

Pmw.RadioSelect() - a set of buttons, some of which may be selected
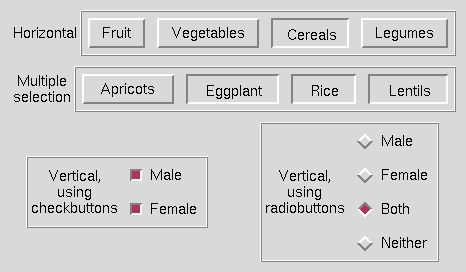
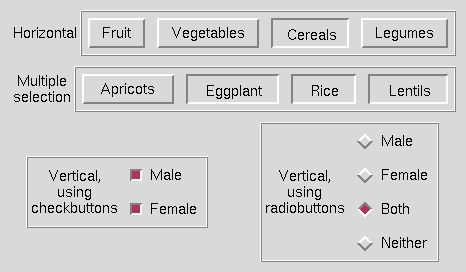
A radio select is a container megawidget which manages a number of buttons. The buttons may be laid out either horizontally or vertically. In single selection mode, only one button may be selected at any one time. In multiple selection mode, several buttons may be selected at the same time and clicking on a selected button will deselect it.
The buttons displayed can be either standard buttons, radio buttons or check buttons. When selected, standard buttons are displayed sunken and radio and check buttons are displayed with the appropriate indicator color and relief.
add()
method. If 'button', the default type is tkinter.Button. If
'radiobutton', the default type is tkinter.Radiobutton. If
'checkbutton', the default type is tkinter.Checkbutton.
If 'radiobutton', single selection mode is automatically set. If 'checkbutton', multiple selection mode is automatically set. The default is 'button'.
invoke() is called.
In single selection mode, the function is called with a single argument, which is the name of the selected button.
In multiple selection mode, the function is called with the first argument being the name of the button and the second argument being true if the button is now selected or false if it is now deselected. The default is None.
If None, a label component is not created. The default is None.
add() method. If
there is no label component, then no frame component is
created and the hull component acts as the container. By default, this component is a tkinter.Frame.
Button components are created dynamically by the add()
method. The default type of the buttons depends on the value
of the buttontype option.
Button components are created with a component group of Button.
index() method.
getvalue() method.
In multiple selection mode, return a list of the names of the currently selected buttons.
index() method. The value returned by command is returned.
In single selection mode, select only the button specified by the string textOrList.
In multiple selection mode, select only the buttons specified by the list textOrList.
class Demo:
def __init__(self, parent):
# Create and pack a horizontal RadioSelect widget.
horiz = Pmw.RadioSelect(parent,
labelpos = 'w',
command = self.callback,
label_text = 'Horizontal',
frame_borderwidth = 2,
frame_relief = 'ridge'
)
horiz.pack(fill = 'x', padx = 10, pady = 10)
# Add some buttons to the horizontal RadioSelect.
for text in ('Fruit', 'Vegetables', 'Cereals', 'Legumes'):
horiz.add(text)
horiz.invoke('Cereals')
# Create and pack a multiple selection RadioSelect widget.
self.multiple = Pmw.RadioSelect(parent,
labelpos = 'w',
command = self.multcallback,
label_text = 'Multiple\nselection',
frame_borderwidth = 2,
frame_relief = 'ridge',
selectmode = 'multiple',
)
self.multiple.pack(fill = 'x', padx = 10)
# Add some buttons to the multiple selection RadioSelect.
for text in ('Apricots', 'Eggplant', 'Rice', 'Lentils'):
self.multiple.add(text)
self.multiple.invoke('Rice')
# Create and pack a vertical RadioSelect widget, with checkbuttons.
self.checkbuttons = Pmw.RadioSelect(parent,
buttontype = 'checkbutton',
orient = 'vertical',
labelpos = 'w',
command = self.checkbuttoncallback,
label_text = 'Vertical,\nusing\ncheckbuttons',
hull_borderwidth = 2,
hull_relief = 'ridge',
)
self.checkbuttons.pack(side = 'left', expand = 1, padx = 10, pady = 10)
# Add some buttons to the checkbutton RadioSelect.
for text in ('Male', 'Female'):
self.checkbuttons.add(text)
self.checkbuttons.invoke('Male')
self.checkbuttons.invoke('Female')
# Create and pack a 2nd vertical RadioSelect widget, with checkbuttons.
self.checkbuttons2 = Pmw.RadioSelect(parent,
buttontype = 'checkbutton',
orient = 'vertical',
labelpos = 'w',
command = self.checkbuttoncallback2,
label_text = 'Vertical 2,\nusing\ncheckbuttons',
hull_borderwidth = 2,
hull_relief = 'ridge',
)
self.checkbuttons2.pack(side = 'left', expand = 1, padx = 10, pady = 10)
# Add some buttons to the checkbutton RadioSelect.
for text in ('Spay', 'Neuter'):
self.checkbuttons2.add(text)
self.checkbuttons2.invoke('Spay')
#self.checkbuttons2.invoke('Neuter')
# Create and pack a RadioSelect widget, with radiobuttons.
radiobuttons = Pmw.RadioSelect(parent,
buttontype = 'radiobutton',
orient = 'vertical',
labelpos = 'w',
command = self.callback,
label_text = 'Vertical,\nusing\nradiobuttons',
hull_borderwidth = 2,
hull_relief = 'ridge',
)
radiobuttons.pack(side = 'left', expand = 1, padx = 10, pady = 10)
# Add some buttons to the radiobutton RadioSelect.
for text in ('Male', 'Female', 'Both', 'Neither'):
radiobuttons.add(text)
radiobuttons.invoke('Both')
def callback(self, tag):
# This is called whenever the user clicks on a button
# in a single select RadioSelect widget.
print('Button ' + tag + ' was pressed.')
def multcallback(self, tag, state):
# This is called whenever the user clicks on a button
# in the multiple select RadioSelect widget.
if state:
action = 'pressed.'
else:
action = 'released.'
print('Button ' + tag + ' was ' + action + \
' Selection: ' + str(self.multiple.getcurselection()))
def checkbuttoncallback(self, tag, state):
# This is called whenever the user clicks on a button
# in the checkbutton RadioSelect widget.
if state:
action = 'pressed.'
else:
action = 'released.'
print('Button ' + tag + ' was ' + action + \
' Selection: ' + str(self.checkbuttons.getcurselection()))
def checkbuttoncallback2(self, tag, state):
# This is called whenever the user clicks on a button
# in the checkbutton 2 RadioSelect widget.
if state:
action = 'pressed.'
else:
action = 'released.'
print('Button ' + tag + ' was ' + action + \
' Selection: ' + str(self.checkbuttons2.getcurselection()))
![]()
Pmw 2.1 -
31 Dec 2020
- Home
Manual page last reviewed: 6 June 2002