In this example we will create a hoversel with 3 items, one with a label but no icon and two with both a label and an icon. Every item that is clicked will be deleted, but everytime the hoversel is activated we will also add an item. In addition our first item will print all items when clicked and our third item will clear all items in the hoversel.
We will start with the normal creation of window stuff:
Next we will create a red rectangle to use as the icon of our hoversel:
And now we create our hoversel and set some of it's properties. We set win as its parent, ask it to not be horizontal(be vertical) and give it a label and icon:
Next we will add our three items, setting a callback to be called for the first and third:
We also set a pair of callbacks to be called whenever any item is selected or when the hoversel is activated:
And then ask that our hoversel be shown and run the main loop:
We now have the callback for our first item which prints all items in the hoversel:
Next we have the callback for our third item which removes all items from the hoversel:
Next we have the callback that is called whenever an item is clicked and deletes that item:
And the callback that is called when the hoversel is activated and adds an item to the hoversel. Note that since we allocate memory for the item we need to know when the item dies so we can free that memory:
And finally the callback that frees the memory we allocated for items created in the _add_item callback:
Our example will initially look like this:

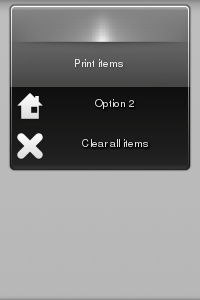
And when the hoversel is clicked it will look like this: