Flask-AutoIndex¶

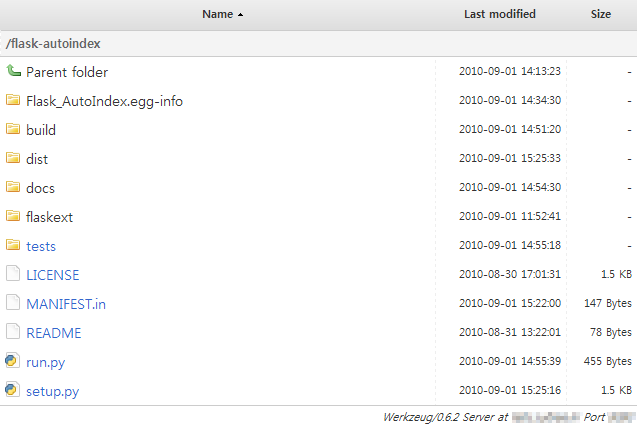
Flask-AutoIndex generates an index page for your Flask application automatically. The result is similar to the one produced by the Apache module mod_autoindex, but the look is more awesome! Look at this:

This module contains a pre-designed template and CSS file which provide a default style. You can also design your own style.
Note
Flask-AutoIndex uses Flask-Silk to serve icons. By default, the icons used are from Mark James’s Silk icon set. These icons are licensed under Creative Commons Attribution 2.5 license or Creative Commons Attribution 3.0 License. Before using the icons, read the license.
Installation¶
Version 0.6.4 requires Python >= 3.6; Versions < 0.6 also work with Python 2.
Install Flask-AutoIndex with pip:
$ pip install Flask-AutoIndex
or check out the development version:
$ git clone git://github.com/general03/flask-autoindex.git
How to Use¶
Flask-AutoIndex is easy and extensible. It supports flask application.
We will make the application in flask application. Basic usage:
import os.path
from flask import Flask
from flask_autoindex import AutoIndex
app = Flask(__name__)
AutoIndex(app, browse_root=os.path.curdir)
if __name__ == '__main__':
app.run()
After running the application, http://localhost/ serves a generated index
page which contains the file and directory list in current directory.
Or, use a shipped console script. Just type fai in the command line.
(yes, fai is an acronym of Flask-AutoIndex):
$ fai
* Running on http://127.0.0.1:5000/
Customizing¶
Routing a specified URL¶
Just like a normal flask application or module. Follow the example below:
@app.route('/helloworld')
def helloworld():
return 'Hello, world!', 200
http://localhost/helloworld will serve Hello, world! not
/helloworld directory.
Adding an icon rule¶
If you want *.feed files to use the rss.png icon and directories
named pictures to use folder_picture.png icon, follow the
example below:
idx.add_icon_rule('rss.png', ext='feed')
idx.add_icon_rule('folder_picture.png', dirname='pictures')
You can change the root directory’s icon to your own icon:
idx.add_icon_rule('http://example.org/favicon.ico', cls=RootDirectory)
Also you can add a more complex rule with a function:
import re
def is_flaskext(ent):
return isinstance(ent, Directory) and re.match('[Ff]lask-', ent.name)
idx.add_icon_rule('http://example.org/flask-extension.png', is_flaskext)
Here is a nice example for changing a directory’s icon to the favicon.ico
file inside it, if present:
def get_favicon(ent):
favicon = 'favicon.ico'
if type(ent) is Directory and favicon in ent:
return '/' + os.path.join(ent.path, favicon)
return False
idx.add_icon_rule(get_favicon)
See also
AutoIndex.add_icon_rule()
Changing Silk’s path¶
AutoIndex has **silk_options keyword arguments for Silk.
If you want to use another path for serving silk icons, use the silk_path
keyword argument:
idx = AutoIndex(app, silk_path='/myicons')
Now you can get a silk icon from http://localhost/myicons/folder.png not
http://localhost/__icons__/folder.png.
See also
The documentation for Flask-Silk
Redesigning the template¶
AutoIndex.render_autoindex() finds the template from the application’s
template directory first. When you made the autoindex.html to the
application’s template directory, AutoIndex.render_autoindex() renders
your template:
- myapplication
- templates
- autoindex.html
- __init__.py
- views.py
Your templates could extend the default Flask-AutoIndex’s template, named
__autoindex__/autoindex.html. Here is a basic example:
{% extends '__autoindex__/autoindex.html' %}
{% block meta %}
{{ super() }}
<link rel="stylesheet"
href="{{ url_for('static', filename='myautoindex.css') }}" />
{% endblock %}
{% block header %}
<div style="width: 500px; margin: 30px auto;">
<h2>My Application</h2>
{% endblock %}
{% block footer %}
</div>
{% endblock %}
To get extra fields through to your template, pass them in the
template_context keyword argument:
AutoIndex(app, template_context = dict(SITENAME = 'My cool site'))
API¶
Configuration¶
Models¶
Template¶
Blocks¶
- meta
The innerHTML of
<head>.- header
The top of
<body>.- table
The table for the entry list.
- footer
The bottom of
<body>.
Variables¶
- curdir
The current directory object.
- entries
The child entry list of
curdir.- sort_by
The sorting key.
- order
Ascending order(
1) or Descending order(-1).- endpoint
The endpoint which renders a generated page.