Naviframe stands for navigation frame. It's a views manager for applications. More...
Functions | |
| Evas_Object * | elm_naviframe_add (Evas_Object *parent) |
| Add a new Naviframe object to the parent. More... | |
| Elm_Object_Item * | elm_naviframe_item_push (Evas_Object *obj, const char *title_label, Evas_Object *prev_btn, Evas_Object *next_btn, Evas_Object *content, const char *item_style) |
| Push a new item to the top of the naviframe stack (and show it). More... | |
| void | elm_naviframe_event_enabled_set (Elm_Naviframe *obj, Eina_Bool enabled) |
| Control the event enabled when pushing/popping items. More... | |
| Eina_Bool | elm_naviframe_event_enabled_get (const Elm_Naviframe *obj) |
| Control the event enabled when pushing/popping items. More... | |
| void | elm_naviframe_content_preserve_on_pop_set (Elm_Naviframe *obj, Eina_Bool preserve) |
| Preserve the content objects when items are popped. More... | |
| Eina_Bool | elm_naviframe_content_preserve_on_pop_get (const Elm_Naviframe *obj) |
| Preserve the content objects when items are popped. More... | |
| void | elm_naviframe_prev_btn_auto_pushed_set (Elm_Naviframe *obj, Eina_Bool auto_pushed) |
| Control if creating prev button automatically or not. More... | |
| Eina_Bool | elm_naviframe_prev_btn_auto_pushed_get (const Elm_Naviframe *obj) |
| Control if creating prev button automatically or not. More... | |
| Eina_List * | elm_naviframe_items_get (const Elm_Naviframe *obj) |
| Get a list of all the naviframe items. More... | |
| Elm_Widget_Item * | elm_naviframe_top_item_get (const Elm_Naviframe *obj) |
| Get a top item on the naviframe stack. More... | |
| Elm_Widget_Item * | elm_naviframe_bottom_item_get (const Elm_Naviframe *obj) |
| Get a bottom item on the naviframe stack. More... | |
| Efl_Canvas_Object * | elm_naviframe_item_pop (Elm_Naviframe *obj) |
| Pop an item that is on top of the stack. More... | |
| Elm_Widget_Item * | elm_naviframe_item_insert_before (Elm_Naviframe *obj, Elm_Widget_Item *before, const char *title_label, Efl_Canvas_Object *prev_btn, Efl_Canvas_Object *next_btn, Efl_Canvas_Object *content, const char *item_style) |
Insert a new item into the naviframe before item before. More... | |
| void | elm_naviframe_item_simple_promote (Elm_Naviframe *obj, Efl_Canvas_Object *content) |
| Simple version of item_promote. More... | |
| Elm_Widget_Item * | elm_naviframe_item_insert_after (Elm_Naviframe *obj, Elm_Widget_Item *after, const char *title_label, Efl_Canvas_Object *prev_btn, Efl_Canvas_Object *next_btn, Efl_Canvas_Object *content, const char *item_style) |
Insert a new item into the naviframe after item after. More... | |
Detailed Description
Naviframe stands for navigation frame. It's a views manager for applications.

A naviframe holds views (or pages) as its items. Those items are organized in a stack, so that new items get pushed on top of the old, and only the topmost view is displayed at one time. Due to the characteristics of a stack, even though you push a new item, previous item is not deleted. Previous item will be shown when you pop new item. The transition between views is animated, depending on the theme applied to the widget.
Naviframe views hold spaces to various elements, which are:
- back button, used to navigate to previous views,
- next button, used to navigate to next views in the stack,
- title label,
- sub-title label,
- title icon and
- content area.
One can use elm_object_item_part_content_set, elm_object_item_part_content_get, elm_object_item_part_content_unset functions to handle the contents. The swallow part name should be one of these:
"default"- The main content of the current page"icon"- An icon in the title area of the current page"prev_btn"- A button of the current page to go to the previous page"next_btn"- A button of the current page to go to the next page
One can use elm_object_item_part_text_set, elm_object_item_part_text_get to handle the text parts. The swallow part name should be one of these:
"default"- A title label in the title area of the current page"subtitle"- A sub-title label in the title area of the current page
Most of those content objects can be passed at the time of an item creation (see elm_naviframe_item_push()).
Naviframe items can have different styles, which affect the transition between views, for example. On the default theme, two of them are supported:
"basic"- views are switched sliding horizontally, one after the other"overlap"- like the previous one, but the previous view stays at its place and is overlapped by the new
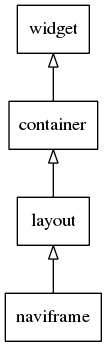
This widget emits the following signals, besides the ones sent from Layout :
"transition,finished"- When the transition is finished in changing the item"title,transition,finished"- When the title area's transition is finished in changing the state of the title"title,clicked"- User clicked title area"focused"- When the naviframe has received focus. (since 1.8)"unfocused"- When the naviframe has lost focus. (since 1.8)"language,changed"- the program's language changed (since 1.9)
All the parts, for content and text, described here will also be reachable by naviframe items direct calls:
- elm_object_item_del
- elm_object_item_part_text_set
- elm_object_item_part_text_get
- elm_object_item_part_content_set
- elm_object_item_part_content_get
- elm_object_item_part_content_unset
- elm_object_item_signal_emit
What happens is that the topmost item of a naviframe will be the widget's target layout, when accessed directly. Items lying below the top one can be interacted with this way.
Here is an example on its usage:
- naviframe_example
Function Documentation
◆ elm_naviframe_add()
| Evas_Object * elm_naviframe_add | ( | Evas_Object * | parent | ) |
Add a new Naviframe object to the parent.
- Parameters
-
parent Parent object
- Returns
- New object or
NULL, if it cannot be created
References EINA_SAFETY_ON_NULL_RETURN_VAL.
◆ elm_naviframe_item_push()
| Elm_Object_Item * elm_naviframe_item_push | ( | Evas_Object * | obj, |
| const char * | title_label, | ||
| Evas_Object * | prev_btn, | ||
| Evas_Object * | next_btn, | ||
| Evas_Object * | content, | ||
| const char * | item_style | ||
| ) |
Push a new item to the top of the naviframe stack (and show it).
The item pushed becomes one page of the naviframe, this item will be deleted when it is popped.
When push transition animation is in progress, pop operation is blocked until push is complete.
The following styles are available for this item: "default"
- Parameters
-
[in] obj The object. [in] title_label The label in the title area. The name of the title label part is "elm.text.title" [in] prev_btn The button to go to the previous item. If it is NULL, then naviframe will create a back button automatically. The name of the prev_btn part is "elm.swallow.prev_btn" [in] next_btn The button to go to the next item. Or It could be just an extra function button. The name of the next_btn part is "elm.swallow.next_btn" [in] content The main content object. The name of content part is "elm.swallow.content" [in] item_style The current item style name. NULLwould be default.
- Returns
- The created item or
NULLupon failure.
- Examples
- naviframe_example.c.
◆ elm_naviframe_event_enabled_set()
| void elm_naviframe_event_enabled_set | ( | Elm_Naviframe * | obj, |
| Eina_Bool | enabled | ||
| ) |
Control the event enabled when pushing/popping items.
If enabled is true, the contents of the naviframe item will receives events from mouse and keyboard during view changing such as item push/pop.
- Warning
- Events will be blocked by calling evas_object_freeze_events_set() internally. So don't call the API whiling pushing/popping items.
- Parameters
-
[in] obj The object. [in] enabled Events are received when enabled is true, and ignored otherwise.
◆ elm_naviframe_event_enabled_get()
| Eina_Bool elm_naviframe_event_enabled_get | ( | const Elm_Naviframe * | obj | ) |
Control the event enabled when pushing/popping items.
If enabled is true, the contents of the naviframe item will receives events from mouse and keyboard during view changing such as item push/pop.
- Warning
- Events will be blocked by calling evas_object_freeze_events_set() internally. So don't call the API whiling pushing/popping items.
- Parameters
-
[in] obj The object.
- Returns
- Events are received when enabled is
true, and ignored otherwise.
◆ elm_naviframe_content_preserve_on_pop_set()
| void elm_naviframe_content_preserve_on_pop_set | ( | Elm_Naviframe * | obj, |
| Eina_Bool | preserve | ||
| ) |
Preserve the content objects when items are popped.
- Parameters
-
[in] obj The object. [in] preserve Enable the preserve mode if true, disable otherwise
◆ elm_naviframe_content_preserve_on_pop_get()
| Eina_Bool elm_naviframe_content_preserve_on_pop_get | ( | const Elm_Naviframe * | obj | ) |
Preserve the content objects when items are popped.
- Parameters
-
[in] obj The object.
- Returns
- Enable the preserve mode if
true, disable otherwise
◆ elm_naviframe_prev_btn_auto_pushed_set()
| void elm_naviframe_prev_btn_auto_pushed_set | ( | Elm_Naviframe * | obj, |
| Eina_Bool | auto_pushed | ||
| ) |
Control if creating prev button automatically or not.
- Parameters
-
[in] obj The object. [in] auto_pushed If true, the previous button(back button) will be created internally when you pass theNULLto the prev_btn parameter in elm_naviframe_item_push
◆ elm_naviframe_prev_btn_auto_pushed_get()
| Eina_Bool elm_naviframe_prev_btn_auto_pushed_get | ( | const Elm_Naviframe * | obj | ) |
Control if creating prev button automatically or not.
- Parameters
-
[in] obj The object.
- Returns
- If
true, the previous button(back button) will be created internally when you pass theNULLto the prev_btn parameter in elm_naviframe_item_push
◆ elm_naviframe_items_get()
| Eina_List * elm_naviframe_items_get | ( | const Elm_Naviframe * | obj | ) |
Get a list of all the naviframe items.
- Parameters
-
[in] obj The object.
- Returns
- A list of naviframe items, Elm_Widget_Item, or
NULLon failure. Note: The returned list MUST be freed.
◆ elm_naviframe_top_item_get()
| Elm_Widget_Item * elm_naviframe_top_item_get | ( | const Elm_Naviframe * | obj | ) |
Get a top item on the naviframe stack.
- Parameters
-
[in] obj The object.
- Returns
- The top item on the naviframe stack or
NULL, if the stack is empty
◆ elm_naviframe_bottom_item_get()
| Elm_Widget_Item * elm_naviframe_bottom_item_get | ( | const Elm_Naviframe * | obj | ) |
Get a bottom item on the naviframe stack.
- Parameters
-
[in] obj The object.
- Returns
- The bottom item on the naviframe stack or
NULL, if the stack is empty
◆ elm_naviframe_item_pop()
| Efl_Canvas_Object * elm_naviframe_item_pop | ( | Elm_Naviframe * | obj | ) |
Pop an item that is on top of the stack.
This pops an item that is on the top(visible) of the naviframe, makes it disappear, then deletes the item. The item that was underneath it on the stack will become visible.
When pop transition animation is in progress, new pop operation is blocked until current pop operation is complete.
- Parameters
-
[in] obj The object.
- Returns
NULLor the content object(if the elm_naviframe_content_preserve_on_pop_get is true).
◆ elm_naviframe_item_insert_before()
| Elm_Widget_Item * elm_naviframe_item_insert_before | ( | Elm_Naviframe * | obj, |
| Elm_Widget_Item * | before, | ||
| const char * | title_label, | ||
| Efl_Canvas_Object * | prev_btn, | ||
| Efl_Canvas_Object * | next_btn, | ||
| Efl_Canvas_Object * | content, | ||
| const char * | item_style | ||
| ) |
Insert a new item into the naviframe before item before.
The item is inserted into the naviframe straight away without any transition operations. This item will be deleted when it is popped.
- Parameters
-
[in] obj The object. [in] before The naviframe item to insert before. [in] title_label The label in the title area. The name of the title label part is "elm.text.title" [in] prev_btn The button to go to the previous item. If it is NULL, then naviframe will create a back button automatically. The name of the prev_btn part is "elm.swallow.prev_btn" [in] next_btn The button to go to the next item. Or It could be just an extra function button. The name of the next_btn part is "elm.swallow.next_btn" [in] content The main content object. The name of content part is "elm.swallow.content" [in] item_style The current item style name. NULLwould be default.
- Returns
- The created item or
NULLupon failure.
◆ elm_naviframe_item_simple_promote()
| void elm_naviframe_item_simple_promote | ( | Elm_Naviframe * | obj, |
| Efl_Canvas_Object * | content | ||
| ) |
Simple version of item_promote.
- Parameters
-
[in] obj The object. [in] content Item to promote
◆ elm_naviframe_item_insert_after()
| Elm_Widget_Item * elm_naviframe_item_insert_after | ( | Elm_Naviframe * | obj, |
| Elm_Widget_Item * | after, | ||
| const char * | title_label, | ||
| Efl_Canvas_Object * | prev_btn, | ||
| Efl_Canvas_Object * | next_btn, | ||
| Efl_Canvas_Object * | content, | ||
| const char * | item_style | ||
| ) |
Insert a new item into the naviframe after item after.
The item is inserted into the naviframe straight away without any transition operations. This item will be deleted when it is popped.
The following styles are available for this item: "default"
- Parameters
-
[in] obj The object. [in] after The naviframe item to insert after. [in] title_label The label in the title area. The name of the title label part is "elm.text.title" [in] prev_btn The button to go to the previous item. If it is NULL, then naviframe will create a back button automatically. The name of the prev_btn part is "elm.swallow.prev_btn" [in] next_btn The button to go to the next item. Or It could be just an extra function button. The name of the next_btn part is "elm.swallow.next_btn" [in] content The main content object. The name of content part is "elm.swallow.content" [in] item_style The current item style name. NULLwould be default.
- Returns
- The created item or
NULLupon failure.