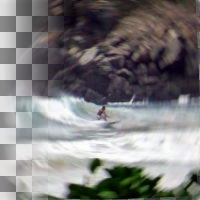
Circular Motion Blur

Circular motion blur
Center X
name: center-x
type: double
default: 0.50
minimum: -inf
maximum: +inf
ui-minimum: 0.00
ui-maximum: 1.00
ui-gamma: 1.00
ui-step-small: 0.00
ui-step-big: 0.10
ui-digits: 3
unit:relative-coordinate
axis:x
Center Y
name: center-y
type: double
default: 0.50
minimum: -inf
maximum: +inf
ui-minimum: 0.00
ui-maximum: 1.00
ui-gamma: 1.00
ui-step-small: 0.00
ui-step-big: 0.10
ui-digits: 3
unit:relative-coordinate
axis:y
Angle
Rotation blur angle. A large angle may take some time to render
name: angle
type: double
default: 5.00
minimum: 0.00
maximum: 360.00
ui-minimum: 0.00
ui-maximum: 360.00
ui-gamma: 1.00
ui-step-small: 1.00
ui-step-big: 15.00
ui-digits: 2
unit:degree
pads: input output
parent-class: GeglOperationAreaFilter
categories: blur
OpenCL
position-dependent: true
license: GPL3+
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.