Edje Nested Part (hierarchy) example
Nested part feature represents the concept of hierarchy to edje.
A nested part inherits it's location relatively to the parent part. Thus, parent part modifications such move or map effects all nested parts. To declare a nested part just start a new part declaration within (before closing) the current part declaration.
Note that nested part declaration is allowed only after current part name is defined.
Here's an example of a rect nested in other rect plus inner nested rect:
collections {
group {
name: "main";
parts {
part {
type: RECT;
name: "red_rect";
description {
state: "default" 0.0;
color: 255 0 0 255;
rel1.relative: 0.2 0.1;
rel2.relative: 0.4 0.8;
}
part { /* This rect is nested in red_rect */
type: RECT;
name: "green_rect";
description {
state: "default" 0.0;
color: 0 255 0 255;
rel2.relative: 0.8 0.5;
}
part { /* This rect is nested in green_rect */
type: RECT;
name: "blue_rect";
description {
state: "default" 0.0;
color: 0 0 255 255;
align: 1.0 1.0;
rel1.relative: 0.5 0.5;
rel2.relative: 1.0 1.0;
}
}
}
}
}
}
}
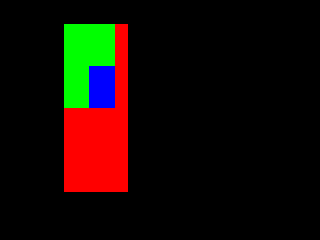
The example's window should look like this picture: