Data Structures | |
| struct | _Elm_Slideshow_Item_Class |
| member definitions of Elm_Slideshow_Item_Class More... | |
Macros | |
| #define | ELM_SLIDESHOW_CLASS elm_slideshow_class_get() |
| Elementary slideshow class. | |
| #define | ELM_SLIDESHOW_EVENT_CHANGED (&(_ELM_SLIDESHOW_EVENT_CHANGED)) |
| Called when slideshow widget changed. More... | |
| #define | ELM_SLIDESHOW_EVENT_TRANSITION_END (&(_ELM_SLIDESHOW_EVENT_TRANSITION_END)) |
| Called on transition end. More... | |
Typedefs | |
| typedef Evas_Object *(* | SlideshowItemGetFunc) (void *data, Evas_Object *obj) |
| Image fetching class function for slideshow item classes. | |
| typedef void(* | SlideshowItemDelFunc) (void *data, Evas_Object *obj) |
| Deletion class function for slideshow item classes. | |
| typedef struct _Elm_Slideshow_Item_Class | Elm_Slideshow_Item_Class |
| Slideshow item class definition struct. | |
| typedef struct _Elm_Slideshow_Item_Class_Func | Elm_Slideshow_Item_Class_Func |
| Class functions for slideshow item classes. | |
Functions | |
| EOAPI void | elm_obj_slideshow_cache_after_set (Eo *obj, int count) |
| Set the number of items to cache, on a given slideshow widget, after the current item. More... | |
| EOAPI int | elm_obj_slideshow_cache_after_get (const Eo *obj) |
| Get the number of items to cache, on a given slideshow widget, after the current item. More... | |
| EOAPI void | elm_obj_slideshow_cache_before_set (Eo *obj, int count) |
| Set the number of items to cache, on a given slideshow widget, before the current item. More... | |
| EOAPI int | elm_obj_slideshow_cache_before_get (const Eo *obj) |
| Get the number of items to cache, on a given slideshow widget, before the current item. More... | |
| EOAPI void | elm_obj_slideshow_layout_set (Eo *obj, const char *layout) |
| Set the current slide layout in use for a given slideshow widget. More... | |
| EOAPI const char * | elm_obj_slideshow_layout_get (const Eo *obj) |
| Get the current slide layout in use for a given slideshow widget. More... | |
| EOAPI void | elm_obj_slideshow_transition_set (Eo *obj, const char *transition) |
| Set the current slide transition/effect in use for a given slideshow widget. More... | |
| EOAPI const char * | elm_obj_slideshow_transition_get (const Eo *obj) |
| Get the current slide transition/effect in use for a given slideshow widget. More... | |
| EOAPI void | elm_obj_slideshow_items_loop_set (Eo *obj, Eina_Bool loop) |
| Set if the slideshow items should be displayed cyclically or not, so when the end is reached it will restart from the first item. More... | |
| EOAPI Eina_Bool | elm_obj_slideshow_items_loop_get (const Eo *obj) |
| Get if, after a slideshow is started, for a given slideshow widget, its items are to be displayed cyclically or not. More... | |
| EOAPI void | elm_obj_slideshow_timeout_set (Eo *obj, double timeout) |
| Set the interval between each image transition on a given slideshow widget and start the slideshow itself. More... | |
| EOAPI double | elm_obj_slideshow_timeout_get (const Eo *obj) |
| Get the interval set for image transitions on a given slideshow widget. More... | |
| EOAPI const Eina_List * | elm_obj_slideshow_items_get (const Eo *obj) |
| Get the internal list of items in a given slideshow widget. More... | |
| EOAPI const Eina_List * | elm_obj_slideshow_transitions_get (const Eo *obj) |
| Returns the list of sliding transition/effect names available, for a given slideshow widget. More... | |
| EOAPI unsigned int | elm_obj_slideshow_count_get (const Eo *obj) |
| Get the number of items stored in a given slideshow widget. More... | |
| EOAPI Elm_Widget_Item * | elm_obj_slideshow_item_current_get (const Eo *obj) |
| Returns the currently displayed item, in a given slideshow widget. More... | |
| EOAPI const Eina_List * | elm_obj_slideshow_layouts_get (const Eo *obj) |
| Returns the list of layout names available, for a given slideshow widget. More... | |
| EOAPI void | elm_obj_slideshow_previous (Eo *obj) |
| Slide to the previous item, in a given slideshow widget. More... | |
| EOAPI Elm_Widget_Item * | elm_obj_slideshow_item_nth_get (const Eo *obj, unsigned int nth) |
Get the the item, in a given slideshow widget, placed at position nth, in its internal items list. More... | |
| EOAPI void | elm_obj_slideshow_next (Eo *obj) |
| Slide to the next item, in a given slideshow widget. More... | |
| EOAPI void | elm_obj_slideshow_clear (Eo *obj) |
| Remove all items from a given slideshow widget. More... | |
| EOAPI Elm_Widget_Item * | elm_obj_slideshow_item_add (Eo *obj, const Elm_Slideshow_Item_Class *itc, const void *data) |
| Add (append) a new item in a given slideshow widget. More... | |
| EOAPI Elm_Widget_Item * | elm_obj_slideshow_item_sorted_insert (Eo *obj, const Elm_Slideshow_Item_Class *itc, const void *data, Eina_Compare_Cb func) |
Insert a new item into the given slideshow widget, using the func function to sort items (by item handles). More... | |
| Evas_Object * | elm_slideshow_add (Evas_Object *parent) |
| Add a new slideshow widget to the given parent Elementary (container) object. More... | |
Detailed Description


This widget, as the name indicates, is a pre-made image slideshow panel, with API functions acting on (child) image items presentation. Between those actions, are:
- advance to next/previous image
- select the style of image transition animation
- set the exhibition time for each image
- start/stop the slideshow
The transition animations are defined in the widget's theme, consequently new animations can be added without having to update the widget's code.
Slideshow items
For slideshow items, just like for genlist ones, the user defines a classes, specifying functions that will be called on the item's creation and deletion times.
The Elm_Slideshow_Item_Class structure contains the following members:
func.get- When an item is displayed, this function is called, and it's where one should create the item object, de facto. For example, the object can be a pure Evas image object or an Elementary photocam widget. See SlideshowItemGetFunc.func.del- When an item is no more displayed, this function is called, where the user must delete any data associated to the item. See SlideshowItemDelFunc.
Slideshow caching
The slideshow provides facilities to have items adjacent to the one being displayed already "realized" (i.e. loaded) for you, so that the system does not have to decode image data anymore at the time it has to actually switch images on its viewport. The user is able to set the numbers of items to be cached before and after the current item, in the widget's item list.
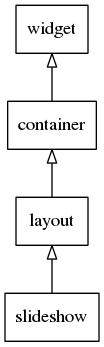
This widget inherits from the Layout one, so that all the functions acting on it also work for slideshow objects.
This widget emits the following signals, besides the ones sent from Layout :
"changed"- when the slideshow switches its view to a new item. event_info parameter in callback contains the current visible item"transition,end"- when a slide transition ends. event_info parameter in callback contains the current visible item"focused"- When the slideshow has received focus. (since 1.8)"unfocused"- When the slideshow has lost focus. (since 1.8)"language,changed"- the program's language changed (since 1.9)
Supported elm_object_item common APIs.
List of examples for the slideshow widget:
Macro Definition Documentation
◆ ELM_SLIDESHOW_EVENT_CHANGED
| #define ELM_SLIDESHOW_EVENT_CHANGED (&(_ELM_SLIDESHOW_EVENT_CHANGED)) |
Called when slideshow widget changed.
- Returns
- Efl_Object *
◆ ELM_SLIDESHOW_EVENT_TRANSITION_END
| #define ELM_SLIDESHOW_EVENT_TRANSITION_END (&(_ELM_SLIDESHOW_EVENT_TRANSITION_END)) |
Called on transition end.
- Returns
- Efl_Object *
Function Documentation
◆ elm_obj_slideshow_cache_after_set()
| EOAPI void elm_obj_slideshow_cache_after_set | ( | Eo * | obj, |
| int | count | ||
| ) |
Set the number of items to cache, on a given slideshow widget, after the current item.
The default value for this property is 2. See slideshow caching for more details.
- Parameters
-
[in] obj The object. [in] count Number of items to cache after the current one.
◆ elm_obj_slideshow_cache_after_get()
| EOAPI int elm_obj_slideshow_cache_after_get | ( | const Eo * | obj | ) |
Get the number of items to cache, on a given slideshow widget, after the current item.
- Parameters
-
[in] obj The object.
- Returns
- Number of items to cache after the current one.
◆ elm_obj_slideshow_cache_before_set()
| EOAPI void elm_obj_slideshow_cache_before_set | ( | Eo * | obj, |
| int | count | ||
| ) |
Set the number of items to cache, on a given slideshow widget, before the current item.
The default value for this property is 2. See slideshow caching for more details.
- Parameters
-
[in] obj The object. [in] count Number of items to cache before the current one.
◆ elm_obj_slideshow_cache_before_get()
| EOAPI int elm_obj_slideshow_cache_before_get | ( | const Eo * | obj | ) |
Get the number of items to cache, on a given slideshow widget, before the current item.
- Parameters
-
[in] obj The object.
- Returns
- Number of items to cache before the current one.
◆ elm_obj_slideshow_layout_set()
| EOAPI void elm_obj_slideshow_layout_set | ( | Eo * | obj, |
| const char * | layout | ||
| ) |
Set the current slide layout in use for a given slideshow widget.
If layout is implemented in obj's theme (i.e., is contained in the list returned by elm_slideshow_layouts_get()), this new images layout will be used on the widget.
See elm_obj_slideshow_layouts_get for more details.
- Parameters
-
[in] obj The object. [in] layout The new layout's name string.
◆ elm_obj_slideshow_layout_get()
| EOAPI const char * elm_obj_slideshow_layout_get | ( | const Eo * | obj | ) |
Get the current slide layout in use for a given slideshow widget.
- Parameters
-
[in] obj The object.
- Returns
- The new layout's name string.
◆ elm_obj_slideshow_transition_set()
| EOAPI void elm_obj_slideshow_transition_set | ( | Eo * | obj, |
| const char * | transition | ||
| ) |
Set the current slide transition/effect in use for a given slideshow widget.
If transition is implemented in obj's theme (i.e., is contained in the list returned by elm_obj_slideshow_transitions_get), this new sliding effect will be used on the widget.
- Parameters
-
[in] obj The object. [in] transition The new transition's name string.
◆ elm_obj_slideshow_transition_get()
| EOAPI const char * elm_obj_slideshow_transition_get | ( | const Eo * | obj | ) |
Get the current slide transition/effect in use for a given slideshow widget.
- Parameters
-
[in] obj The object.
- Returns
- The new transition's name string.
◆ elm_obj_slideshow_items_loop_set()
| EOAPI void elm_obj_slideshow_items_loop_set | ( | Eo * | obj, |
| Eina_Bool | loop | ||
| ) |
Set if the slideshow items should be displayed cyclically or not, so when the end is reached it will restart from the first item.
- Note
- This will affect the "automatic" slidshow behaviour and the elm_obj_slideshow_next and elm_obj_slideshow_previous functions as well.
- Parameters
-
[in] obj The object. [in] loop Use trueto make it cycle through items orfalsefor it to stop at the end ofobj'sinternal list of items.
◆ elm_obj_slideshow_items_loop_get()
| EOAPI Eina_Bool elm_obj_slideshow_items_loop_get | ( | const Eo * | obj | ) |
Get if, after a slideshow is started, for a given slideshow widget, its items are to be displayed cyclically or not.
- Parameters
-
[in] obj The object.
- Returns
- Use
trueto make it cycle through items orfalsefor it to stop at the end ofobj'sinternal list of items.
◆ elm_obj_slideshow_timeout_set()
| EOAPI void elm_obj_slideshow_timeout_set | ( | Eo * | obj, |
| double | timeout | ||
| ) |
Set the interval between each image transition on a given slideshow widget and start the slideshow itself.
After this call, the slideshow widget will start cycling its view, sequentially and automatically, with the images of the items it has. The time between each new image displayed is going to be timeout, in seconds. If a different timeout was set previously and an slideshow was in progress, it will continue with the new time between transitions, after this call.
- Note
- A value less than or equal to 0 on
timeoutwill disable the widget's internal timer, thus halting any slideshow which could be happening onobj.
- Parameters
-
[in] obj The object. [in] timeout The new displaying timeout for images.
◆ elm_obj_slideshow_timeout_get()
| EOAPI double elm_obj_slideshow_timeout_get | ( | const Eo * | obj | ) |
Get the interval set for image transitions on a given slideshow widget.
- Parameters
-
[in] obj The object.
- Returns
- The new displaying timeout for images.
◆ elm_obj_slideshow_items_get()
| EOAPI const Eina_List * elm_obj_slideshow_items_get | ( | const Eo * | obj | ) |
Get the internal list of items in a given slideshow widget.
This list is not to be modified in any way and must not be freed.
- Warning
- This list is only valid until
objobject's internal items list is changed. It should be fetched again with another call to this function when changes happen.
- Parameters
-
[in] obj The object.
- Returns
- The list of items (Elm_Widget_Item as data) or
nullon errors.
◆ elm_obj_slideshow_transitions_get()
| EOAPI const Eina_List * elm_obj_slideshow_transitions_get | ( | const Eo * | obj | ) |
Returns the list of sliding transition/effect names available, for a given slideshow widget.
The transitions, which come from obj's theme, must be an EDC data item named $"transitions" on the theme file, with (prefix) names of EDC programs actually implementing them.
The available transitions for slideshows on the default theme are "fade" (the current item fades out, while the new one fades in to the slideshow's viewport), "black_fade" (the current item fades to black, and just then, the new item will fade in), "horizontal" (the current item slides horizontally, until it gets out of the slideshow's viewport, while the new item comes from the left to take its place), "vertical" (the current item slides vertically, until it gets out of the slideshow's viewport, while the new item comes from the bottom to take its place), "square" (the new item starts to appear from the middle of the current one, but with a tiny size, growing until its target (full) size and covering the old one.
- Warning
- The stringshared strings get no new references exclusive to the user grabbing the list, here, so if you'd like to use them out of this call's context, you'd better eina_stringshare_ref them. Also the list is an internal list and so is only valid for as long as the slideshow object is valid and has not internally changed its list for some reason, so make a copy if you need it around.
- Parameters
-
[in] obj The object.
- Returns
- The list of transitions (list of stringshared strings as data).
◆ elm_obj_slideshow_count_get()
| EOAPI unsigned int elm_obj_slideshow_count_get | ( | const Eo * | obj | ) |
Get the number of items stored in a given slideshow widget.
- Parameters
-
[in] obj The object.
- Returns
- The number of items on
obj, at the moment of this call.
◆ elm_obj_slideshow_item_current_get()
| EOAPI Elm_Widget_Item * elm_obj_slideshow_item_current_get | ( | const Eo * | obj | ) |
Returns the currently displayed item, in a given slideshow widget.
- Parameters
-
[in] obj The object.
- Returns
- A handle to the item being displayed in
objornull, if none is (and on errors)
◆ elm_obj_slideshow_layouts_get()
| EOAPI const Eina_List * elm_obj_slideshow_layouts_get | ( | const Eo * | obj | ) |
Returns the list of layout names available, for a given slideshow widget.
Slideshow layouts will change how the widget is to dispose each image item in its viewport, with regard to cropping, scaling, etc.
The layouts, which come from obj's theme, must be an EDC data item name $"layouts" on the theme file, with (prefix) names of EDC programs actually implementing them.
The available layouts for slideshows on the default theme are "fullscreen" (item images with original aspect, scaled to touch top and down slideshow borders or, if the image's height is not enough, left and right slideshow borders) and "not_fullscreen" (the same behavior as the "fullscreen" one, but always leaving 10% of the slideshow's dimensions of distance between the item image's borders and the slideshow borders, for each axis)-
- Warning
- The stringshared strings get no new references exclusive to the user grabbing the list, here, so if you'd like to use them out of this call's context, you'd better eina_stringshare_ref them.
- Parameters
-
[in] obj The object.
- Returns
- The list of layouts (list of stringshared strings as data)
◆ elm_obj_slideshow_previous()
| EOAPI void elm_obj_slideshow_previous | ( | Eo * | obj | ) |
Slide to the previous item, in a given slideshow widget.
The sliding animation obj is set to use will be the transition effect used, after this call is issued.
- Note
- If the beginning of the slideshow's internal list of items is reached, it'll wrap around to the list's end, again.
- Parameters
-
[in] obj The object.
◆ elm_obj_slideshow_item_nth_get()
| EOAPI Elm_Widget_Item * elm_obj_slideshow_item_nth_get | ( | const Eo * | obj, |
| unsigned int | nth | ||
| ) |
Get the the item, in a given slideshow widget, placed at position nth, in its internal items list.
- Parameters
-
[in] obj The object. [in] nth The number of the item to grab a handle to (0 being the first).
- Returns
- The item stored in
objat positionnthornullif there's no item with that index (and on errors).
◆ elm_obj_slideshow_next()
| EOAPI void elm_obj_slideshow_next | ( | Eo * | obj | ) |
Slide to the next item, in a given slideshow widget.
The sliding animation obj is set to use will be the transition effect used, after this call is issued.
- Note
- If the end of the slideshow's internal list of items is reached, it'll wrap around to the list's beginning, again.
- Parameters
-
[in] obj The object.
◆ elm_obj_slideshow_clear()
| EOAPI void elm_obj_slideshow_clear | ( | Eo * | obj | ) |
Remove all items from a given slideshow widget.
This removes (and deletes) all items in obj, leaving it empty.
- Parameters
-
[in] obj The object.
◆ elm_obj_slideshow_item_add()
| EOAPI Elm_Widget_Item * elm_obj_slideshow_item_add | ( | Eo * | obj, |
| const Elm_Slideshow_Item_Class * | itc, | ||
| const void * | data | ||
| ) |
Add (append) a new item in a given slideshow widget.
Add a new item to obj's internal list of items, appending it. The item's class must contain the function really fetching the image object to show for this item, which could be an Evas image object or an Elementary photo, for example. The data parameter is going to be passed to both class functions of the item.
- Parameters
-
[in] obj The object. [in] itc The item class for the item. [in] data The item's data.
- Returns
- A handle to the item added or
nullon errors.
◆ elm_obj_slideshow_item_sorted_insert()
| EOAPI Elm_Widget_Item * elm_obj_slideshow_item_sorted_insert | ( | Eo * | obj, |
| const Elm_Slideshow_Item_Class * | itc, | ||
| const void * | data, | ||
| Eina_Compare_Cb | func | ||
| ) |
Insert a new item into the given slideshow widget, using the func function to sort items (by item handles).
Add a new item to obj's internal list of items, in a position determined by the func comparing function. The item's class must contain the function really fetching the image object to show for this item, which could be an Evas image object or an Elementary photo, for example. The data parameter is going to be passed to both class functions of the item.
- Parameters
-
[in] obj The object. [in] itc The item class for the item. [in] data The item's data. [in] func The comparing function to be used to sort the slideshow items by Elm_Slideshow_Item_Class item handles.
- Returns
- Returns The slideshow item handle, on success, or
nullon errors.
◆ elm_slideshow_add()
| Evas_Object * elm_slideshow_add | ( | Evas_Object * | parent | ) |
Add a new slideshow widget to the given parent Elementary (container) object.
- Parameters
-
parent The parent object
- Returns
- A new slideshow widget handle or
NULL, on errors
This function inserts a new slideshow widget on the canvas.
References EINA_SAFETY_ON_NULL_RETURN_VAL.