DocBook tables can be quite complex, but dblatex should be able to drive most of cases thanks to the excellent newtbl implementation by David Hedley completely written in XSL.
Here is what is supported:
Columns without specified widths (
colspecwithoutcolwidthattribute) have the same size.A table width is always equal to the page width, if at least one column doesn't contain a fixed width attribute (e.g. colwidth=“12cm”).
Fixed column widths are supported (e.g. colwidth=“10cm”). The unit can be whatever is understood by latex (e.g. cm, em, in, pt).
Proportional column widths are supported (e.g. colwidth= “5*”). Combination of fixed and proportional width is supported too (e.g. colwidth=“5*+10cm”).
The
morerowsattribute of a table entry (entryelement) is supported.The
namestandnameendattributes of a table entry (entryelement) are supported. It is possible to have a cell spanned on several columns.The
orienttable attribute is supported (portrait and landscape).It is possible to have missing cell entries in a table.
Currently the following things are known to fail with tables:
Program listings and screens cannot be embedded in tables. Some other verbatim environments like litterallayout are allowed.
Footnotes in table cells can fail, especially if the footnote contains several paragraphs. Moreover they are lost is a float like a table.
A table width is explicit when all the columns have a fixed size. In
this case it is the sum of the colum widths. In the other cases (columns with
no colwidth or proportional columns widths) the total table width is deduced
by dblatex as follow: it looks for the Processing Instruction
<?dblatex table-with=" first, then the @width attribute, the
width"
?>default.table.width parameter, and finally use the page
width.
A table width can be expressed as:
A valid length (e.g. 15cm),
A percentage of the page width (e.g. 75%),
A keyword telling to apply an automatic column width (e.g. autowidth.all).
The automatic column width setup is detailed in the section called “Automatic Column Width”.
When none of the colspec elements contains the
colwidth attribute, all the columns have the same size, and
the table width is fixed to the maximum available size. Several examples of
these tables are given in the PDF version of this
manual.
A table can have colspec elements containing
colwidth attribute mixed with colspec
elements without colwidth. Here is an XML source
example:
<informaltable>
<tgroup cols="5" colsep="1" rowsep="1" align="left">
<colspec colname="c1"/>
<colspec align="left" colwidth="4cm"/>
<colspec align="right" colwidth="5cm"/>
<colspec align="center"/>
<colspec align="center" colwidth="3cm"/>
<tbody>
...
</tbody>
</tgroup>
</informaltable>
See the PDF version of this manual to see how it is rendered.
Proportional column widths are supported. Here is an example:
<informaltable>
<tgroup cols="5" colsep="1" rowsep="1" align="left">
<colspec colname="c1" colwidth="*"/>
<colspec align="left" colwidth="2*"/>
<colspec align="right" colwidth="3*"/>
<colspec align="center"/>
<colspec align="center" colwidth="3cm"/>
<tbody>
...
</tbody>
</tgroup>
</informaltable>
All the columns can have fixed size, like this:
<informaltable>
<tgroup cols="4" colsep="1" rowsep="1" align="left">
<colspec colname="c1" colwidth="2cm"/>
<colspec align="left" colwidth="2.5cm"/>
<colspec align="right" colwidth="5cm"/>
<colspec align="center" colwidth="3cm"/>
<tbody>
...
</tbody>
</tgroup>
</informaltable>
In the previous sections the columns widths are computed from a proportional basis, when no colwidth is specified or when the colwidths contain a star ("*"). Of course, a colwidth containing a fixed width incidently sets the column width with this size.
It is possible to change this sizing policy of not-fixed-width columns
by playing with the newtbl.autowidth parameter. The
parameter can take the following values:
- default
The automatic width (that is, latex is in charge to size the column width) is applied only to columns not having a specified
colspeccolwidth. It includes both undefinedcolspec, andcolspecwithout the colwidth attribute.- all
the automatic width is applied to any column, whether a colspec is provided or not.
By default the parameter is unset, and no automatic width is applied. Using automatic width is handy in some situations but there is no more control if the tables fit in the page or not, since in this case the column is as wide as its content, with no more paragraph breaking. The parameter is global for all the tables in the document.
You can also perform the same thing by setting the
default.table.width parameter to
autowidth.default or autowidth.all
instead of using newtbl.autowidth.
If you want to apply an automatic width only to some
specific tables you can put the Processing Instruction <?dblatex
table-with="autowidth. in the
related tables. The PI has precedence over the
scope" ?>newtbl.autowidth parameter.
The scope can take the same values and have
the same effects than for the newtbl.autowidth
parameter (default or all).
In addition to these keywords, table.width
can also take for its value keywords of the form
autowidth.column: , where N ...N is the number of the
column (counting from 1) which is to have its width automatically sized.
See the following example:
<informaltable><?dblatex table-width="autowidth.column: 1 3"?>
<tgroup cols="4" colsep="1" rowsep="1" align="left">
<colspec colname="c1"/> <!-- automatic width is applied to column #1 -->
<colspec align="left" colwidth="*"/>
<colspec align="right" colwidth="5cm"/> <!-- automatic width is applied to column #3 -->
<colspec align="center" colwidth="3cm"/>
...
</informaltable>
Here are two other examples with the all and default scopes:
The following table has columns 1 and 2 sized by latex with autowidth.all:
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| cell on 4 lines | simple cell | cell on 2 lines | cell without morerow attribute |
| cell in column 2 | cell on 2 lines | ||
| left aligned on 2 lines | cell in line 3, column 3 | ||
| 4 cm column width | last cell in column 4 |
It is written as follow:
<informaltable><?dblatex table-width="autowidth.all"?>
<tgroup cols="4" colsep="1" rowsep="1" align="left">
<colspec colname="c1"/> <!-- 'default' and 'all' apply on this column -->
<colspec align="left" colwidth="*"/> <!-- only 'all' applies on this column -->
<colspec align="right" colwidth="5cm"/>
<colspec align="center" colwidth="3cm"/>
...
</informaltable>
The following table has only columns 1 sized by latex with autowidth.default:
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| cell on 4 lines | simple cell | cell on 2 lines | cell without morerow attribute |
| cell in column 2 | cell on 2 lines | ||
| left aligned on 2 lines | cell in line 3, column 3 | ||
| 4 cm column width | last cell in column 4 |
The only difference is that the PI attribute value is autowidth.default:
<informaltable><?dblatex table-width="autowidth.default"?>
<tgroup cols="4" colsep="1" rowsep="1" align="left">
<colspec colname="c1"/> <!-- 'default' and 'all' apply on this column -->
<colspec align="left" colwidth="*"/> <!-- only 'all' applies on this column -->
<colspec align="right" colwidth="5cm"/>
<colspec align="center" colwidth="3cm"/>
...
</informaltable>
By default dblatex translates an informal table to
the LaTeX environment specified by the
table.default.tabstyle parameter (usually
longtable), but you can specify which Latex tabular
environment to use, globally through the parameter, or per table through the
tabstyle attribute. Of course the
tabstyle attribute value is specific to dblatex. The
supported values are:
- longtable
The default table type used by dblatex when
table.default.tabstyleis empty, in order to be able to split over several pages.- tabular
The most usual table type. Such table can only be on a single page.
- tabularx
An advanced table type that allows to stretch column widths to the available remained page width. Such table can only be on a single page like for "tabular".
The two following examples show how tabular and tabularx rendering differ when the automatic width feature is used. Here is the XML source code:
<informaltable tabstyle="tabular"> <?dblatex table-width="autowitdh.column: 1 3"?> <tgroup cols="5" colsep="1" rowsep="1" align="left"> <colspec colname="c1"/> <colspec align="left"/> <colspec align="right"/> <colspec align="center"/> ... </tgroup> </informaltable> <informaltable tabstyle="tabularx"> <?dblatex table-width="autowitdh.column: 1 3"?> <tgroup cols="5" colsep="1" rowsep="1" align="left"> <colspec colname="c1"/> <colspec align="left"/> <colspec align="right"/> <colspec align="center"/> ... </tgroup> </informaltable>
It is rendered as follow:
A table can contain entries that cover several lines. The following XML source contains an entry covering 4 lines:
<informaltable>
<tgroup cols="4" colsep="1" rowsep="1" align="left">
<colspec colname="c1" colwidth="*"/>
...
<tbody>
<entry morerows="3">it covers 4 lines</entry>
...
</tbody>
</tgroup>
</informaltable>
A table can be displayed in a lanscape format by using the
orient attribute. Here is an XML source example:
<informaltable orient="land">
<tgroup cols="5" colsep="1" rowsep="1" align="left">
<colspec colname="c1" colwidth="*"/>
...
<tbody>
...
</tbody>
</tgroup>
</informaltable>
For big tables it can be usefull to have smaller text, so that the table
is not too large or too long and it can be displayed within a page. It is
possible to specify smaller table text by using the role
attribute of the elements table or
informaltable.
The values and the “role” dedicated to this attribute are specific to
dblatex, but it is compliant with the DocBook specification because in general
the role attribute purpose is never defined.
The available text size definitions supported by role
are directly taken from LaTeX:
small,
footnotesize,
scriptsize,
tiny.
You can color all the table by setting its bgcolor
attribute.
You can also color only some cells by using the Processing Instruction
<?dblatex bgcolor="color"?>. The PI can apply to
columns when put in a colspec, to rows when put at the
beginning of a row, or to cells when put in a
entry.
The entry colour has precedence over the row colour, that has precedence over the column colour, that has precedence over the table colour.
The color can be expressed in hexadecimal
notation like for HTML (e.g. #C0C0C0) or in a syntax
understood by the colortbl latex package.
Here is a PDF output example.

This table is coded like this:
<informaltable id="tbl-color" bgcolor="{yellow}">
<tgroup cols="4" colsep="1" rowsep="1" align="left">
<colspec colname="c1" colwidth="2cm"/>
<colspec align="left" colwidth="2.5cm"><?dblatex bgcolor="#00FF00"?></colspec>
<colspec align="right" colwidth="5cm"/>
<colspec align="center" colwidth="3cm"/>
<thead>
<row>
<entry>Column 1</entry><entry>Column 2</entry>
<entry>Column 3</entry><entry>Column 4</entry>
</row>
</thead>
<tbody>
<row>
<entry>yellow</entry><entry>green column</entry>
<entry>yellow</entry><entry>yellow</entry>
</row>
<row>
<?dblatex bgcolor="{blue}"?>
<entry>blue row</entry>
<entry><?dblatex bgcolor="{red}"?>red cell</entry>
<entry>blue row</entry><entry>blue row</entry>
</row>
<row>
<entry>yellow</entry><entry>green column</entry>
<entry>yellow</entry>
<entry><?dblatex bgcolor="[gray]{0.8}"?>gray</entry>
</row>
</tbody>
</tgroup>
</informaltable>
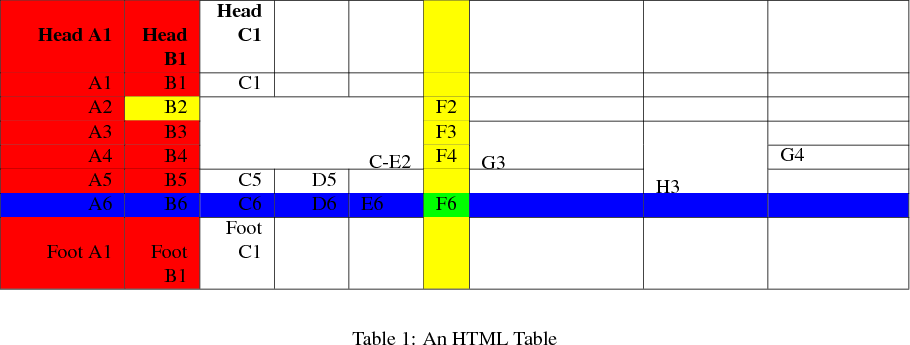
Since version 0.3.2 dblatex supports HTML tables. Some features are handled differently from CALS tables as illustrated by the following HTML table source example:
<table border="1" width="100%" rules="all"> <caption>An HTML Table</caption>
<colgroup span="2" valign="top" align="right"/> <?dblatex bgcolor="red"?>
</colgroup> <colgroup valign="bottom" align="left" width="5%"
> <col align="right" span="2"/> <col valign="top"/> </colgroup> <colgroup bgcolor="yellow" width="0*"
><?dblatex bgcolor="yellow"?></colgroup> <colgroup valign="bottom" align="left" width="15%"/> <colgroup valign="bottom" align="left" width="10%"/> <thead> <tr> <td width="10%">Head A1</td><td>Head B1</td><td>Head C1</td> </tr> </thead> <tfoot> <tr> <td width="10%">Foot A1</td><td>Foot B1</td><td>Foot C1</td> </tr> </tfoot> <tr> <td width="10%">A1</td><td>B1</td><td>C1</td> </tr> <tr> <td>A2</td><td bgcolor="yellow">B2</td><td colspan="3" rowspan="3">C-E2</td><td>F2</td> </tr> <tr> <td>A3</td><td width="25.3"
>B3</td><td>F3</td><td rowspan="2">G3</td><td rowspan="3">H3</td> </tr> <tr> <td>A4</td><td>B4</td><td>F4</td><td>G4</td> </tr> <tr> <td>A5</td><td>B5</td><td width="5%">C5</td><td>D5</td> </tr> <tr bgcolor="blue"
> <td>A6</td><td>B6</td><td>C6</td><td>D6</td><td>E6</td><td bgcolor="green"
>F6</td> </tr> </table>
The cell borders are specified through the table | |
The title of a formal HTML table is set through the
| |
The cell background colors can be set directly with the bgcolor
attribute in | |
The relative widths can be expressed as a percentage. The proportional
syntax (e.g. "3*") is still available in | |
To specify that a column must be as wide as its content, there is no need to use the dblatex autowidth Processing Instruction. You just need to set the related colgroup width attribute to "0*". | |
The fixed widths must be expressed as numbers, and the implicit unit is the point ("pt"). You cannot set a width expressed in a unit like inchs ("in"), centimeters ("cm") and so on. | |
The closest enclosing element attribute has precedence over ancestor attributes. This applies to background color too. |
This source example is rendered as follow: