritto esaustivamente nel glossario
È un metodo sofisticato per sfumare l'effetto a «gradini» delle transizioni di colore lungo una linea obliqua o una curva.
Il valore di Scostamento permette di aumentare la «ripidità» del gradiente, ovvero della variazione della sfumatura di colore. Esso determina quanto distante dal punto di inizio selezionato comincerà il gradiente. Le forme non risentono di quest'opzione.
Figura 14.72. Strumento «sfumatura»: esempio di scostamento

In alto, Scostamento = 0 ; In basso, Scostamento = 50%
![[Avvertimento]](images/warning.png)
|
Avvertimento |
|---|---|
|
L'opzione deve essere attivata (anche con Maiusc) prima di iniziare il disegno del gradiente. |
Quando quest'opzione viene selezionata, lo strumento gradiente lavora come in GIMP-2.8: la riga del gradiente sparisce non appena si rilascia il pulsante del mouse. Non si può modificare gli stop dei colori prima di applicare lo riempimento gradiente.
Quando quest'opzione viene selezionata, lo strumento gradiente lavora come in GIMP-2.8: il gradiente personalizzato non viene creato automaticamente e deve essere creato manualmente. L'opzione può essere attivata prima di iniziare a disegnare il gradiente o se il gradiente attivo non è quello personalizzato. Permette di cambiare direttamente i gradienti scrivibili dall'utente invece che crearne delle copie.
Importante cambiamento avvenuto con GIMP-2.10 nella modifica del gradiente:
Tutte le funzioni della finestra di dialogo del vecchio editor del gradiente sono ora accessibili direttamente nell'area di disegno. È possibile creare e cancellare stop di colore, selezionarli e spostarli, assegnare dei colori agli stop, cambiare la modalità di fusione e di colorazione ai segmenti tra gli stop, creare stop di colore dai punti intermedi.
Selezionare un gradiente nella finestra di dialogo dei gradienti. Fare clic e trascinare nell'area di disegno. Una linea viene disegnata ed il gradiente viene mostrato. È possibile modificare questo gradiente spostando il puntatore del mouse su questa linea. Non appena di cerca di modificare il gradiente, GIMP-2.10 crea un gradiente personalizzato, che è una copia del gradiente selezionato. Esso diventa il gradiente attivo e viene mantenuto tra le sessioni. Qui, noi usiamo il gradiente Abstract3.

Il gradiente Abstract3, con capi
Alle estremità della linea, si può osservare un Capo iniziale ed un Capo finale. Fare clic e trascinare un capo (il puntatore del mouse viene accompagnato da una croce mobile) per spostarlo dove si desidera sullo schermo. Apparirà una piccola finestra per mostrare i dati relativi al capo selezionato: la posizione del mouse (l'origine delle coordinate è nell'angolo in alto a sinistra dell'immagine o della selezione), il colore d'inizio (sinistra) e di fine (destra) del gradiente.

Capo spostato
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Se si spostano solo i capi, il gradiente personalizzato non viene ancora creato. |
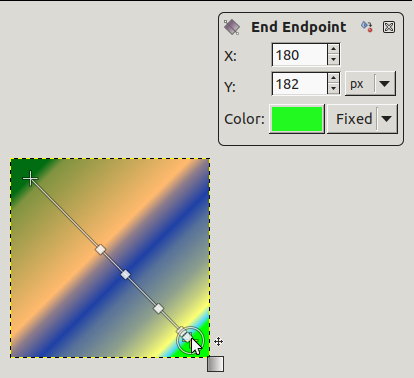
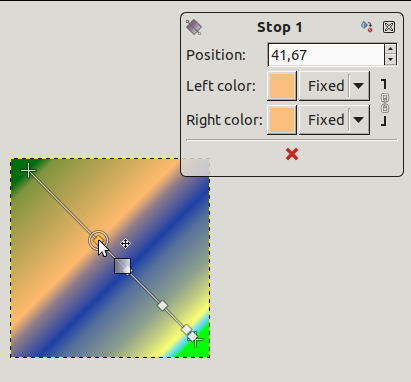
Sulla linea si possono osservare diversi piccoli quadratini. Questi sono Stop che dividono il gradiente in segmenti. I segmenti possono essere modificati separatamente. Fare clic e trascinare gli stop per spostarli (il capo attivo diventa di colore giallo). Non appena si sposta uno stop, viene creato il gradiente personalizzato. La piccola finestra dati mostra un pulsante che permette di rimuovere lo stop attivo.

Punto di stop spostato e finestra dati
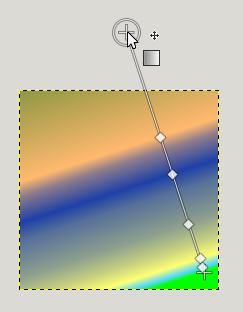
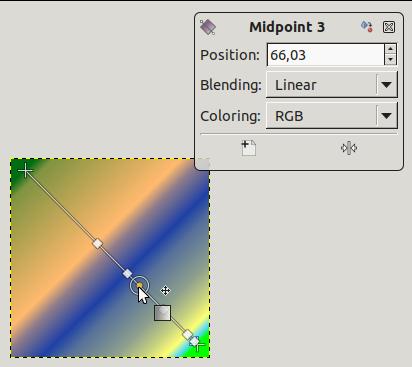
Se si sposta il puntatore del mouse sulla linea, appare un punto intermedio. Inoltre, la piccola finestra dati presenta due pulsanti: ![]() per creare un nuovo stop intermedio, e
per creare un nuovo stop intermedio, e ![]() per centrare il punto intermedio.
per centrare il punto intermedio.

Per stop e punti intermedi, Posizione si riferisce alla linea del gradiente: 0 è capo iniziale, 100 è il capo finale.
Sfumatura: si può cambiare la modalità della sfumatura tra due stop, usando il menu a discesa. L'opzione Passo appare con GIMP-2.10.8: essa crea una brusca transizione tra i due stop di colore adiacenti nel punto di mezzo.
Cambiare colore: nella finestrella dati degli stop e dei capi, si hanno dei pulsanti colore con liste a discesa. L'opzione predefinita è Fisso; significa che la scelta del colore sarà indipendente dai colori di primo piano e di sfondo. Fare clic su un pulsante colore per aprire un selettore del colore.
Il tasto Ctrl serve per creare linee rette bloccate sui multipli di 15 gradi assoluti dal piano dell'immagine.
Alt o Ctrl+Alt
L'editor del gradiente esiste ancora: Sezione 3.5.3, «L'editor dei gradienti».