

Pmw.ScrolledText() - text widget with optional scrollbars
A scrolled text consists of a standard text widget with optional scrollbars which can be used to scroll the text. The scrollbars can be dynamic, which means that a scrollbar will only be displayed if it is necessary. That is, if the text widget does not contain enough text (either horizontally or vertically), the scrollbar will be automatically hidden. If it is displayed, the horizontal scrollbar is under the text widget. Similarly, if it is displayed, the vertical scrollbar is to the right of the text widget.
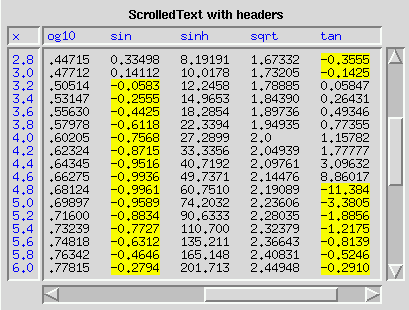
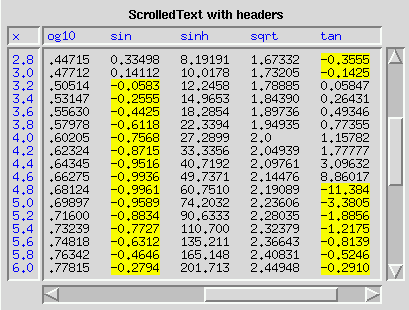
Row and column headers may also be displayed, which scroll in sync with the text widget and may be useful when displaying tabular data. To assist in ensuring that columns line up when using a column header, a fixed width font should be used.
If None, a label component is not created. The default is None.
Otherwise, the size of the megawidget is determined by the width and height of the text component, along with the size and/or existence of the other components, such as the label, the scrollbars and the scrollmargin option. All these affect the overall size of the megawidget. The default is 0.
bbox() method. Without this explicit forwarding, the bbox()
method (aliased to grid_bbox()) of the hull would be invoked,
which is probably not what the programmer intended.
get() method of the text component,
except that if first is None the entire
contents of the text widget are returned.
setvalue() method.
class Demo:
def __init__(self, parent):
# Create the ScrolledText with headers.
fixedFont = Pmw.logicalfont('Fixed')
self.st = Pmw.ScrolledText(parent,
# borderframe = 1,
labelpos = 'n',
label_text='ScrolledText with headers',
columnheader = 1,
rowheader = 1,
rowcolumnheader = 1,
usehullsize = 1,
hull_width = 400,
hull_height = 300,
text_wrap='none',
text_font = fixedFont,
Header_font = fixedFont,
Header_foreground = 'blue',
rowheader_width = 3,
rowcolumnheader_width = 3,
text_padx = 4,
text_pady = 4,
Header_padx = 4,
rowheader_pady = 4,
)
self.st.pack(padx = 5, pady = 5, fill = 'both', expand = 1)
funcs = 'atan cos cosh exp log log10 sin sinh sqrt tan tanh'
funcs = funcs.split()
# Create the header for the row headers
self.st.component('rowcolumnheader').insert('end', 'x')
# Create the column headers
headerLine = ''
for column in range(len(funcs)):
headerLine = headerLine + ('%-7s ' % (funcs[column],))
headerLine = headerLine[:-3]
self.st.component('columnheader').insert('0.0', headerLine)
self.st.tag_configure('yellow', background = 'yellow')
# Create the data rows and the row headers
numRows = 50
tagList = []
for row in range(1, numRows):
dataLine = ''
x = row / 5.0
for column in range(len(funcs)):
value = eval('math.' + funcs[column] + '(' + str(x) + ')')
data = str(value)[:7]
if value < 0:
tag1 = '%d.%d' % (row, len(dataLine))
tag2 = '%d.%d' % (row, len(dataLine) + len(data))
tagList.append(tag1)
tagList.append(tag2)
data = '%-7s' % (data,)
dataLine = dataLine + data + ' '
dataLine = dataLine[:-3]
header = '%.1f' % (x,)
if row < numRows - 1:
dataLine = dataLine + '\n'
header = header + '\n'
self.st.insert('end', dataLine)
self.st.component('rowheader').insert('end', header)
self.st.tag_add(*('yellow',) + tuple(tagList))
# Prevent users' modifying text and headers
self.st.configure(
text_state = 'disabled',
Header_state = 'disabled',
)
![]()
Pmw 2.1 -
31 Dec 2020
- Home
Manual page last reviewed: 30 August 1998