
Fl_Widget
|
+----Fl_Valuator
|
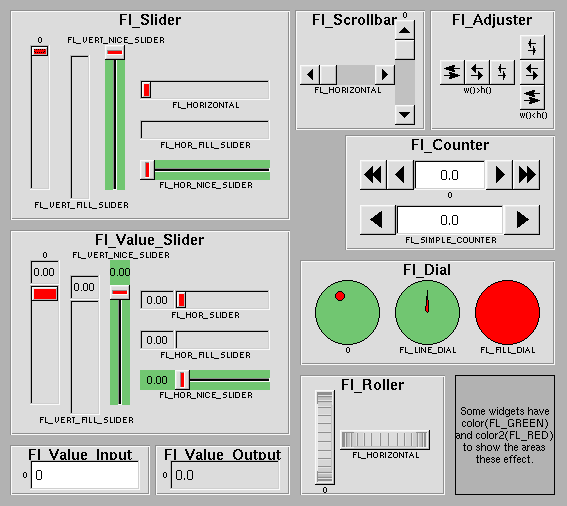
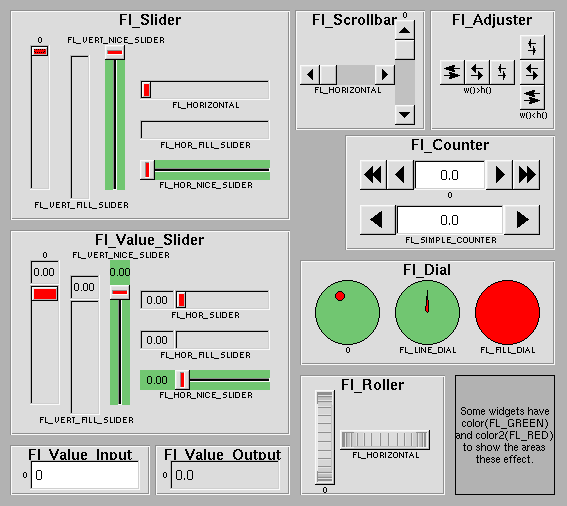
+----Fl_Adjuster, Fl_Counter, Fl_Dial, Fl_Roller,
Fl_Slider, Fl_Value_Input, Fl_Value_Output,
#include <FL/Fl_Valuator.H>
There are probably more of these classes in FLTK than any others:

In the above diagram each box surrounds an actual subclass. These are further differentiated by setting the type() of the widget to the symbolic value labeling the widget. The ones labelled "0" are the default versions with a type(0). For consistency the symbol FL_VERTICAL is defined as zero.
Creates a new Fl_Valuator widget using the given position, size, and label string. The default boxtype is FL_NO_BOX.
Destroys the valuator.
Sets the minimum (a) and maximum (b) values for the valuator widget.
This value is true if the user has moved the slider. It is turned off by value(x) and just before doing a callback (the callback can turn it back on if desired).
Clamps the passed value to the valuator range.
Clears the changed() flag.
Uses internal rules to format the fields numerical value into the character array pointed to by the passed parameter.
The actual format used depends on the current step value. If the step value has been set to zero then a %g format is used. If the step value is non-zero, then a %.*f format is used, where the precision is calculated to show sufficient digits for the current step value. An integer step value, such as 1 or 1.0, gives a precision of 0, so the formatted value will appear as an integer.
This method is used by the Fl_Value_... group of widgets to format the current value into a text string. The return value is the length of the formatted text. The formatted value is written into in buffer. buffer should have space for at least 128 bytes.
You may override this function to create your own text formatting.
Adds n times the step value to the passed value. If step was set to zero it uses fabs(maximum() - minimum()) / 100.
Gets or sets the maximum value for the valuator.
Gets or sets the minimum value for the valuator.
Sets the step value to 1/10digits.
Sets the minimum and maximum values for the valuator. When the user manipulates the widget, the value is limited to this range. This clamping is done after rounding to the step value (this makes a difference if the range is not a multiple of the step).
The minimum may be greater than the maximum. This has the effect of "reversing" the object so the larger values are in the opposite direction. This also switches which end of the filled sliders is filled.
Some widgets consider this a "soft" range. This means they will stop at the range, but if the user releases and grabs the control again and tries to move it further, it is allowed.
The range may affect the display. You must redraw() the widget after changing the range.
Round the passed value to the nearest step increment. Does nothing if step is zero.
Sets the changed() flag.
Gets or sets the step value. As the user moves the mouse the value is rounded to the nearest multiple of the step value. This is done before clamping it to the range. For most widgets the default step is zero.
For precision the step is stored as the ratio of two integers, A/B. You can set these integers directly. Currently setting a floating point value sets the nearest A/1 or 1/B value possible.
Gets or sets the current value. The new value is not clamped or otherwise changed before storing it. Use clamp() or round() to modify the value before calling value(). The widget is redrawn if the new value is different than the current one. The initial value is zero.