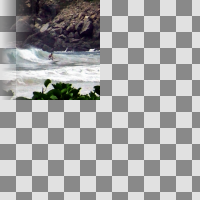
Scale size

Scales the buffer according to a size.
Origin-x
X coordinate of origin
name: origin-x
type: double
default: 0.00
minimum: -inf
maximum: +inf
Origin-y
Y coordinate of origin
name: origin-y
type: double
default: 0.00
minimum: -inf
maximum: +inf
Near-z
Z coordinate of the near clipping plane
name: near-z
type: double
default: 0.00
minimum: 0.00
maximum: 1.00
Sampler
Sampler used internally
name: sampler
type: enum
Abyss policy
How image edges are handled
name: abyss-policy
type: enum
X
Horizontal size
name: x
type: double
default: 100.00
minimum: -9000.00
maximum: 9000.00
ui-minimum: -9000.00
ui-maximum: 9000.00
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
Y
Vertical size
name: y
type: double
default: 100.00
minimum: -9000.00
maximum: 9000.00
ui-minimum: -9000.00
ui-maximum: 9000.00
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
pads: input output
parent-class: GeglOpPlugIn-scale-core
categories: transform
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.