MapPolygon QML Type
The MapPolygon type displays a polygon on a Map. More...
| Import Statement: | import QtLocation 5.15 |
| Since: | QtLocation 5.5 |
Properties
- autoFadeIn : bool
- backend : MapPolygon.Backend
- border
- border.color : color
- border.width : int
- color : color
- path : list<coordinate>
Methods
- void addCoordinate(coordinate)
- void removeCoordinate(coordinate)
Detailed Description
The MapPolygon type displays a polygon on a Map, specified in terms of an ordered list of coordinates. For best appearance and results, polygons should be simple (not self-intersecting).
The coordinates on the path cannot be directly changed after being added to the Polygon. Instead, copy the path into a var, modify the copy and reassign the copy back to the path.
var path = mapPolygon.path; path[0].latitude = 5; mapPolygon.path = path;
Coordinates can also be added and removed at any time using the addCoordinate and removeCoordinate methods.
For drawing rectangles with "straight" edges (same latitude across one edge, same latitude across the other), the MapRectangle type provides a simpler, two-point API.
By default, the polygon is displayed as a 1 pixel black border with no fill. To change its appearance, use the color, border.color and border.width properties.
Note: Since MapPolygons are geographic items, dragging a MapPolygon (through the use of MouseArea) causes its vertices to be recalculated in the geographic coordinate space. The edges retain the same geographic lengths (latitude and longitude differences between the vertices), but they remain straight. Apparent stretching of the item occurs when dragged to a different latitude.
Performance
MapPolygons have a rendering cost that is O(n) with respect to the number of vertices. This means that the per frame cost of having a Polygon on the Map grows in direct proportion to the number of points on the Polygon. There is an additional triangulation cost (approximately O(n log n)) which is currently paid with each frame, but in future may be paid only upon adding or removing points.
Like the other map objects, MapPolygon is normally drawn without a smooth appearance. Setting the opacity property will force the object to be blended, which decreases performance considerably depending on the hardware in use.
Example Usage
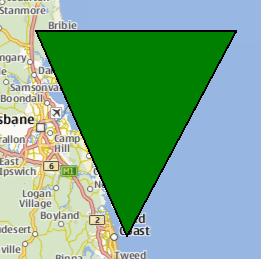
The following snippet shows a MapPolygon being used to display a triangle, with three vertices near Brisbane, Australia. The triangle is filled in green, with a 1 pixel black border.
Map {
MapPolygon {
color: 'green'
path: [
{ latitude: -27, longitude: 153.0 },
{ latitude: -27, longitude: 154.1 },
{ latitude: -28, longitude: 153.5 }
]
}
}

Property Documentation
This property holds whether the item automatically fades in when zooming into the map starting from very low zoom levels. By default this is true. Setting this property to false causes the map item to always have the opacity specified with the QtQuick::Item::opacity property, which is 1.0 by default.
This property was introduced in Qt 5.14.
backend : MapPolygon.Backend |
This property holds which backend is in use to render the map item. Valid values are MapPolygon.Software and MapPolygon.OpenGL. The default value is MapPolygon.Software.
Note: The release of this API with Qt 5.15 is a Technology Preview. Ideally, as the OpenGL backends for map items mature, there will be no more need to also offer the legacy software-projection backend. So this property will likely disappear at some later point. To select OpenGL-accelerated item backends without using this property, it is also possible to set the environment variable QTLOCATION_OPENGL_ITEMS to 1. Also note that all current OpenGL backends won't work as expected when enabling layers on the individual item, or when running on OpenGL core profiles greater than 2.x.
This property was introduced in Qt 5.15.
This property is part of the border property group. The border property group holds the width and color used to draw the border of the polygon.
The width is in pixels and is independent of the zoom level of the map.
The default values correspond to a black border with a width of 1 pixel. For no line, use a width of 0 or a transparent color.
This property holds the color used to fill the polygon.
The default value is transparent.
This property holds the ordered list of coordinates which define the polygon. Having less than 3 different coordinates in the path results in undefined behavior.
See also addCoordinate and removeCoordinate.
Method Documentation
Adds the specified coordinate to the path.
See also removeCoordinate and path.
Removes coordinate from the path. If there are multiple instances of the same coordinate, the one added last is removed.
If coordinate is not in the path this method does nothing.
See also addCoordinate and path.